lesson-3_VercelにWEBサイトをデプロイしよう
🚀 Vercel で Web アプリケーションをデプロイする
作成したWebアプリケーションをデプロイしてみましょう。
ここでは Vercel を用いてデプロイします。
Vercelのアカウントをお持ちでない方は、上記のリンクにアクセスして、アカウントを作成してください。
デプロイ方法を簡単に説明します。
1 . 最新のコードをGitHubにプッシュします。
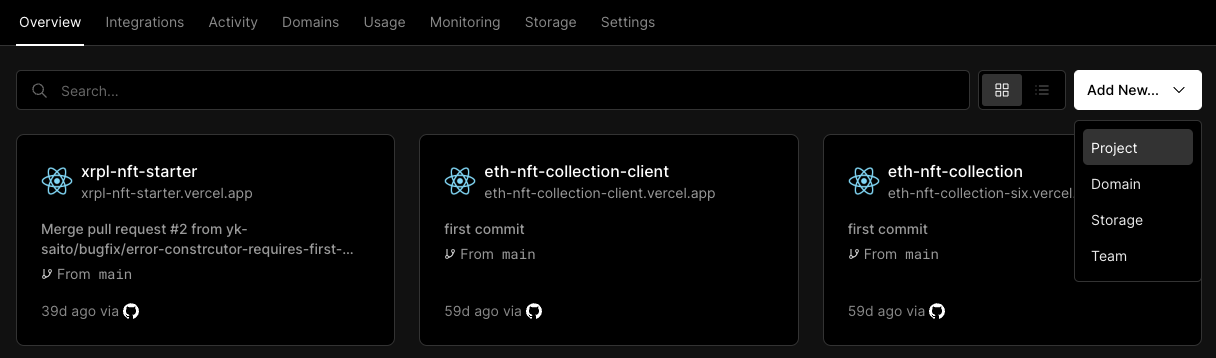
2 . Vercelのダッシュボードから、Add New...をクリックし、Projectを選択します。

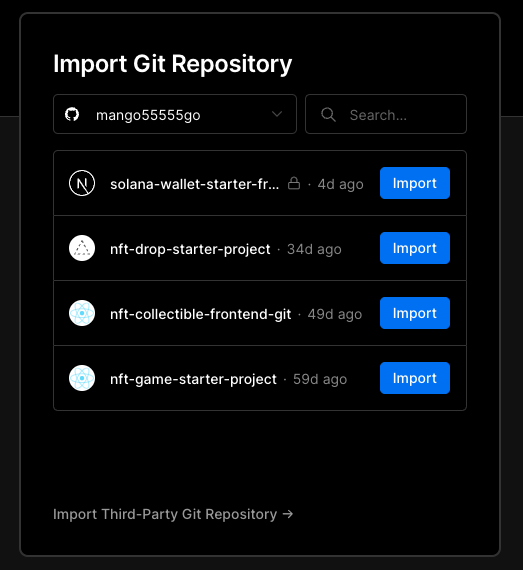
3 . WebアプリケーションのリポジトリをImportしてください。

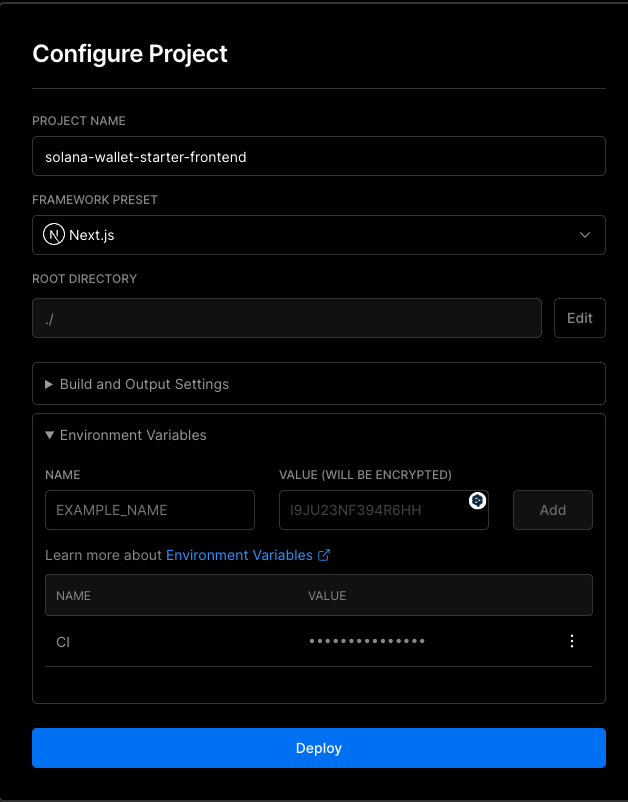
4 . 必要項目を埋めていきます。FRAMEWORK PRESET ではNext.jsを選択してください。
5 . Environment Variables には環境変数としてCI=falseを登録してください。
環境変数CI = falseを追加することにより、警告が原因でビルドが失敗しないようになります。

6 . デプロイします!
7 . デプロイが完了し、ローカルと同じ動作が確認できれば成功です!おめでとうございます 🥭
🎫 NFT を取得しよう
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされている
Project Completion Formに記入する -
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 。Discordへ投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。※ 現在準備中ですので、今しばらくお待ちください!
😍 完成
これにて本プロジェクトは終了です。
もし余力があれば、以下のような実装にもチャレンジしてみましょう!
- ニーモニックフレーズを簡単にコピーできる機能
- ニーモニックフレーズの初期表示を非表示にする機能
- ウォレットインポートのフォームにおけるバリデーション
- ネットワークを
devnet以外に変更できる機能 - エアドロップする
SOLの値を変更できる機能 - 各アクションにおけるローディングやエラーメッセージの表示
など、イケている機能を実装できたらDiscordでコミュニティに紹介してみてください!
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#solanaで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
Project Completion Formはこちらです。