lesson-3_ローカル環境にコントラクトをデプロイしよう
🐣 テストネットにデプロイする
前のセクションでスマートコントラクトが書けたので、次はそれをデプロイします。
🦊 MetaMask に Polygon Network を追加する
MetaMaskウォレットにMatic MainnetとPolygon Amoy-Testnetを追加してみましょう。
1 . Matic Mainnet を MetaMask に接続する
Matic MainnetをMetaMaskに追加するには、次の手順に従ってください。
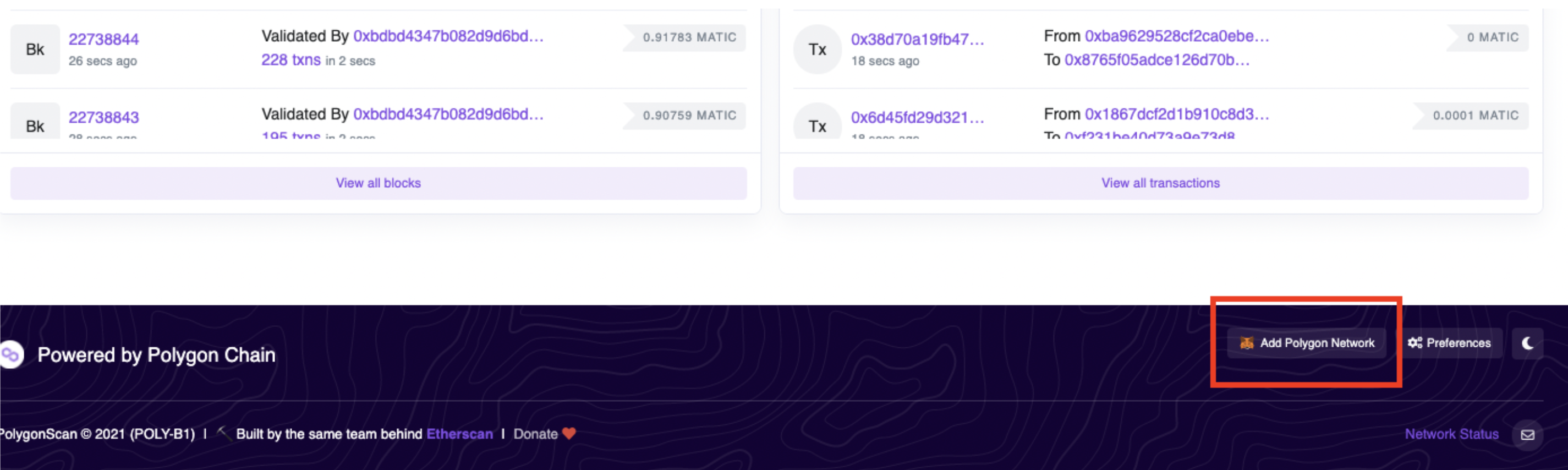
まず、Polygonscan に向かい、ページの一番下までスクロールして、Add Polygon Networkボタンをクリックします。

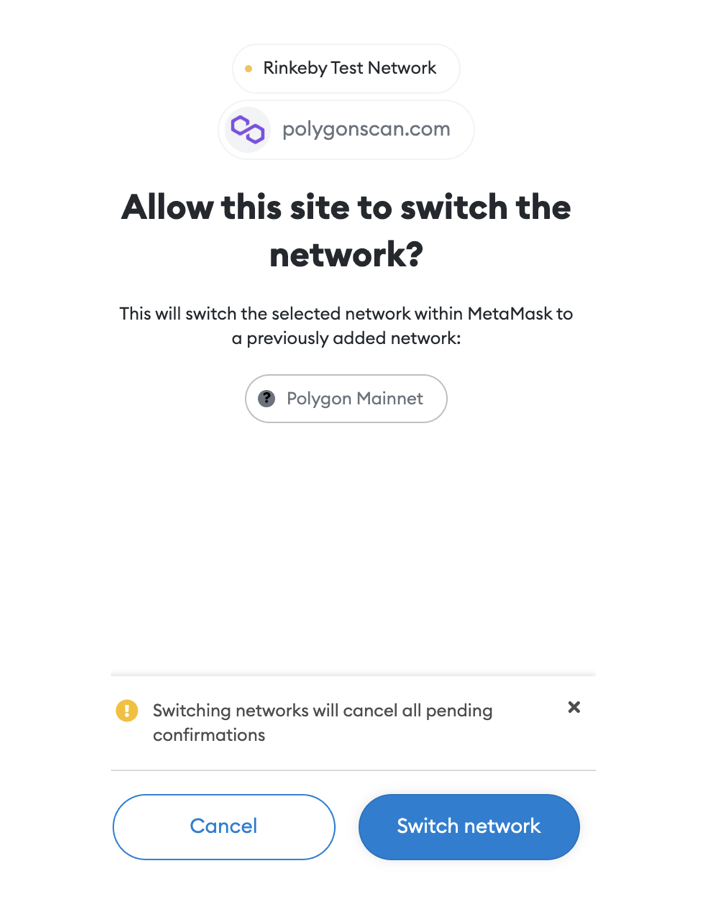
下記のようなポップアップが立ち上がったら、Switch Networkをクリックしましょう。

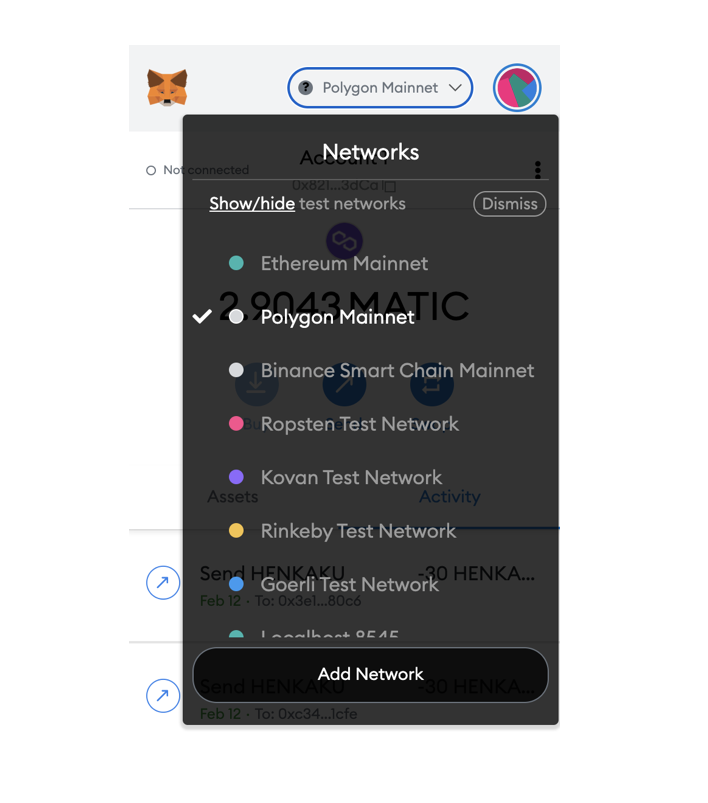
Matic MainnetがあなたのMetaMaskにセットアップされました。

2 . Polygon Amoy-Testnet を MetaMask に接続する
Polygon Amoy-TestnetをMetaMaskに追加するには、次の手順に従ってください。
まず、amoy.polygonscan.com に向かい、ページの一番下までスクロールして、Add Amoy Networkボタンをクリックします。
Matic Mainnetを設定した時と同じ要領でPolygon TestnetをあなたのMetaMaskに設定してください。
🚰 偽 MATIC を入手する
MetaMaskでPolygonネットワークの設定が完了したら、偽のMATICを取得していきましょう。
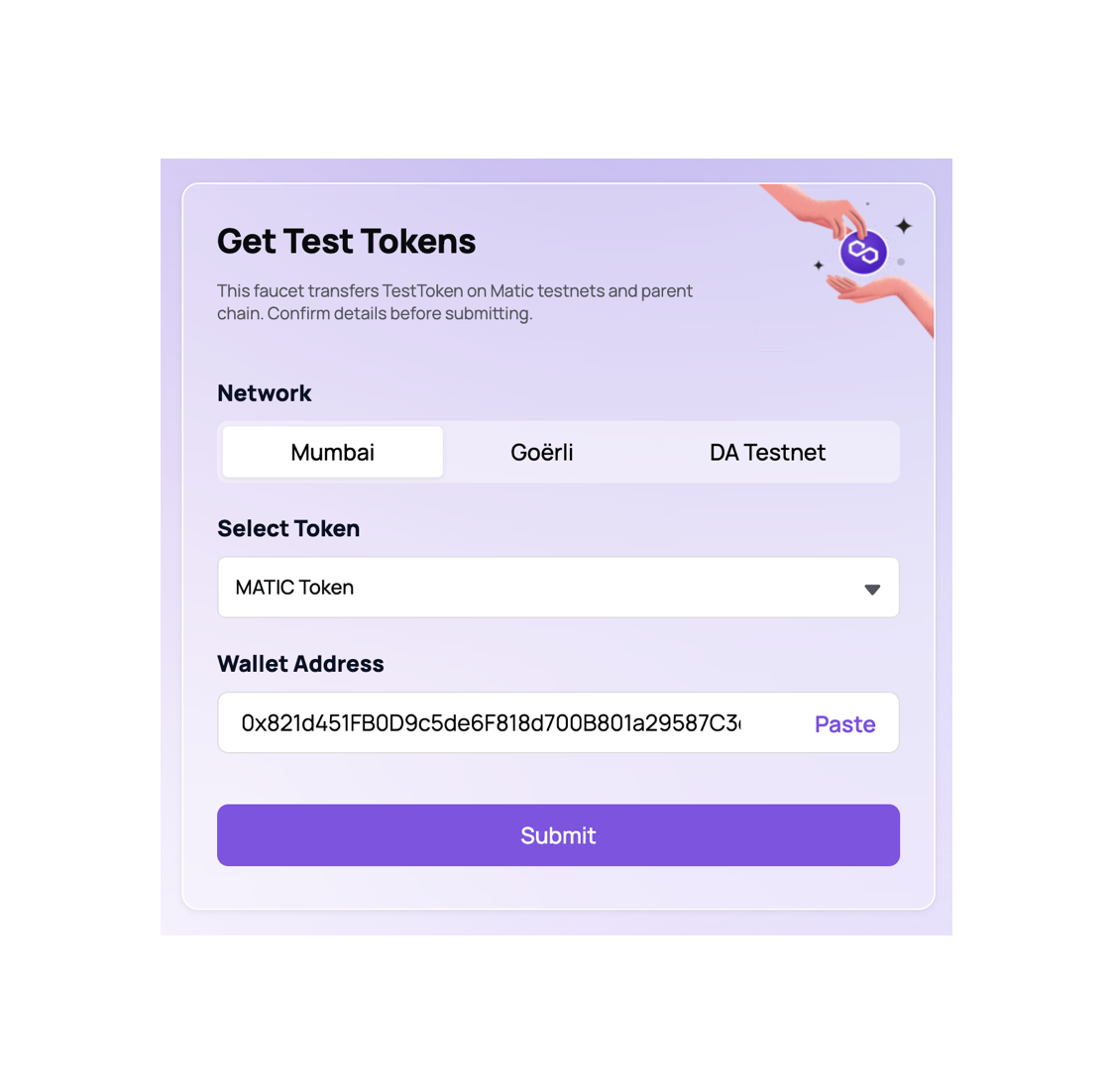
こちら にアクセスして、下記のように偽MATICをリクエストしてください。

Sepoliaとは異なり、これらのトークンの取得にそれほど問題はないはずです。
1回のリクエストで0.5 MATIC(偽)が手に入るので、2回リクエストして、1 MATIC入手しましょう。
⚠️: Polygon のメインネットワークにコントラクトをデプロイする際の注意事項
Polygon のメインネットワークにコントラクトをデプロイする準備ができたら、本物の MATIC を入手する必要があります。
これには 2 つの方法があります。
イーサリアムのメインネットで MATIC を購入し、Polygon のネットワークにブリッジする。
仮想通貨の取引所( WazirX や Coinbase など)で MATIC を購入し、それを直接 MetaMask に転送する。
Polygon のようなサイドチェーンの場合、
2の方が簡単で安く済みます。
💎 Alchemy でネットワークを作成
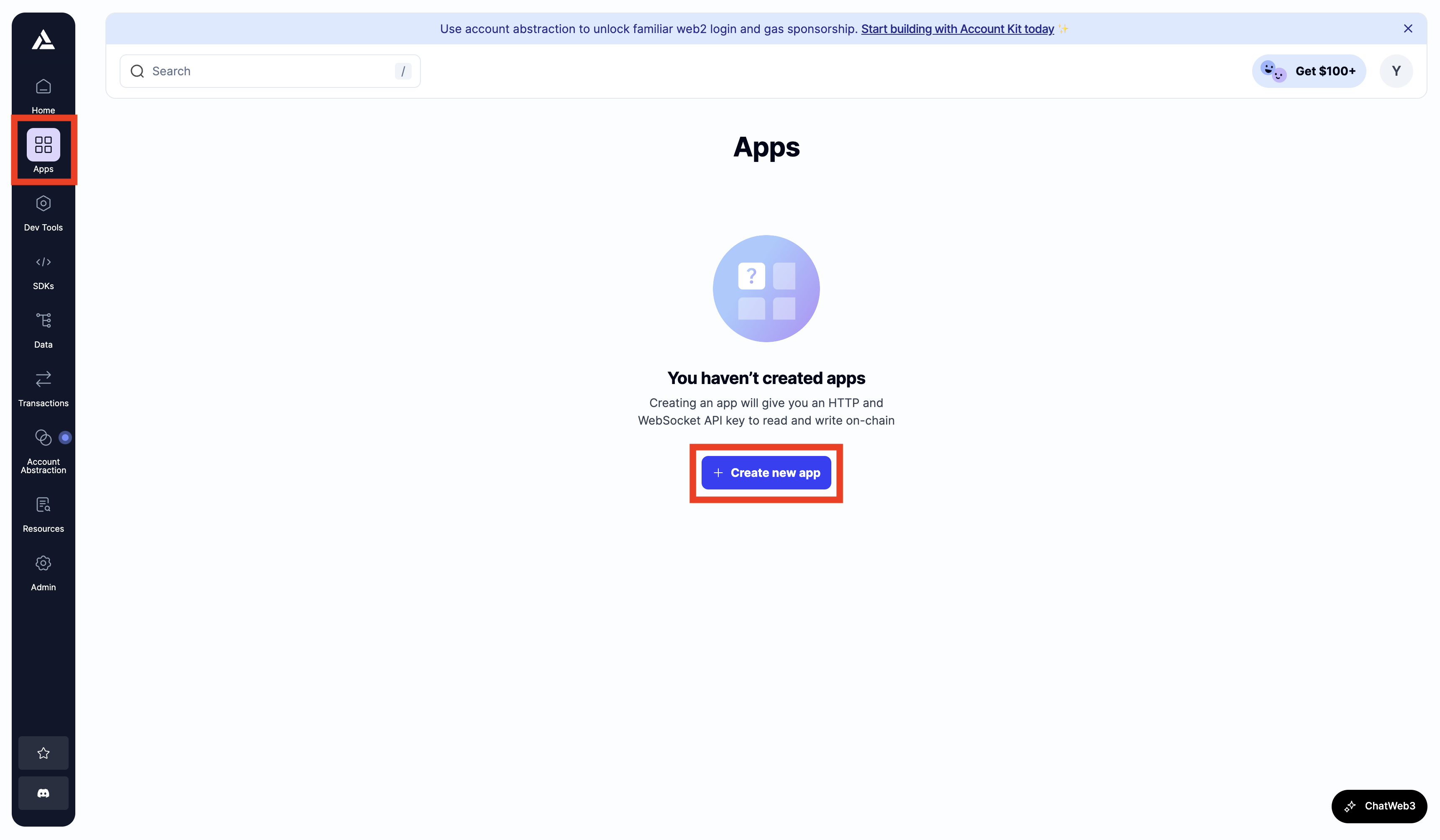
こちら からAlchemyのアカウントを作成してください。アカウントを作成したら、Appsページの+ Create new appボタンを押してください。

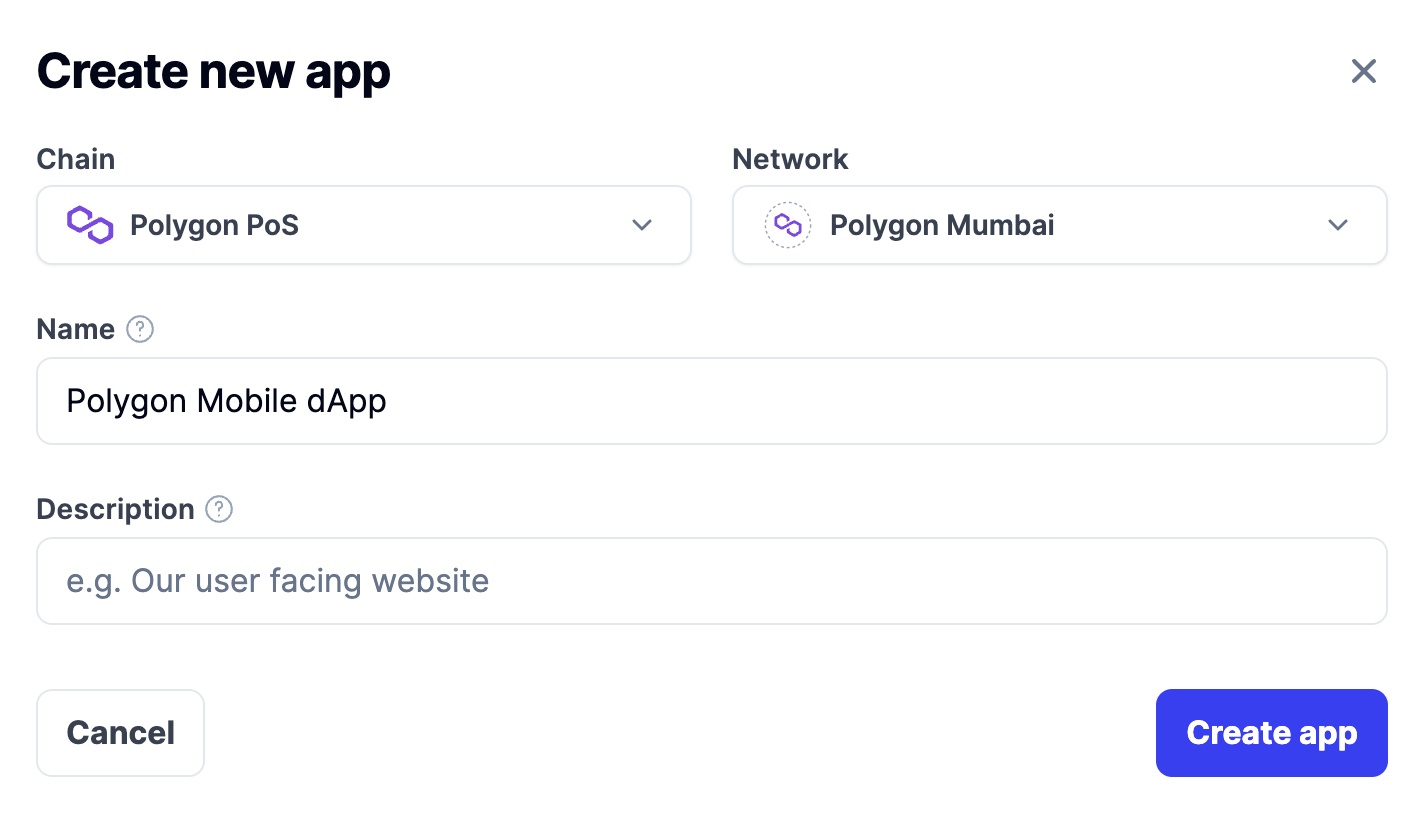
次に、下記の項目を埋めていきます。下図を参考にしてください。

Chain:Polygon PoSを選択Network:Polygon Mumbaiを選択Name: プロジェクトの名前(例:Polygon Mobile dApp)Description: プロジェクトの概要
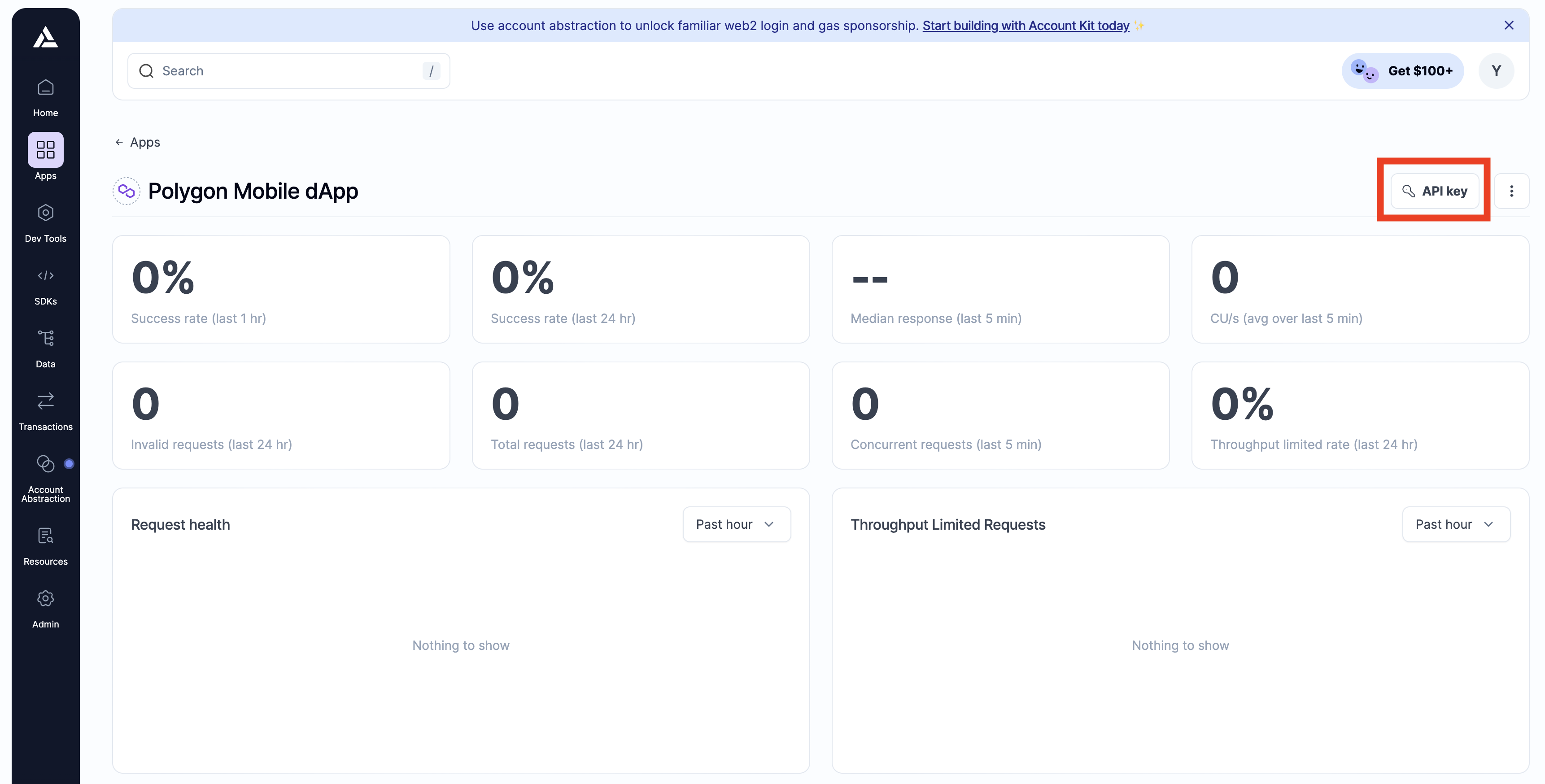
Create appボタンを押すと、プロジェクトが作成されます。API Keyをクリックすると、表示されたポップアップからKeyを取得することができます(今回のプロジェクトで使用するのは、HTTPSに表示されているものになります)。

これがあなたが本番環境のネットワークに接続する際に使用するAPI Keyになります。
✨ スマートコントラクトを Amoy testnet に公開する
それでは、実際にコントラクトをデプロイしてみましょう。まずは、scriptsディレクトリの中にあるdeploy.jsを以下の内容で上書きしてください。
const hre = require('hardhat');
const main = async () => {
const [deployer] = await hre.ethers.getSigners();
const accountBalance = await deployer.getBalance();
console.log('Deploying contracts with account: ', deployer.address);
console.log('Account balance: ', accountBalance.toString());
const todoContractFactory = await hre.ethers.getContractFactory(
'TodoContract',
);
/* コントラクトに資金を提供できるようにする */
const todoContract = await todoContractFactory.deploy();
await todoContract.deployed();
console.log('TodoContract address: ', todoContract.address);
};
const runMain = async () => {
try {
await main();
} catch (error) {
console.error(error);
throw new Error('there is error!');
}
};
runMain();
次にhardhat.config.jsの既存の内容をすべて削除し、以下のコードに置き換えてください。
solidityのバージョンはあなたが使用しているものに合わせて変更してください。
//hardhat.config.js
require("@nomicfoundation/hardhat-toolbox");
require("dotenv").config();
const { PRIVATE_KEY, STAGING_ALCHEMY_KEY } = process.env;
/** @type import('hardhat/config').HardhatUserConfig */
module.exports = {
solidity: "0.8.19",
networks: {
amoy: {
url: STAGING_ALCHEMY_KEY || "",
accounts: PRIVATE_KEY ? [PRIVATE_KEY] : ["0".repeat(64)],
},
},
};
それでは、hardhat.config.jsに設定する値を準備します。packages/contractディレクトリに.envファイルを作成して次のように記述しましょう。
STAGING_ALCHEMY_KEY=YOUR_ALCHEMY_KEY
PRIVATE_KEY=YOUR_PRIVATE_KEY
YOUR_ALCHEMY_KEYにはAlchemyで作成したAPI Key(HTTPSの値)を、YOUR_PRIVATE_KEYにはMetaMaskで作成したウォレットのプライベートキーを代入しましょう(取得方法はこちらのドキュメントを参照してください)。
では早速デプロイ作業に移りましょう。プロジェクトのルートで、以下のコマンドを実行します。
yarn contract deploy
下のようになっていれば成功です!
Deploying contracts with account: 0x04CD057E4bAD766361348F26E847B546cBBc7946
Account balance: 287212753772831574
TodoContract address: 0x14479CaB58EB7B2AF847FCb2DbFD5F7e1bB17A08
- TodoContract のアドレスは後ほど必要になるので、PC 上のわかりやすいところに保存しておきましょう。
次は、Flutterアプリケーションへ接続していきましょう。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#polygonで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
ターミナルの出力結果をDiscordの#polygonに投稿して、コミュニティにシェアしてください!
次のセクションに進んで、Flutterアプリケーションへの接続を開始しましょう 🎉