lesson-1_フロントエンドをセットアップしよう
🍽 フロントエンドを作成しよう
このセクションでは、 スマートコントラクトと連携するフロントエンドを構築します。
今回はtypescript + React + Next.jsを使ってフロントエンド開発を進めていきます。
typescript: プログラミング言語React.js: ライブラリNext.js:React.jsのフレームワーク
それぞれの概要についてはこちらに説明を載せていますので、初めて触れる方はご参照ください 💁
🛠️ フロントエンドのセットアップをしよう
AVAX-Asset-Tokenization/packagesディレクトリに移動し、以下のコマンドを実行して下さい。
yarn create next-app client --ts
ここではcreate-next-appというパッケージを利用してclientという名前のプロジェクトを作成しました。
--tsはtypescriptを使用することの指定しています。
clientディレクトリにはNext.jsを使ったプロジェクト開発に最低限必要なものがあらかじめ作成されます。
この段階で、 フォルダ構造は下記のようになっているはずです。
AVAX-Asset-Tokenization
├── .gitignore
├── package.json
├── packages/
+ │ ├── client/
│ └── contract/
└── tsconfig.json
clientディレクトリ内に生成されたpackage.jsonの設定を確認します。contractディレクトリのpackage.jsonと同様に、"private": trueとなっていることを確認し、設定されていない場合は記述しておきます。
ここで、開発環境がきちんと動作するか確認したいと思います。clientディレクトリ内にnode_modules/やyarn.lockが生成されている場合は、いったん削除してください。次に、ターミナル上でAVAX-Asset-Tokenization/直下に移動し下記を実行しましょう。
yarn install
yarn client dev
あなたのお使いのブラウザでhttp://localhost:3000へアクセスするとWebサイトのフロントエンドが表示されるはずです。
⚠️ 本手順ではChromeブラウザを使用しておりますので、 何か不具合が生じた場合はブラウザを合わせるのも1つの解決策かもしれません。
例)ローカル環境で表示されているWebサイト

上記のような形でフロントエンドが確認できれば成功です。
これからフロントエンドの表示を確認する際は、AVAX-Asset-Tokenization上でyarn client dev(clientディレクトリ上ではyarn dev)を実行します。
Webサイトの立ち上げを終了する場合は以下のコマンドが使えます ✍️
- Mac:
ctrl + c - Windows:
ctrl + shift + w
clientディレクトリのフォルダ構造は以下のようになっています。
※node_modulesは内部ファイルの表示を省略しています。
client
├── README.md
├── next-env.d.ts
├── next.config.js
├── node_modules
├── package.json
├── pages
│ ├── _app.tsx
│ ├── api
│ │ └── hello.ts
│ └── index.tsx
├── public
│ ├── favicon.ico
│ └── vercel.svg
├── styles
│ ├── Home.module.css
│ └── globals.css
└── tsconfig.json
続いてpackages/clientディレクトリ直下で以下のコマンドを実行して必要なパッケージをインストールしてください。
yarn add ethers@^5.7.2 @metamask/providers@^10.0.0 react-icons@^4.6.0
ethers: スマートコントラクトとの連携に使用します。@metamask/providers: metamaskとの連携の際にオブジェクトの型を取得するために使用します。react-icons: reactが用意するアイコンを使用できます。
🦊 MetaMask をダウンロードする
あなたのWebアプリケーションと接続するウォレットをダウンロードしましょう。
このプロジェクトではMetaMaskを使用します。
📓 Core ウォレット について Ava Labs(Avalanche エコシステムの開発チーム) がサポートしている Core というウォレットが存在します。 Core でのウォレットを使用すると Avalanche に適した処理により、 高速なトランザクションが実現する可能性があります。 現在は beta 版ということもありバグや仕様変更が日々改善されているため、 ここでは使用しませんが注目なウォレットです。
- こちら からブラウザの拡張機能をダウンロードし、MetaMaskウォレットをあなたのブラウザに設定します。
✍️: MetaMask が必要な理由 ユーザーが、スマートコントラクトを呼び出すとき、本人のアドレスと秘密鍵を備えたウォレットが必要となります。 これは、認証作業のようなものです。
MetaMaskを設定できたら、Avalancheのテストネットワークを追加しましょう。
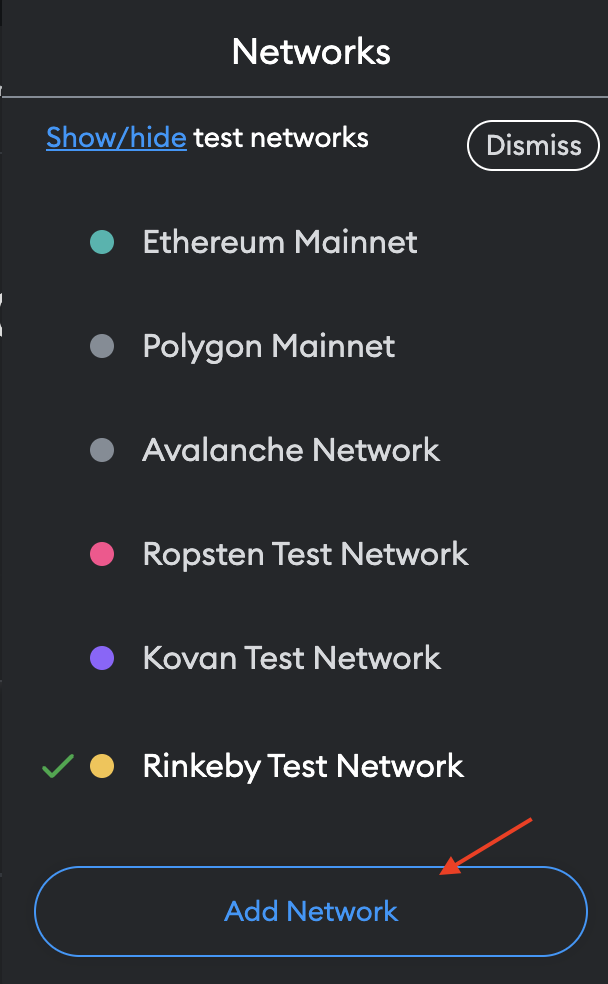
MetaMaskの上部のネットワークタブを開き、Add Networkをクリックします。

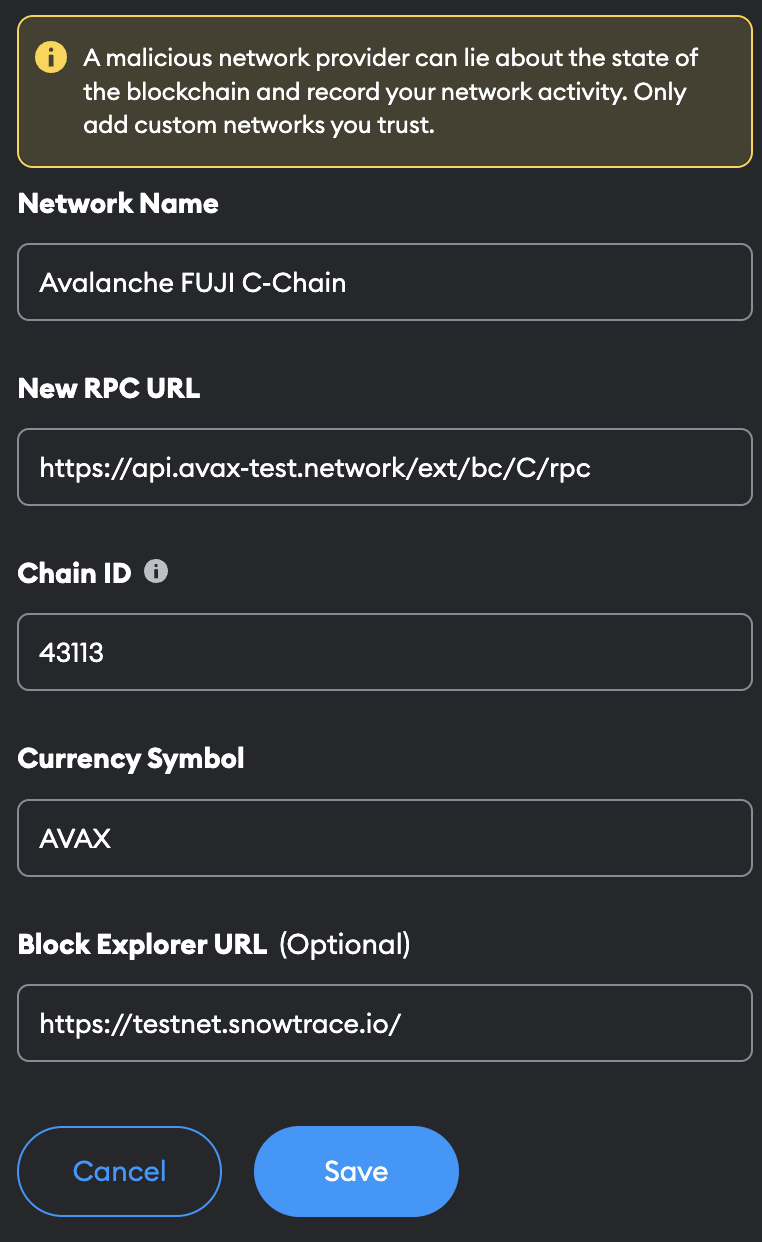
開いた設定ページ内で以下の情報を入力して保存をクリックしましょう。
Network Name: Avalanche FUJI C-Chain
New RPC URL: https://api.avax-test.network/ext/bc/C/rpc
ChainID: 43113
Symbol: AVAX
Explorer: https://testnet.snowtrace.io/

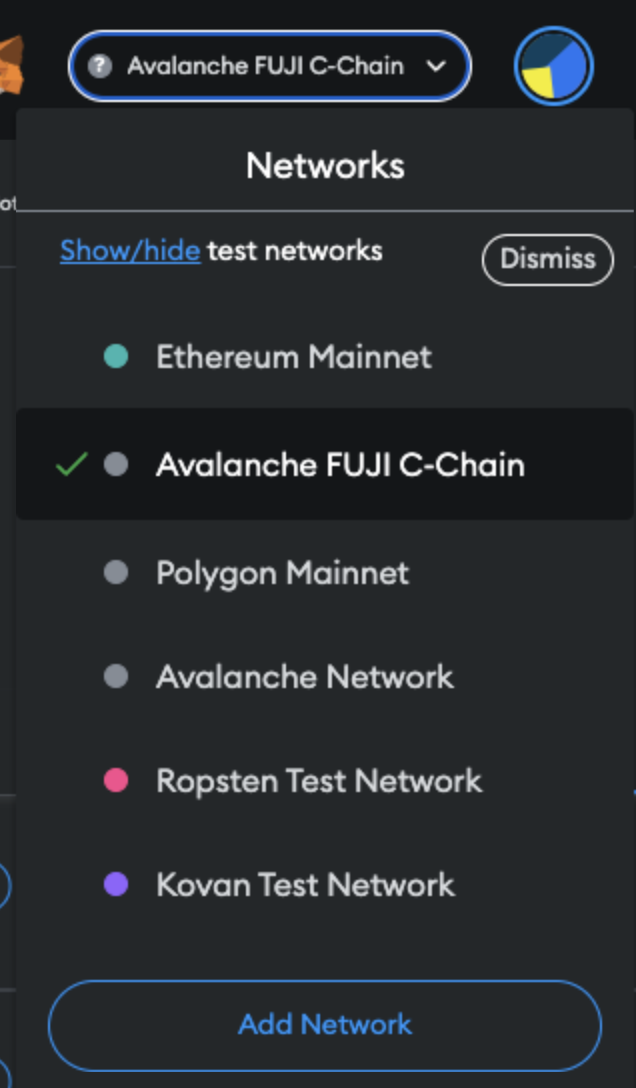
登録が成功したらAvalancheのテストネットであるAvalanche Fuji C-Chainが選択できるはずです。

🚰 Faucetを利用してAVAXをもらう
続いて、 Avalanche FaucetでAVAXを取得します。
テストネットでのみ使用できる偽のAVAXです。
上記リンクへ移動して、 あなたのウォレットのアドレスを入力してAVAXを受け取ってください。 💁 アドレスはMetaMask上部のアカウント名の部分をクリックするとコピーができます。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#avalancheで質問をしてください。
ヘルプをするときのフローが円滑になるので、 エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
フロントエンドの環境構築が完了したら次のレッスンに進みましょう 🎉