lesson-2_VercelにWEBサイトをデプロイしよう
🤵 UX のアップグレード
これで、ユーザーがNFTをMintできる、web3フロントエンドが完成しました。
しかし、お気付きのように、WebサイトのUXには多くの不都合があります。
以下のポイントを考慮して、UX/UIをアップグレードしましょう。
✅ ユーザーが正しいネットワークに接続されていることを確認する
あなたのWebサイトでは、ユーザーはPolygon Testnetに接続すれば、NFTをMintできます。
OpenSeaのように、ユーザーが間違ったネットワークに接続している場合、警告を出す機能を実装してみてはどうでしょうか?

また、ユーザーが間違ったネットワークに接続しているときに、Mint NFTボタンを見えなくする機能も有効な手段でしょう。
💫 取引状況の表示
現在、Webサイトでは、取引状況をConsoleに出力しています。
実際のプロジェクトでは、ユーザーがWebサイトを操作している間にConsoleを開くことはほぼありません。
トランザクションの状態を追跡し、リアルタイムでユーザーにフィードバックするような状態を実装できないでしょうか。
取引処理中はローダを表示し、取引に失敗した場合はユーザーに通知し、取引に成功した場合は取引ハッシュを表示する必要があります。
👉 資金が存在しない場合でも MetaMask を促す
MetaMaskのウォレットにETHがない場合、Mint NFTをクリックしてもMetaMaskは反応しません。
よって、ユーザーには何のフィードバックもありません。
ユーザーが資金不足の場合でもMetaMaskがプロンプトされるようにできませんか?
ETHがいくら必要で、いくら足りないかをユーザーに知らせるのはMetaMaskであることが理想的です。
🛀 そのほかの Quality Of Life のアップグレード
そのほかに検討可能なQOLの変更をいくつか紹介します。
-
ユーザーが一度に1つ以上のNFTをMintできるようにする。
-
Openseaにあなたのコレクションへのリンクを追加する。
-
コントラクトで何が起こっているのかをユーザーが確認できるように、検証済みのスマートコントラクトのアドレスを追加する。
-
あなたのTwitter、Discordへのリンクを追加する。
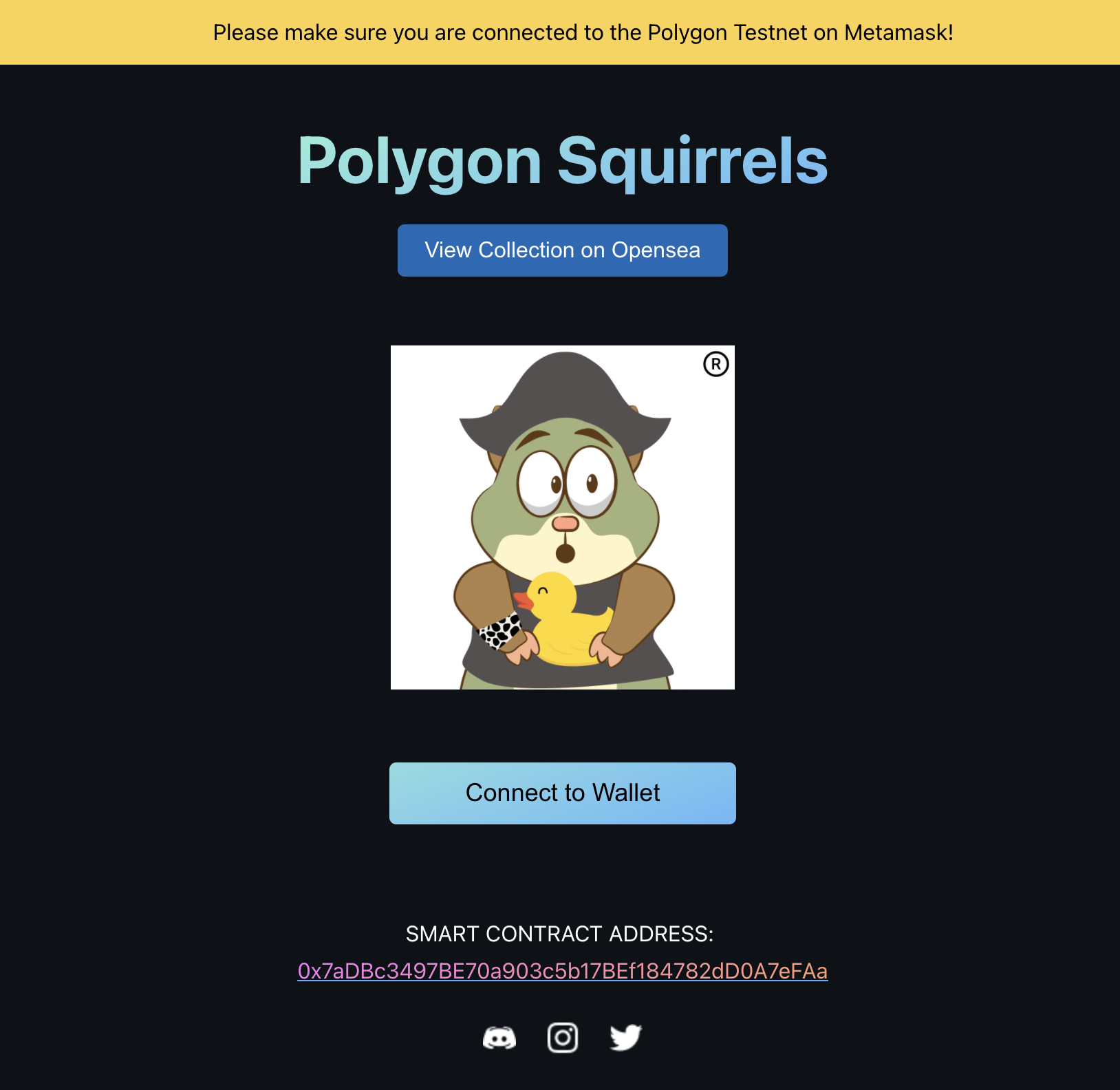
アップグレードされたUXはこのようになります。

こちら のWebサイトは、UXのアップグレードの大部分を実装しています。
-
実際にNFTをMintして、あなたのWebWebサイトとの違いを検証してみてください。
-
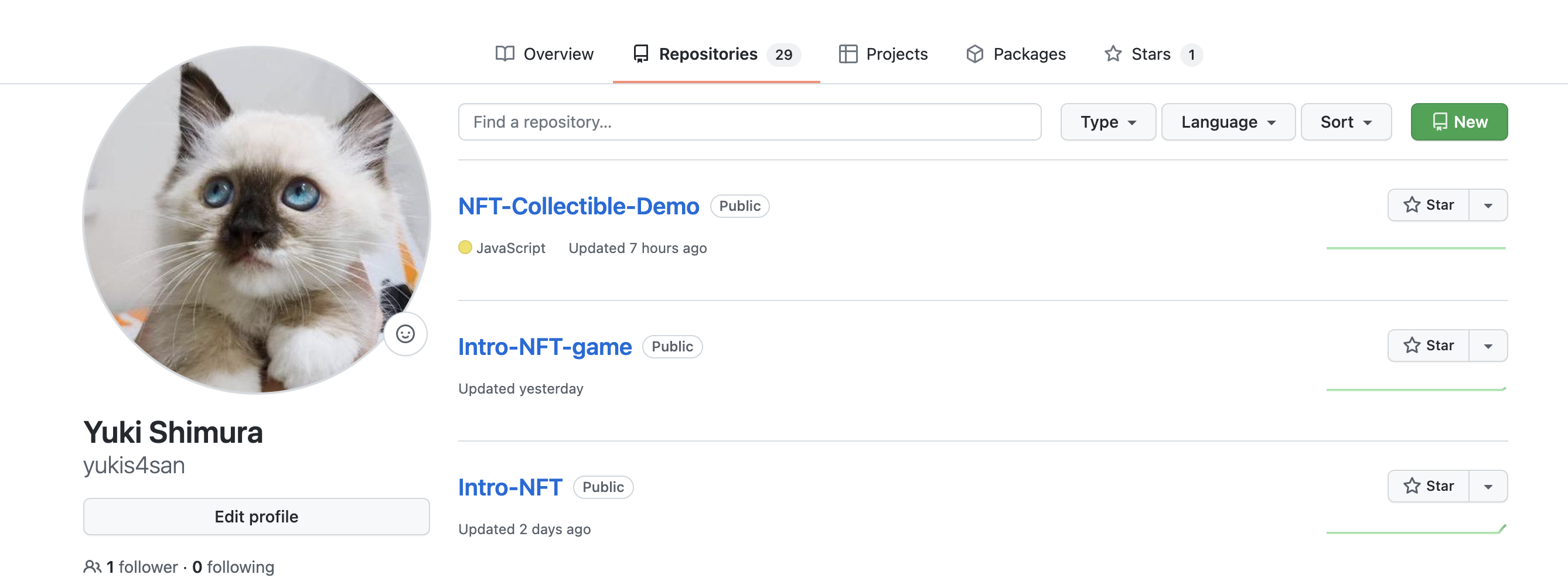
あなたのGitHubアカウントにこのレポジトリをフォークしましょう。
-
クローンしたリポジトリをあなたのローカル環境にダウンロードしてください。
-
ターミナルを開き、ディレクトリのルートで
yarn installを実行します。 -
yarn startを実行してプロジェクトを開始します。 -
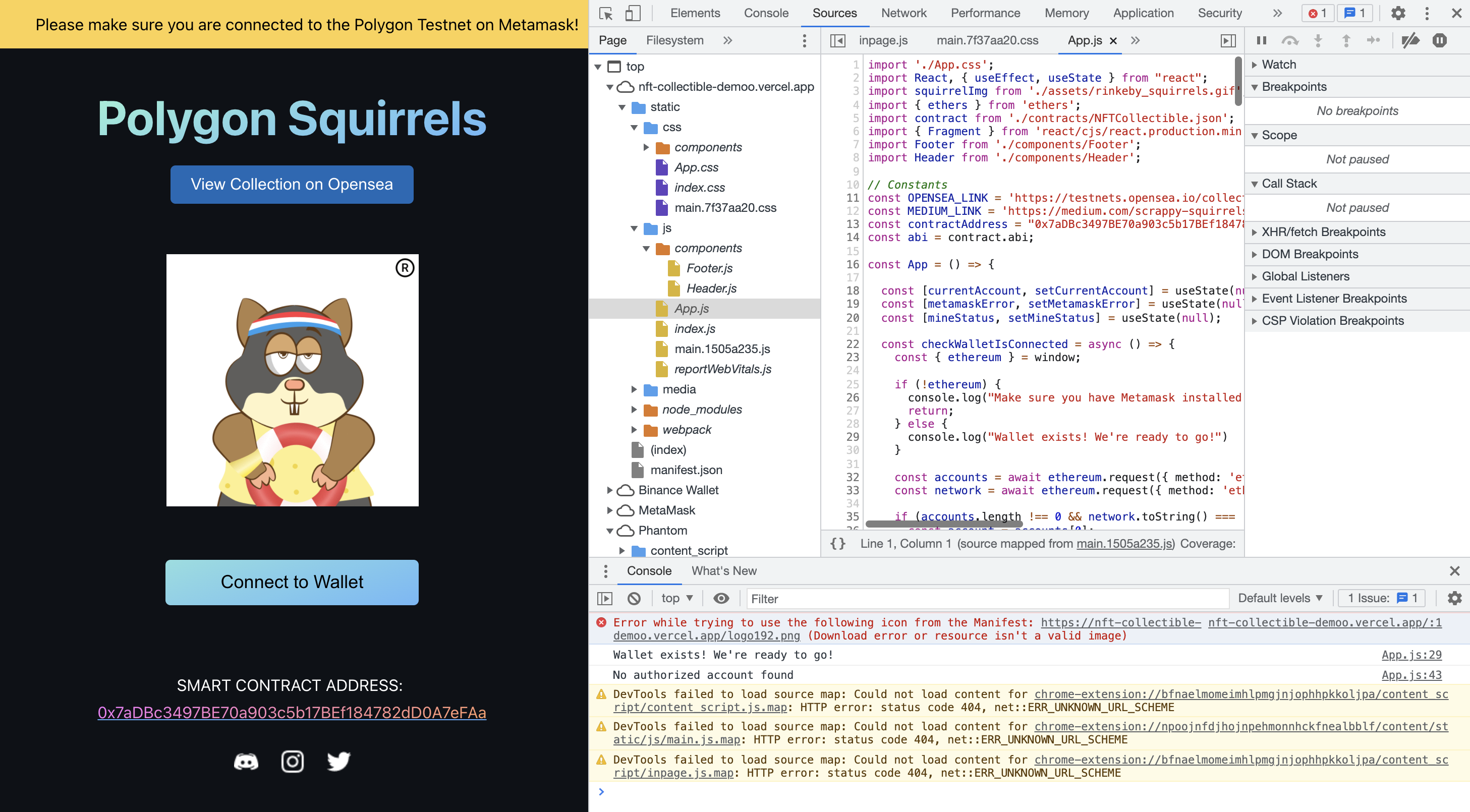
localhost:3000でWebサイトをホストしながら、コードの中身を調べてみてください。
UIをアップデートする際に参考になるコードが、App.js / App.cs / Header.js / Footer.jsに隠されています ✨

ぜひ、あなたのWebアプリケーションをアップグレードして、HTML/CSS/JavaScriptへの理解を深めましょう。
web3フロントエンドのマスタに一歩近付くことができます。
ターミナルを閉じるときは、以下のコマンドが使えます ✍️
- Mac:
ctrl + c - Windows:
ctrl + shift + w
🤟 Vercel に Web サイトをデプロイする
最後に、Vercel にWebサイトをホストする方法を学びます。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、GitHubに向かい、新しいリポジトリを作成していきましょう。
Your repositoriesページを開き、Newボタンを押してください。

リポジトリに、Polygon-Generative-NFT-gitと名前を付け足ら、Create repositoryボタンを押してください。
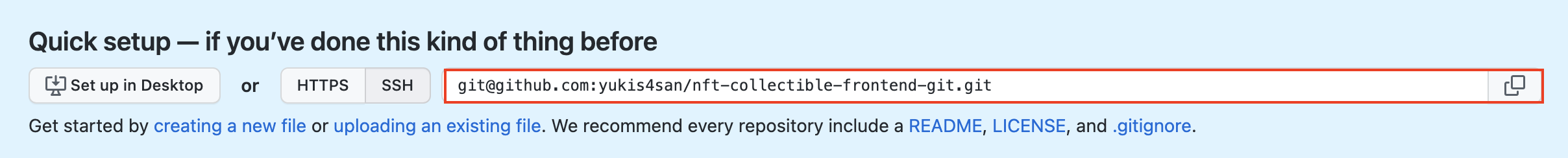
次に、ディレクトリのリンクをコピーしましょう。

ターミナルに向かい、任意のディレクトリに移動し、コピーしたリンクを下記に貼り付け、実行しましょう。
git clone コピーしたリンクを貼り付け
次に、Polygon-Generative-NFTを開き、中に入っているフォルダとファイルをすべてPolygon-Generative-NFT-gitに移動させましょう。
それでは、GitHubのPolygon-Generative-NFT-gitにローカルファイルをアップロードしていきます。
ターミナル上でPolygon-Generative-NFT-gitに移動して、下記を実行しましょう。
git add .
git commit -m "upload to github"
git push
次に、Vercel のアカウントを取得して、下記を実行していきます。
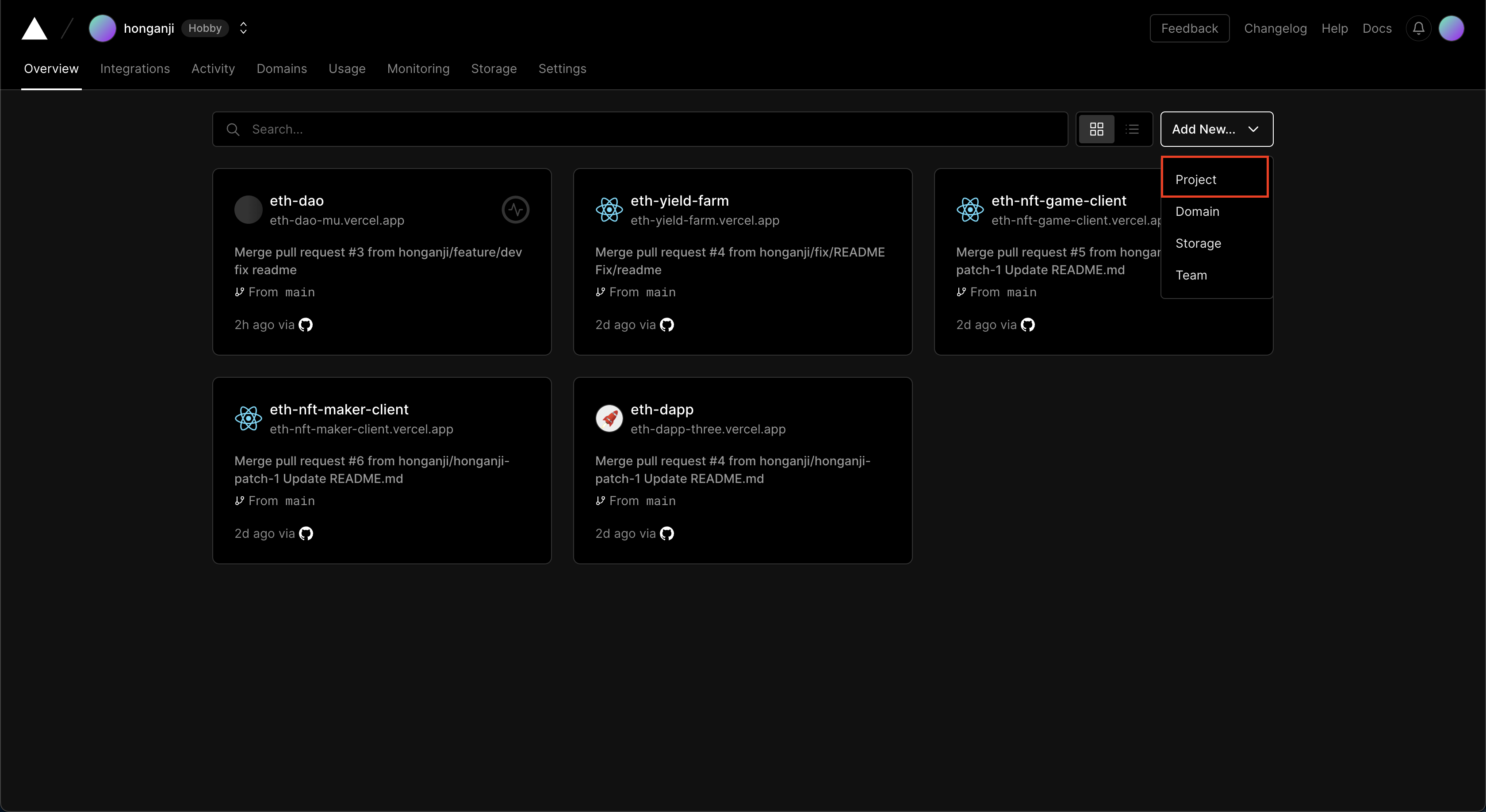
1. Dashboardへ進んで、Projectを選択してください。

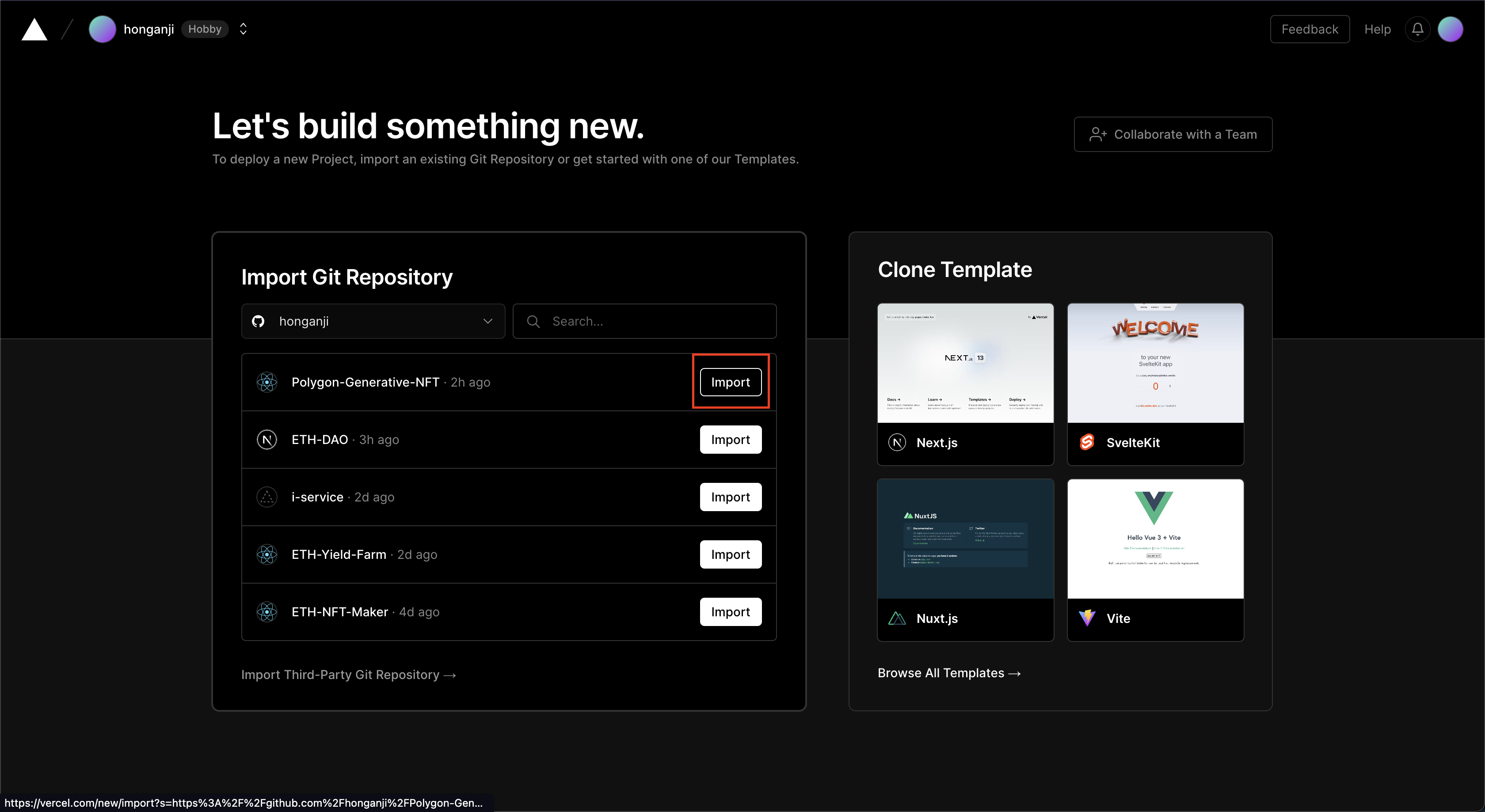
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、Polygon-Generative-NFT-gitを選択し、Importしてください。

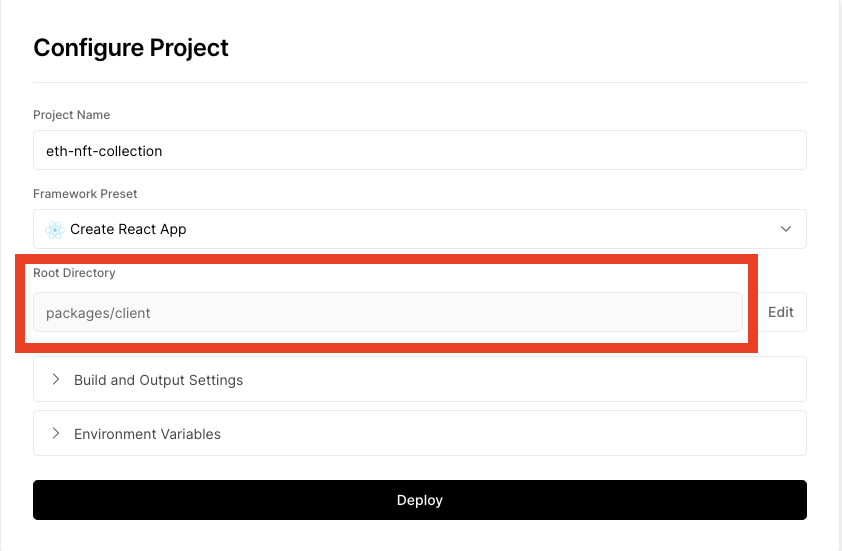
3. プロジェクトを作成します。Root Directoryが「packages/client」となっていることを確認してください。

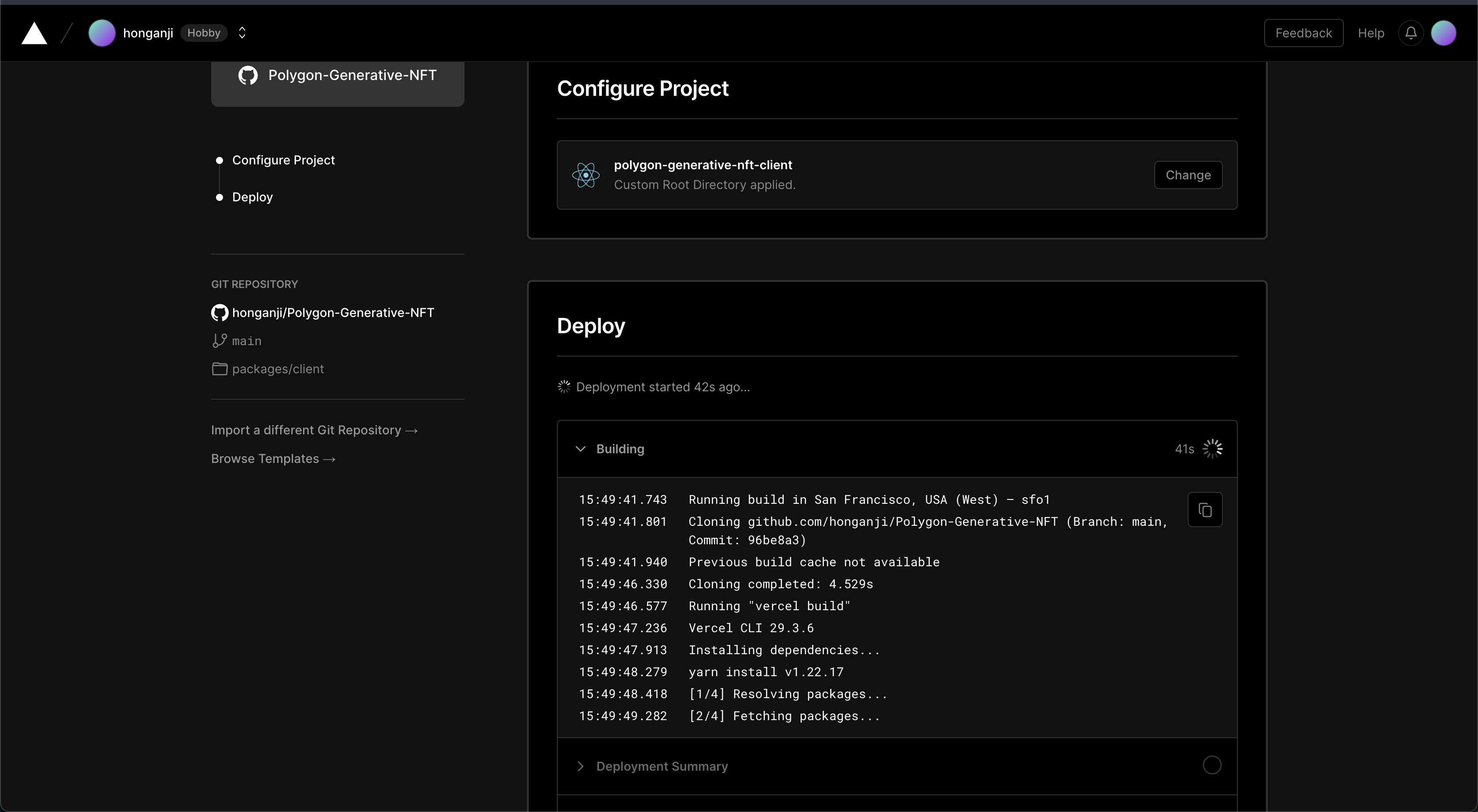
4. Deployボタンを推しましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
下記のように、Buildingログが出力されます。
基本的にwarningは無視して問題ありません。

デプロイが完了したら、自分のWebサイトに向かい、NFTをMintしてみましょう。

🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#polygonで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎉 おつかれさまでした!
あなたのオリジナルのGenerative Art NFT Collectionを販売できるWebサイトが完成しました。
あなたが習得したスキルは、分散型Webアプリケーションがより一般的になる社会の中で、世界を変える重要なスキルです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされてい��るProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたのオリジナルのNFT Collectionが完成しました。
あなたは、コントラクトをデプロイし、NFTがMintできるWebサイトを立ち上げました。
これらは、分散型Webサイトがより一般的になる社会の中で、世界を変える2つの重要なスキルです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
Project Completion Formはこちらです。