lesson-2_WEBアプリを完成させよう
🚀 Vercel で Web アプリケーションをデプロイする
作成したWebアプリケーションをデプロイしてみましょう。
ここでは Vercel を用いてデプロイします。
Vercelのアカウントをお持ちでない方は��、上記のリンクにアクセスして、アカウントを作成してください。
デプロイ方法を簡単に説明します。
1 . 最新のコードをGitHubにプッシュします。cache.jsonをコミットしないでください。
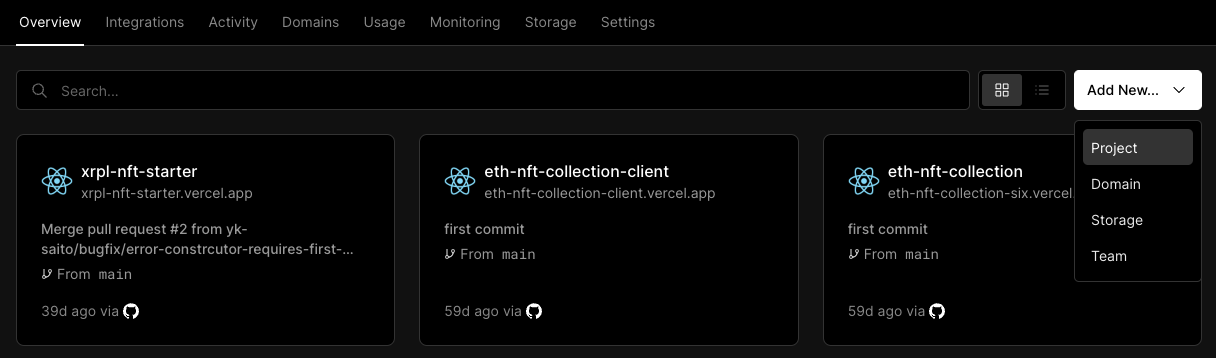
2 . Vercelのダッシュボードから、Add New...をクリックし、Projectを選択します。

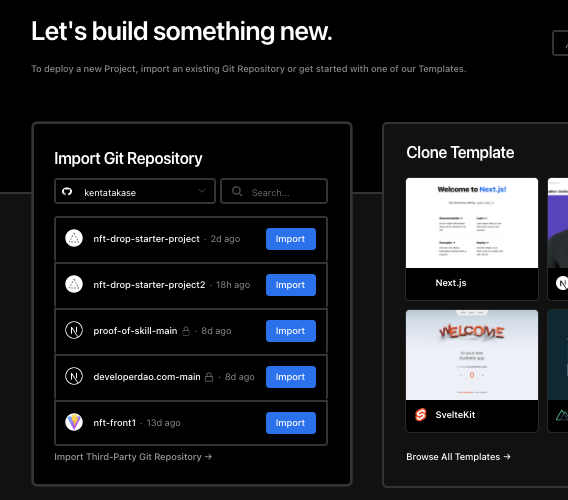
3 . WebアプリケーションのリポジトリをImportしてください。

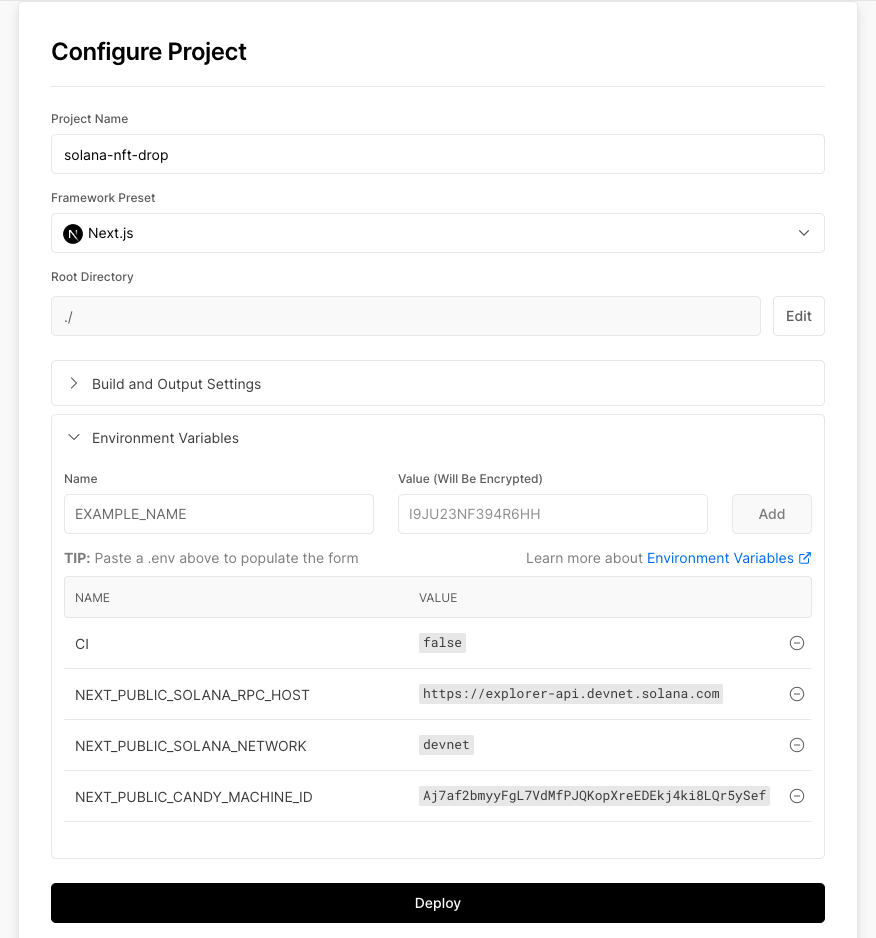
4 . 必要項目を埋めていきます。FRAMEWORK PRESET にはNext.js、ROOT DIRECTORY は./を入力してください。
5 . Environment Variables には環境変数を直接入力してください。GitHubには.env.localファイルを保存していないため、Vercelに直接記載する必要があります。プロジェクト名/.env.localに記載されている3つの環境変数と、追加でCI=falseをVercelに登録してください。
環境変数CI = falseを追加することにより、警告が原因でビルドが失敗しないようになります。

6 . デプロイします!
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 。Discordへ投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
😍 完成!
これにて本プロジェクトは終了です。
他にも、Webアプリケーション上で入手したNFTを確認できる機能や、NFTミントが完了した際にポップアップを表示したりなど、機能を実装してみてください。
イケている機能を実装できたらDiscordでコミュニティに紹介してみてください!
Project Completion Formはこちらです。