lesson-4_フロントエンドを完成させよう
コンポーネントを追加しましょう
フロントエンドが完成に近づいてきました!
このレッスンでは残りのコンポーネントを実装してフロントエンドを完成させましょう。
各コンポーネント作成ごとにUIを確認していくので、Webサイトを立ち上げておくと楽かもしれません。
yarn client dev
📁 componentsディレクトリ
📁 Formディレクトリ
ここでは貼り付けるコード量が多いので、 本プロジェクトの packages/client/componentsを参照します。
components/Formディレクトリのファイルの内容をコピーしてください。
既にあるファイルの場合は上書きしてください。
Formに関するフォルダ構成はこのようになっています。
client
└── components
└── Form
├── ListNftForm.module.css
├── ListNftForm.tsx
├── TokenizeForm.module.css
├── TokenizeForm.tsx
├── ViewBuyersForm.module.css
└── ViewBuyersForm.tsx
💁 TokenizeForm.tsx
このコンポーネントは、 農家がNFTを作成する際に触るUI部分を構成します。
コンポーネントのはじめに前sectionで実装したuseContractを使用しています。
const { assetTokenization } = useContract({ currentAccount });
次に状態変数を用意しています。 農家がNFTを作成するにあたって入力した情報を保存します。
const [farmerName, setFarmerName] = useState("");
const [description, setDescription] = useState("");
const [totalMint, setTotalMint] = useState("");
const [price, setPrice] = useState("");
const [expirationDate, setExpirationDate] = useState("");
onClickGenerateNFTは、 農家がNFTを作成する際に動かす関数です。
内部でassetTokenization.generateNftContract()を呼び出しています。
💁 ViewBuyersForm.tsx
このコンポーネントは、 農家が自身の作成したNFTの購入者のアドレスを確認するUIを構成します。
getBuyers関数内でassetTokenization.getBuyers();を呼び出し、 返り値であるアドレスの配列を状態変数に格納しています。
💁 ListNftForm.tsx
このコンポーネントは、 デプロイされたNFTのリストの表示と、 購入者がNFTを購入するUIを構成します。
getAllNftDetails関数内部ではassetTokenization.getNftContractDetails()を呼び出し、NFTのリストを取得しています。
取得したリストを状態変数allNftDetailsに格納します。
レンダリング時にはリストの要素の数だけmap関数を使用して、 NftDetailsCardコンポーネント(同じコンポーネント内にあり)を表示しています。
NftDetailsCardコンポーネント内では、 Buyボタンをクリックした場合にonClickBuyNftを実行し内部ではassetTokenization.buyNft()を呼び出しています。
🖥️ 画面で確認しましょう
それではAVAX-Asset-Tokenizationディレクトリ直下で以下のコマンドを実行してください!
yarn client dev
そしてブラウザでhttp://localhost:3000 へアクセスしてください。
はじめにFor Farmerボタンをクリックしページを移動します。
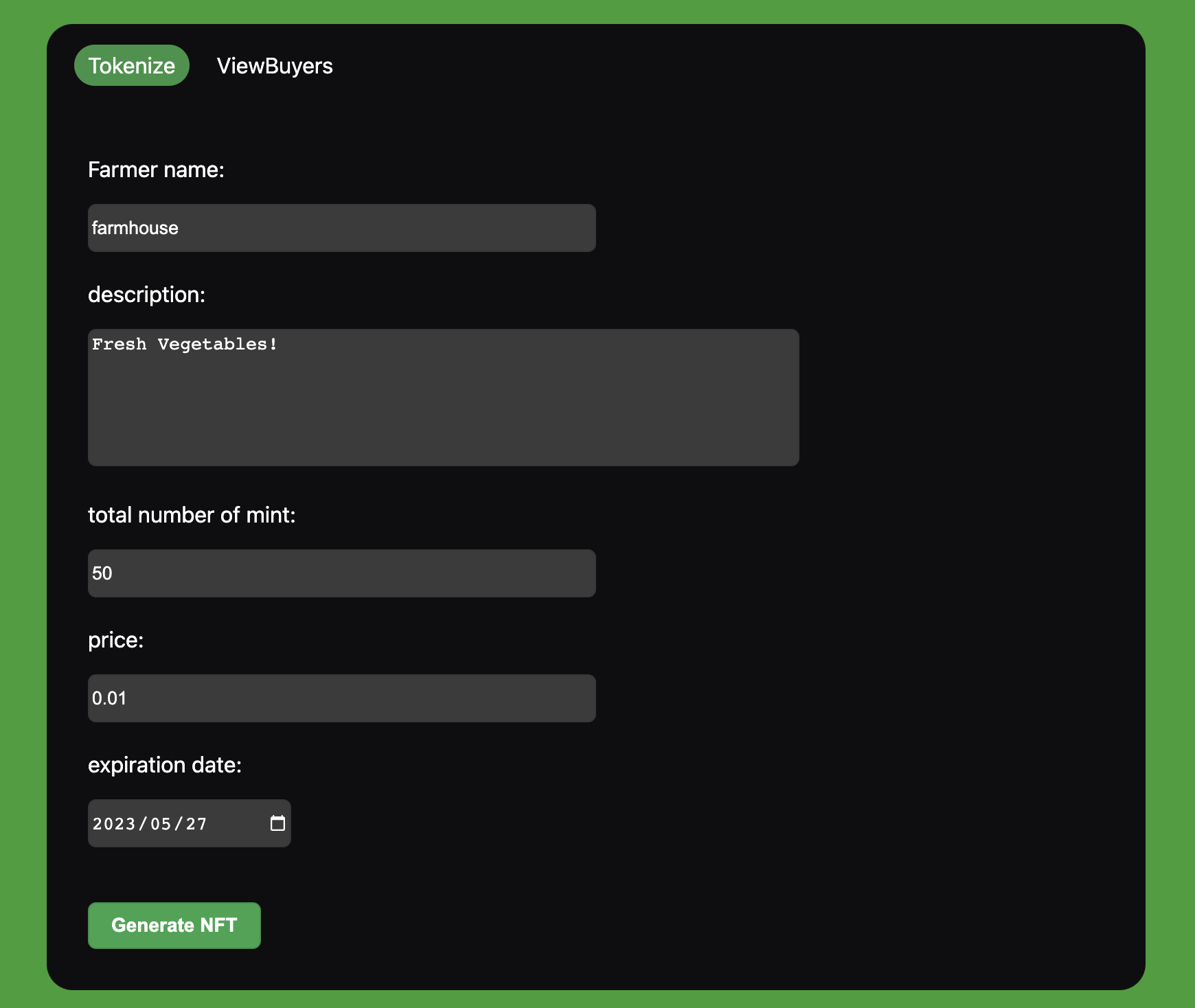
Tokenizeタブにてフォームを記入してNFTを作成しましょう。
例)

※ お使いのコンピュータの外観/Appearanceの設定により、 白黒の表示が若干違う可能性があります。ここではDarkモードで確認しています。
generate NFTボタンをクッリクしトランザクションにサイン後、 しばらくするとsuccessのアラートが表示されるはずなのでokをクリックしましょう。
農家としてNFTを作成できました。
ホームページへ戻り、 次はFor Buyersボタンをクリックします。
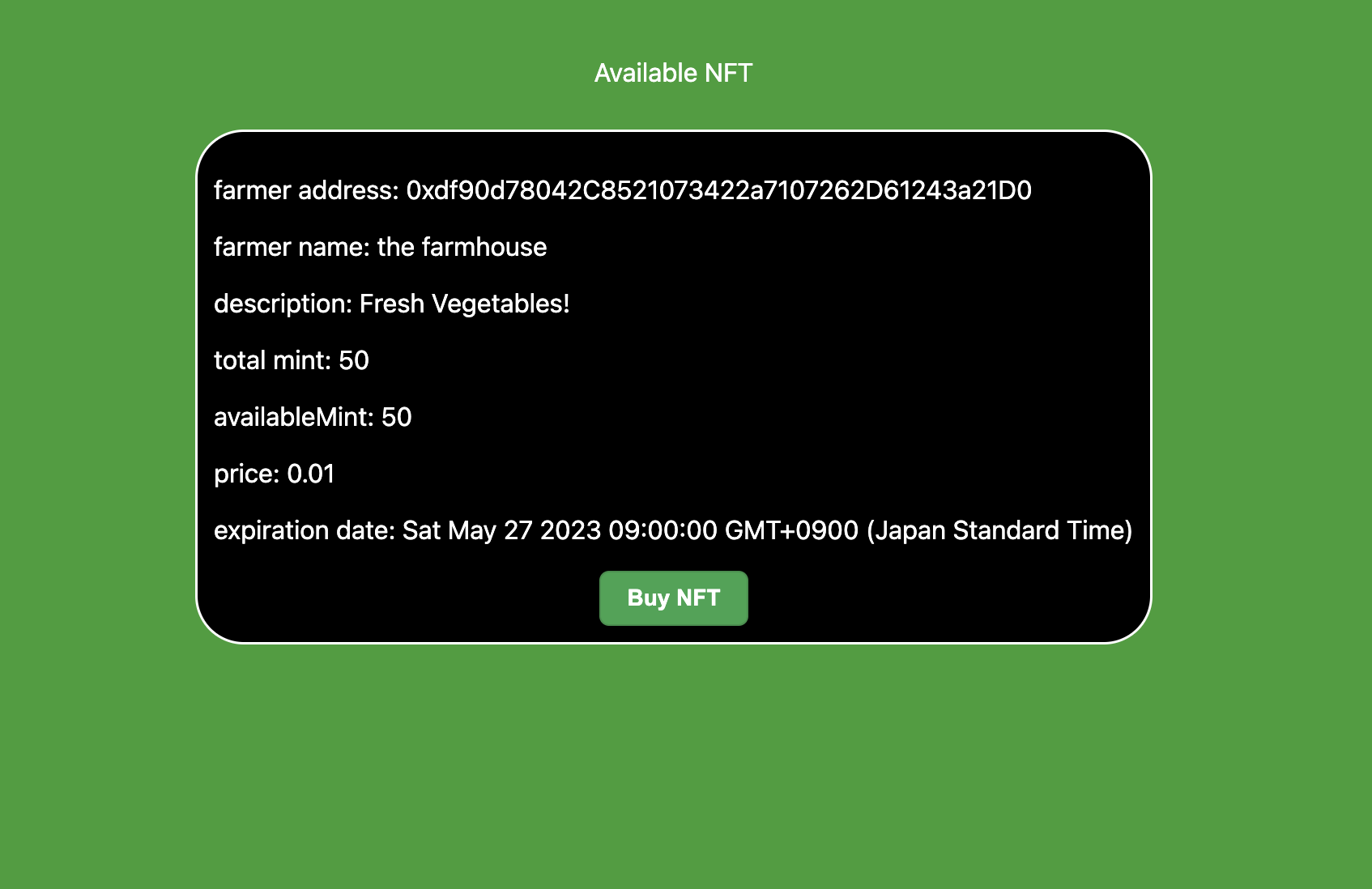
ここで先ほど作成したNFTの情報が表示されるはずです。

Buyボタンをクッリクしトランザクションにサイン後、 しばらくするとsuccessのアラートが表示されるはずなのでokをクリックしましょう。
※ 本来は別アカウントからの購入を想定していますが、 同じアカウントでも問題ありません。
購入者としてNFTの購入が完了しました。
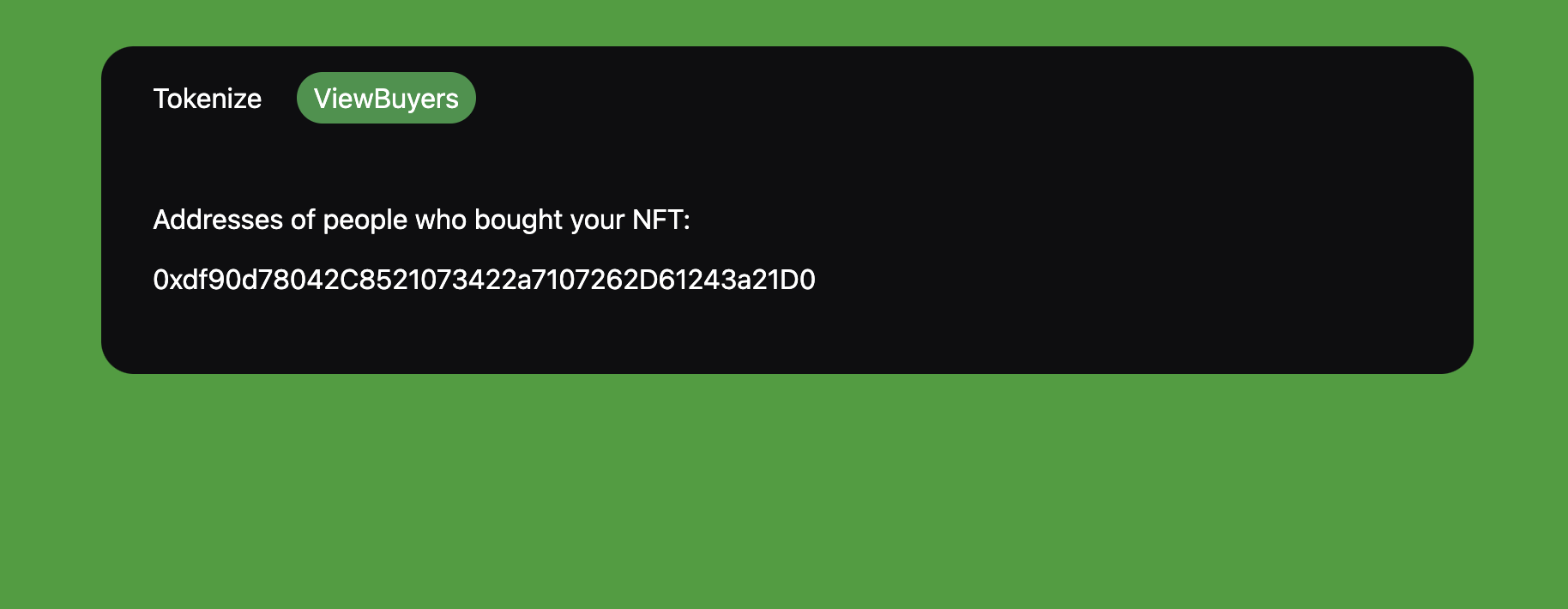
再びホームページへ戻り、 For Farmerボタンをクリック -> ViewBuyersタブをクリックするとNFT購入者のアドレスが表示されます。

🌔 参考リンク
こちらに本プロジェクトの完成形のレポジトリがあります。 期待通り動かない場合は参考にしてみてください。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#avalancheで質問をしてください。
ヘルプをするときのフローが円滑になるので、 エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
おめでとうございます! セクション2が終了しました!
次のセクションで�はコントラクトの自動化を実装しましょう 🛫