lesson-1_VercelにWebアプリケーションをデプロイしよう!
😎 Web アプリケーションをアップグレードする
ここまででMVPは完成です。
MVPを起点にしてWebアプリケーションのアップグレードにチャレンジしてみましょう。
※ 以下は一例です。
1. Webアプリケーションに接続したユーザーのウォレットアドレスを表示する(ヒント: item.userAddress.toString())
2. それぞれのGIF画像に「いいね数」が表示される「いいね」ボタンを実装する��。
3. GIFデータ送信時に表示されるローディング画面を実装する。
🙉 .envプロパティを設定する
Git hubなどにコードをアップロードする際は、秘密鍵や構成ファイル等の見られたくないファイルはアップロードしないように設定する必要があります。
まず、ターミナルでプロジェクトのルートディレクトリまで移動し、以下のコマンドを実行しましょう。
yarn add --dev dotenv
dotenvモジュールに関する詳しい説明は、こちらを参照してください。
dotenvをインストールしたら、ルートディレクトリ直下に.envファイルを作成し、以下のとおり更新します。
※ 以下は記載例です(プログラムIDには作成したものを入れてください)。
SOLANA_NETWORK=devnet
⚠️ 注意
ファイルの先頭に
.がついているファイルは、「不可視ファイル」です。
.がついているファイルやフォルダはその名の通り見ることができないので、「隠しファイル」「隠しフォルダ」とも呼ばれます。操作されては困るファイルなどは、このように「不可視」の属性を持たせて、一般の人が触れられないように設定しておきましょう。
.envを更新したら、App.jsファイルを以下のとおり更新してください。
※ require('dotenv').config();はimport文の直下に追加し、clusterApiUrlの引数をprocess.env.SOLANA_NETWORKに変更してください。
require("dotenv").config();
// ネットワークをdevnetに設定します。
const network = clusterApiUrl(process.env.SOLANA_NETWORK);
最後に.gitignoreに.envが含まれていることを確認しましょう。
また、その他の機密ファイルも併せて追記しておきましょう。
.gitignoreの中身が以下のようになっていればOKです。
node_modules
.DS_STORE
.env
これで、GitHubにアップロードしたくない情報をアップロードしないで済みます。
🚀 Vercel に Web アプリケーションをデプロイする
作成したWebアプリケーションをデプロイしてみましょう。
ここではVercelを用いてデプロイします。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelのアカウントをお持ちでない方は、上記のリンクにアクセスして、アカウントを作成してください。
まず、Solana-dAppの最新コードをGitHubにプッシュします。
ターミナルでSolana-dAppに移動し、以下のコマンドをそれぞれ実行しましょう。
git add .
git commit -m "upload to github"
git push
続いて、以下の手順でVercelにデプロイします。
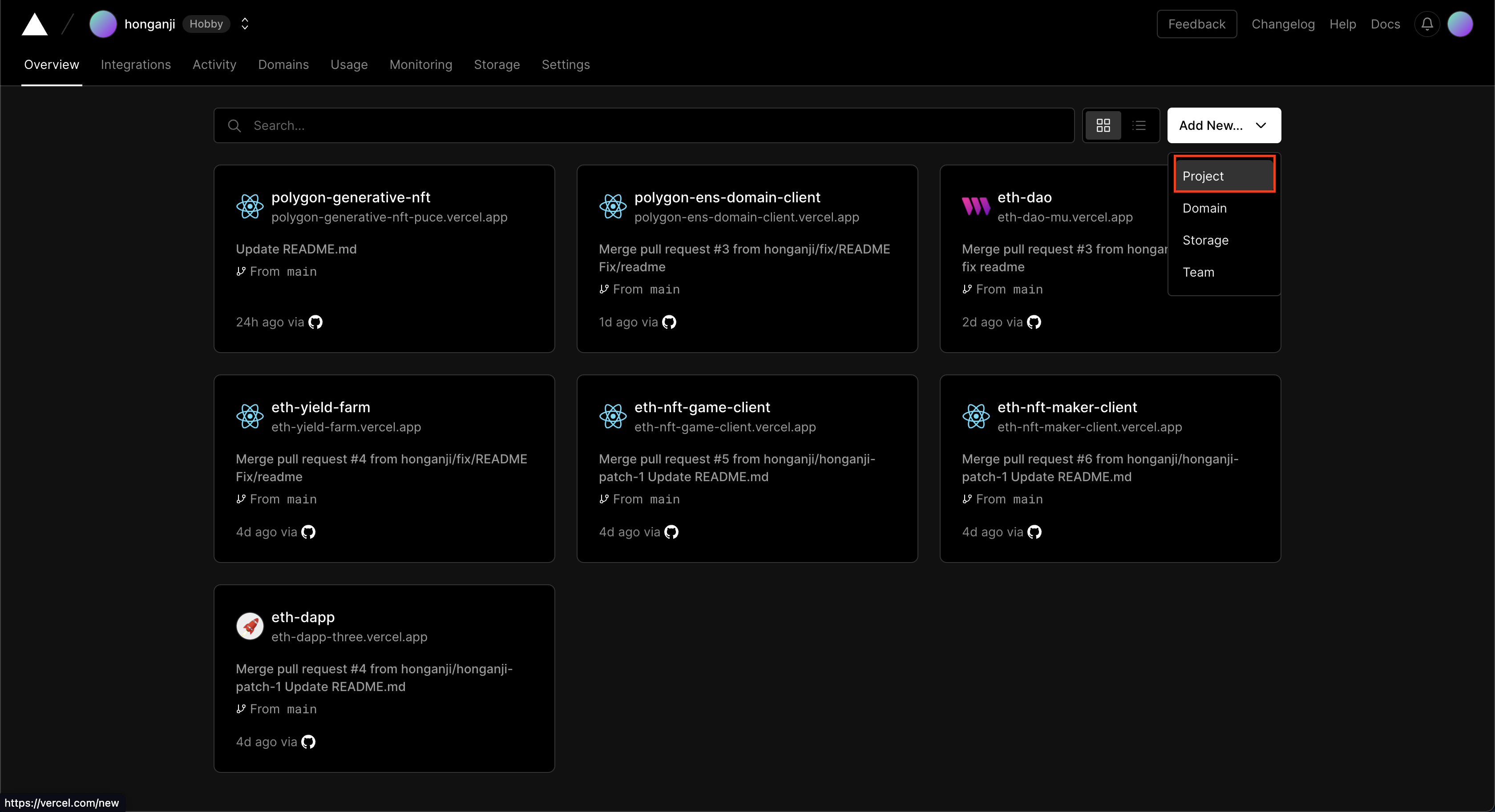
1. Vercelのダッシュボードから、New Projectをクリックしてください。

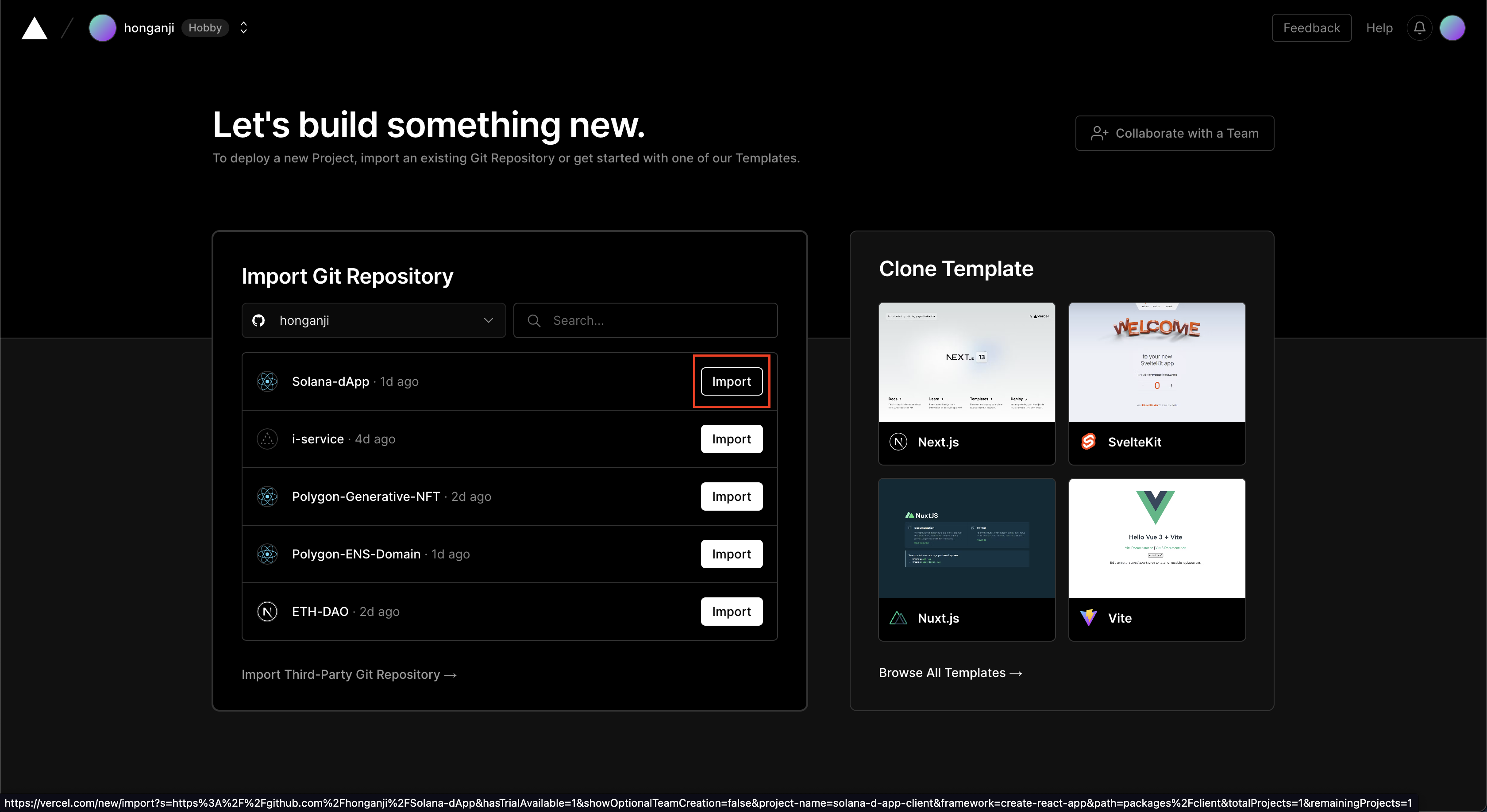
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、WebアプリケーションのリポジトリをImportしてください。

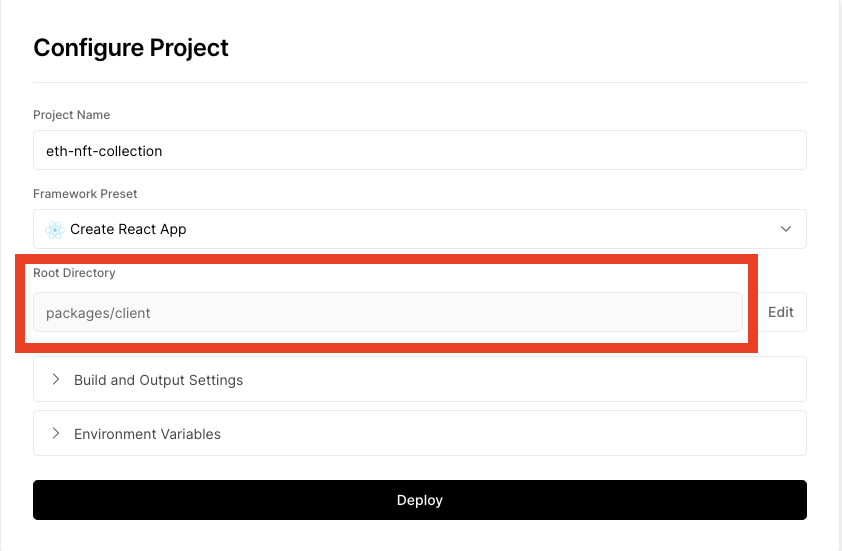
3. プロジェクトの設定では、FRAMEWORK PRESET にCreate React App、ROOT DIRECTORY にappを入力してください。
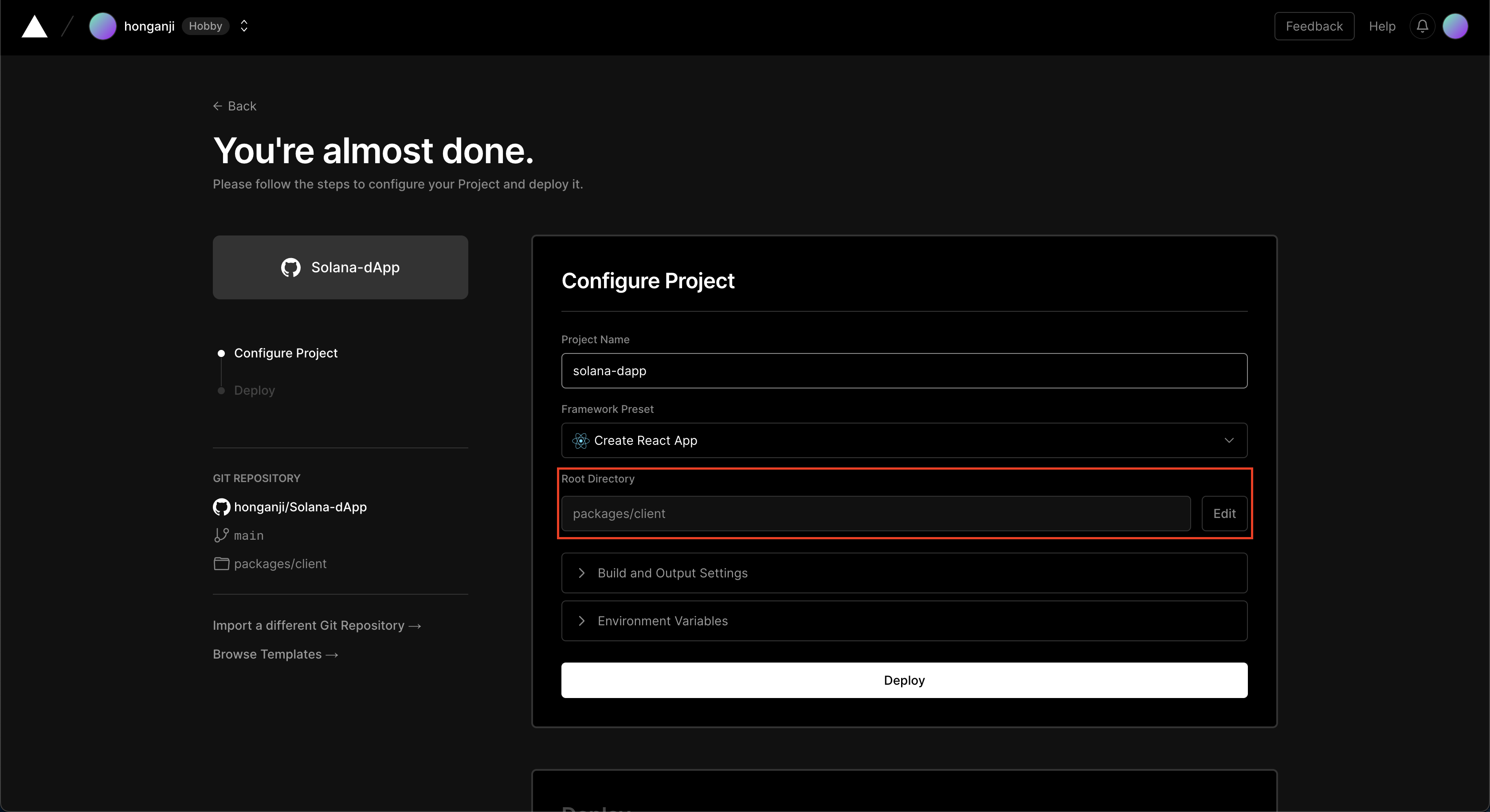
4. プロジェクトを作成します。Root Directoryが「packages/client」となっていることを確認してください。

5. Environment Variables に.envで設定した環境変数(NAME: SOLANA_NETWORK、VALUE: devnet)を直接入力してください( GitHubには.envファイルを保存していないため、Vercelに直接記載する必要があります)。

6.[Deploy]ボタンを押してデプロイします(VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます)。
Vercel へのデプロイが無事完了しました!
ぜひデプロイされたWebアプリケーションを自分の目で確認してみてください!!
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#solanaで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の4点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 。Discordへ投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
😍 完成!
これにて本プロジェクトは終了です。
Webアプリケーション上でオリジナルの機能を実装して遊んでみてください。
イケている機能を実装できたらDiscordでコミュニティに紹介してみてください!
Project Completion Formはこちらです。