lesson-3_WEBアプリをデプロイしよう
いよいよ最後です。
実際にWebアプリを外部に公開できるよう仕上げていきます。
🙉 Github に関するメモ
どんなプロジェクトにおいても Github にアップロードする場合は、秘密鍵を含むhardhat.config.jsをリポジトリにアップロードしないでください。
資金を奪われてしまいます!
これから行うフロントエンド側のデプロイには秘密鍵は含まれていませんが、後々のためにここではdotenvというパッケージを使用して秘密鍵をより安全に扱う方法を挙げておきます。
下のコマンドを実行しましょう。
yarn workspace contract add dotenv^16.0.3
hardhat.config.jsを変更します。
require("@nomicfoundation/hardhat-toolbox");
require("dotenv").config();
module.exports = {
solidity: "0.8.17",
networks: {
amoy: {
url: process.env.STAGING_ALCHEMY_KEY,
accounts: [process.env.PRIVATE_KEY],
},
mainnet: {
chainId: 1,
url: process.env.PROD_ALCHEMY_KEY,
accounts: [process.env.PRIVATE_KEY],
},
},
};
.envファイルの中身を次のように作成します。
STAGING_ALCHEMY_KEY=YOURS_1
PRIVATE_KEY=YOURS_2
YOURS_1,2のところはご自分のものを使用してください(" "で囲います)。
また、言うまでもないことですが.envをコミットしてはいけません。.gitignoreファイルに.envを入力します.
以前に.gitignoreに加えた変更を覚えていますか?
これで、hardhat.config.js行を削除して元に戻すことができます。
これは、このファイルには今、実際のキー情報ではなく、キーを表す変数のみが含まれているためです。
.gitignoreから削除する場合は、そのファイル内に本当に秘密鍵が入力されていないかは入念に確認してください。
削除した場合、そのファイルは今後追跡対象になります。
ということはコミットされるということです。
🚀 デプロイする
Reactアプリのデプロイはとても簡単です。 今回Vercelを使用しますが無料です。
Vercelに関する説明は、こちらなどをご覧ください。
手順について、詳しくは別のプロジェクトPolygon-Generative-NFT Section 4 - Lesson 2を参照ください。
これまでにアプリを完成させてきました。
いよいよこのデプロイが最後のステップです。
- 最新のフロントエンドコードをGithubにプッシュします。 (
.envなど公開したくないファイルがある場合そのファイルはコミットしないでください。) - VercelをGithubのリポジトリに接続します。VercelのDashboardページの右上に見える
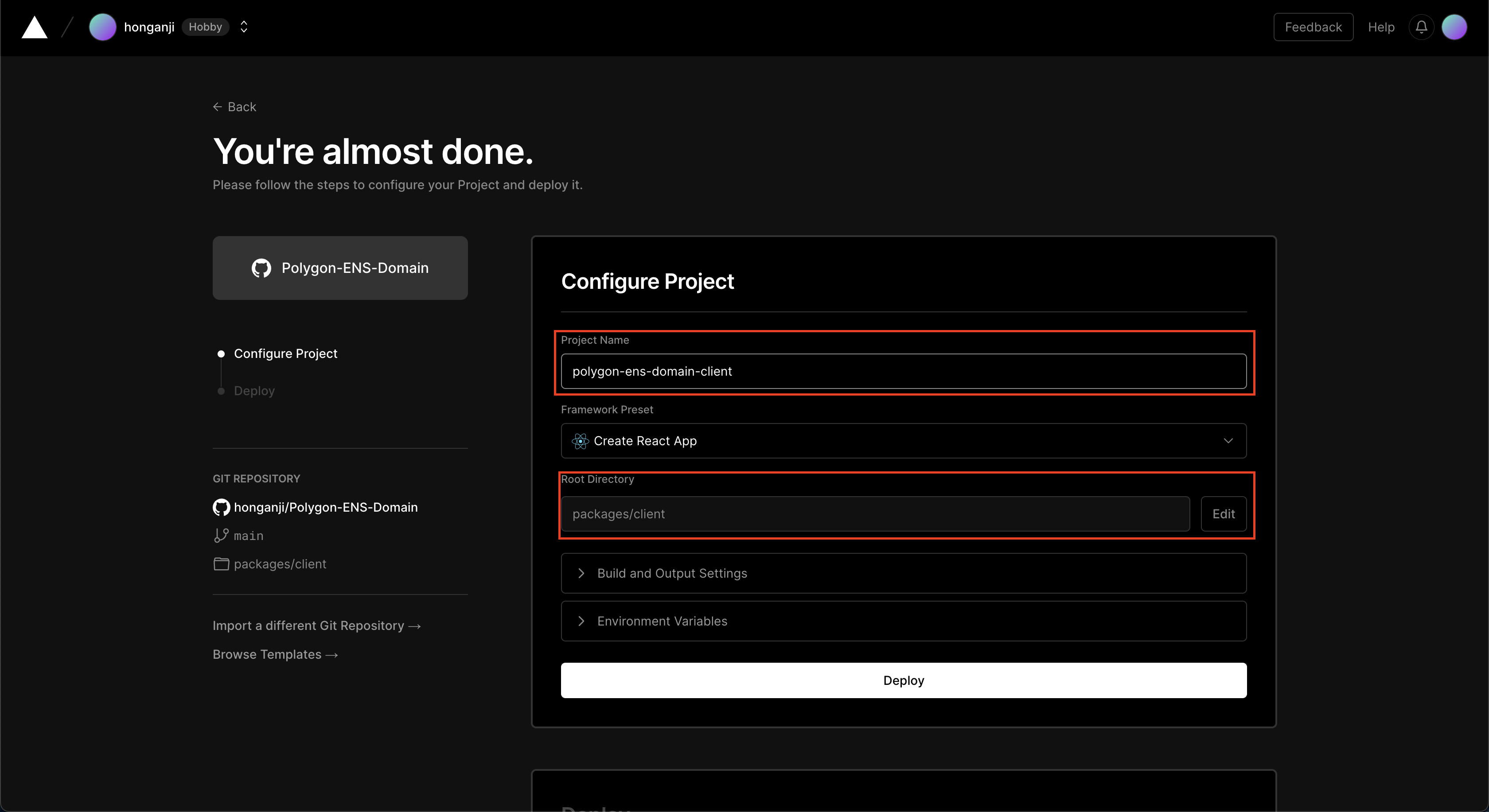
New Projectボタンから登録していきます。 - 設定を入力(下の注を参照)したらデプロイします。
- 完成です。
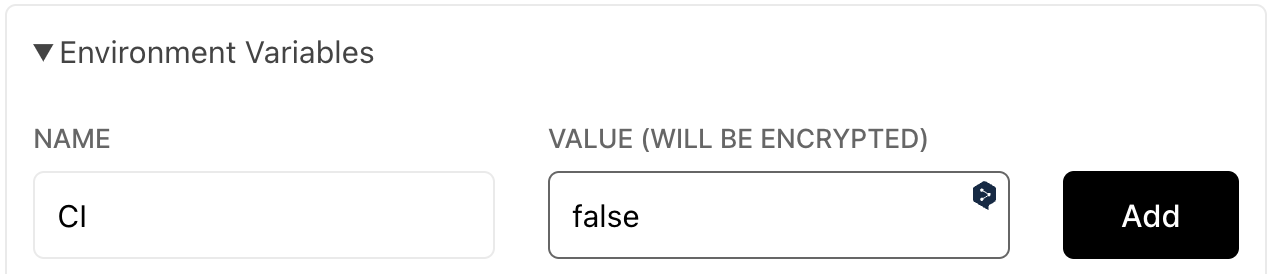
注:Vercelでは、環境変数CI=falseを追加する必要があります。 これにより、warningが原因でビルドが失敗しないようになります。ま�た、ルートディレクトリはpackages/clientに設定してください。


設定を入力したらdeployボタンを押してください。
デプロイにはしばらく時間がかかります。
…
お待たせしました。
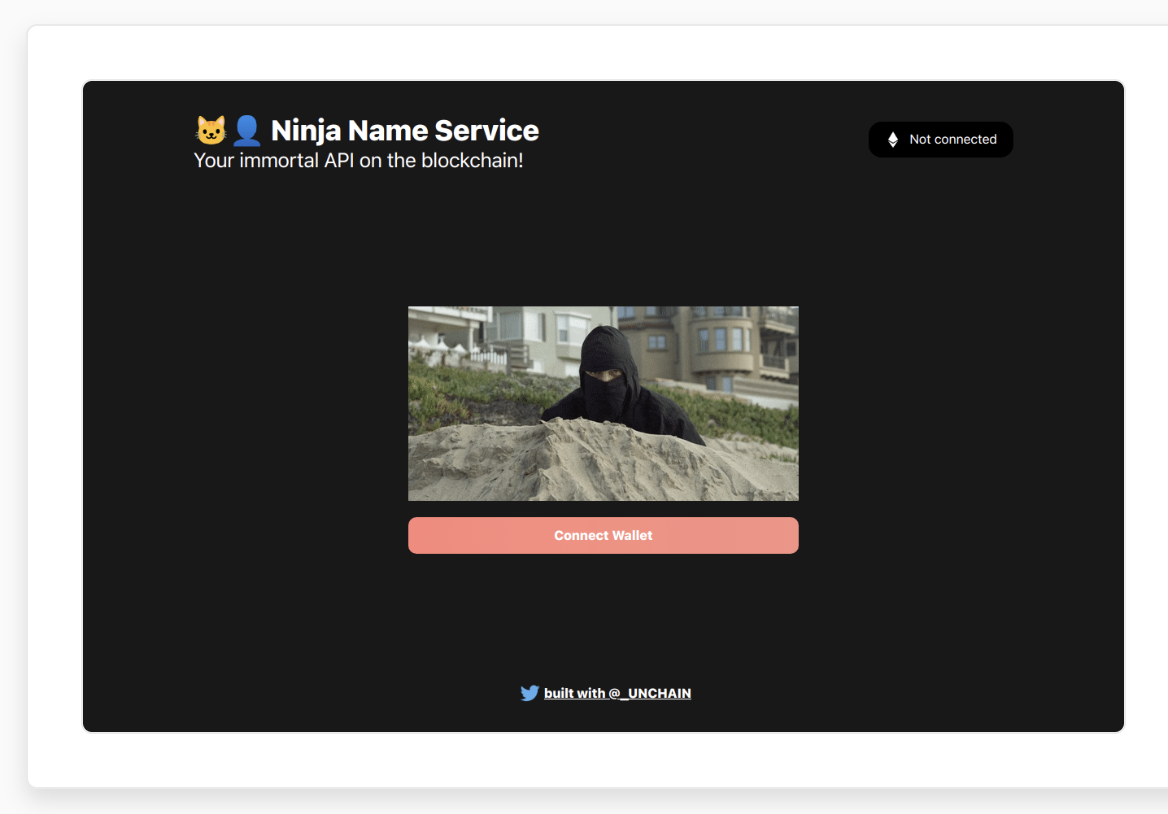
皆さんの作成したアプリがついにデプロイできました!!!
あなたのアプリを世界中の人が使うことができます!
これで、ドメインサービスについてはもう習熟されています 🎉

こちらが見本のプロジェクトとなります!
🎉 おつかれさまでした!
あなたのオリジナルのドメインネームサービスWebアプリケーションが完成しました。
あなたが習得したスキルは、分散型Webアプリがより一般的になる社会の中で、世界を変える重要なスキルです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
Project Completion Formはこちらです。