lesson-1_仕上げをしよう
🚢 メインネットへ移行したいとき
このチュートリアルの素晴らしいところは、デプロイコストがかからない ところです。
無料でデプロイして、メインネットで販売することで、誰でもUSDCで収入を得ることができます。
メインネットに移行したい場合は以下を参照してみてください(チュートリアル内では実施しません)。
メインネットでトランザクションを受けるには、以下の2つの変数を更新する必要があります。
1. createTransaction.jsで設定したテストネットのUSDC SPLトークンアドレスを以下のとおりメインネットのUSDC SPLトークンア�ドレスに変更します。
const usdcAddress = new PublicKey(
"EPjFWdd5AufqSSqeM2qN1xzybapC8G4wEGGkZwyTDt1v"
);
2. _app.js及びcreateTransaction.jsファイル内のWalletAdapterNetwork関数内にあるnetworkを以下のとおり変更します。
const network = WalletAdapterNetwork.Mainnet;
たったこれだけでメインネットで販売することができます!
🎨 Web アプリケーションをアップグレードする
これにてMVPは完成です!
さて、それでは最後にあなたのWebアプリケーションのアップグレードに挑戦してみてください!
どうアレンジするかはあなたの自由ですが、私からは3つヒントを示しておきます!
1. ショップのオーナーを増やし、オーナー権限のある人が商品を追加できるようにする。
2. 商品データ及び注文情報をSolanaチェーン上に保存する。
3. 画像をNFT化して商品にする機能を設ける。
🙉 .gitignoreを確認する
GitHubなどにコードをアップロードする際は、秘密鍵や構成ファイル等の見られたくないファイルはアップロードしないように設定する必要があります。
前のレッスンでも触れましたが、そういった際にはdotenvモジュールを使用します。
ただし、GitHubにアップロードする場合、.gitignoreに.env.localが含まれていないと.env.localも一緒にアップロードされてしまうので注意が必要です。
.gitignoreの中身に以下のファイルやフォルダが設定されているかを確認しましょう(不足しているものがあれば追加しましょう)。
node_modules
.DS_STORE
.env.local
⚠️ 注意
ファイルの先頭に
.がついているファイルは、「不可視ファイル」です。
.がついているファイルやフォルダはその名の通り見ることができないので、「隠しファイル」「隠しフォルダ」とも呼ばれます。操作されては困るファイルなどは、このように「不可視」の属性を持たせて、一般の人が触れられないように設定しておきましょう。
🚀 Vercel に Web アプリケーションをデプロイする
作成したWebアプリケーションをデプロイしてみましょう。
ここではVercelを用いてデプロイします。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelのアカウントをお持ちでない方は、上記のリンクにアクセスして、アカウントを作成してください。
まず、Solana-Online-Storeの最新コードをGitHubにプッシュします。
ターミナルでSolana-Online-Storeに移動し、以下のコマンドをそれぞれ実行しましょう。
git add .
git commit -m "upload to github"
git push
続いて、以下の手順でVercelにデプロイします。
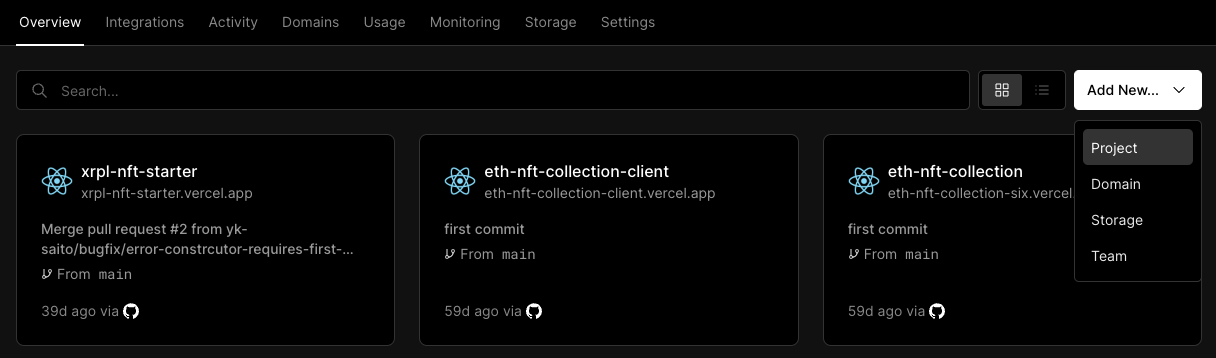
1. Vercelのダッシュボードから、Add New...をクリックし、Projectを選択します。

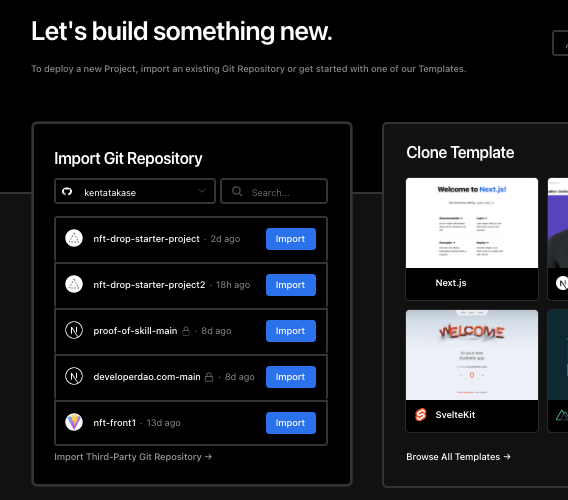
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、WebアプリケーションのリポジトリをImportしてください。

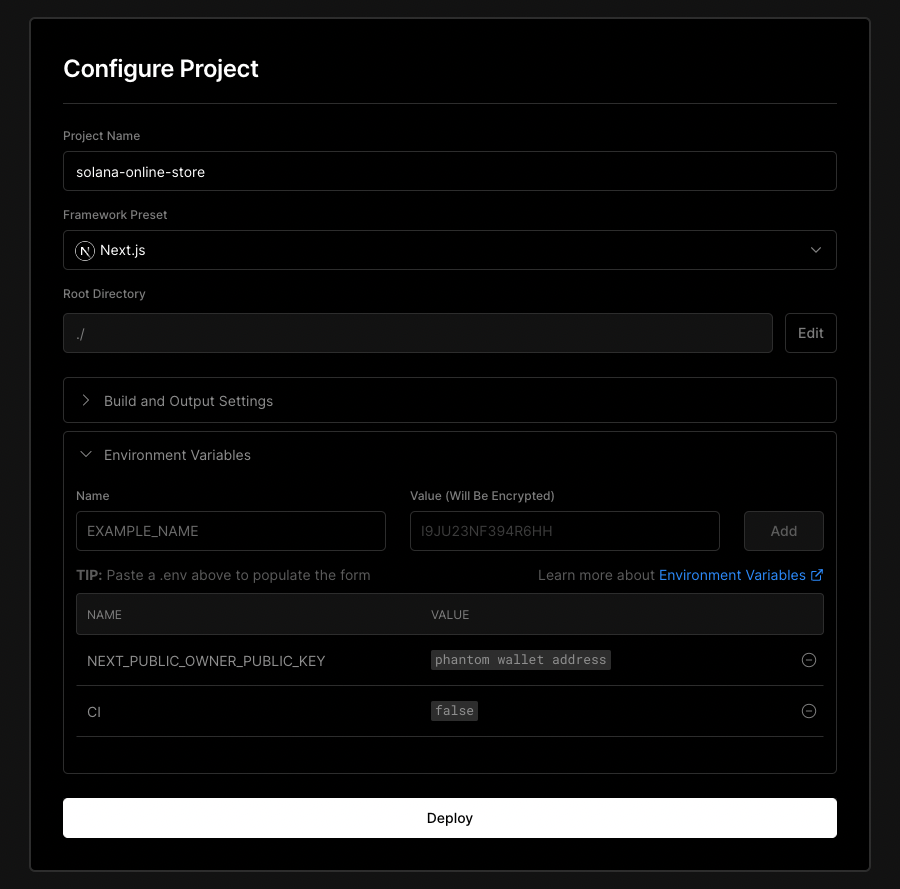
3. プロジェクトの設定では、FRAMEWORK PRESET にNext.js、ROOT DIRECTORY に./を入力してください。
4. Environment Variables に環境変数CI = false(NAME: CI、VALUE: false)を追加します(警告が原因でビルドが失敗しないようになります)。
5. Environment Variables に.env.localで設定した環境変数(NAME: NEXT_PUBLIC_OWNER_PUBLIC_KEY、VALUE: phantom wallet address)を直接入力してください( GitHubには.env.localファイルを保存していないため、Vercelに直接記載する必要があります)。

6.Deployボタンを押してデプロイします(VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます)。
Vercel へのデプロイが無事完了しました!
ぜひデプロイされたWebアプリケーションを自分の目で確認してみてください!!
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#solanaで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の4点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 。Discordへ投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたは、独自のオンラインストアをデプロイし、Webアプリケーションを立ち上げました。
これらは、分散型Webアプリケーションがより一般的になる社会の中で、世界を変える重要なスキルです。
UIのデザインや機能をアップグレードして、ぜひコミュニティにシェアしてください! 😊
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
Project Completion Formはこちらです。