lesson-2_プロジェクト完成
🎪 完成したアプリをスライドにまとめよう
これでPayment-dAppが完成しましたね。
アプリの完成をdiscordでコミュニティのみんなにお披露目しましょう!
方法としては次の7枚の画像をスクリーンショットしてdiscordにアップロードします。
可能な方はgif化できれば見やすいでしょう。
こちらでスクリーンショットした画像をgif化すればスムーズに仕上げることができます。
- サインイン画面
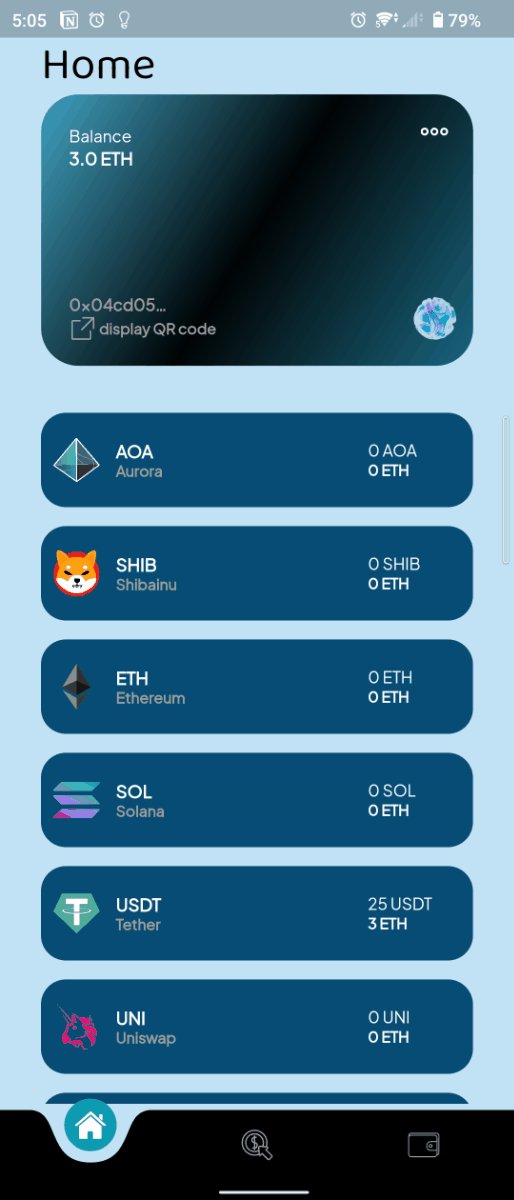
- ホーム画面
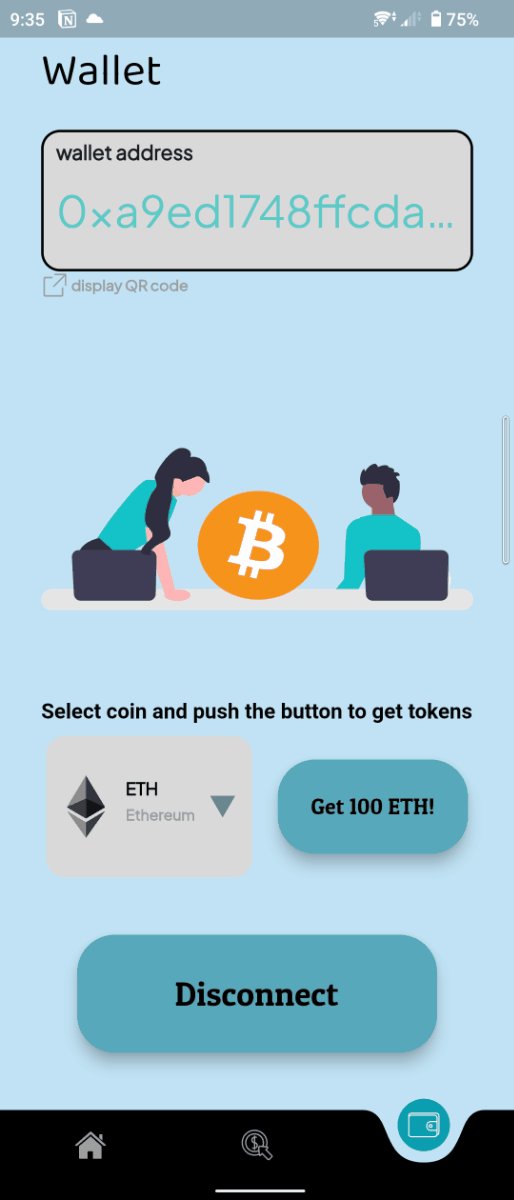
- ウォレット画面
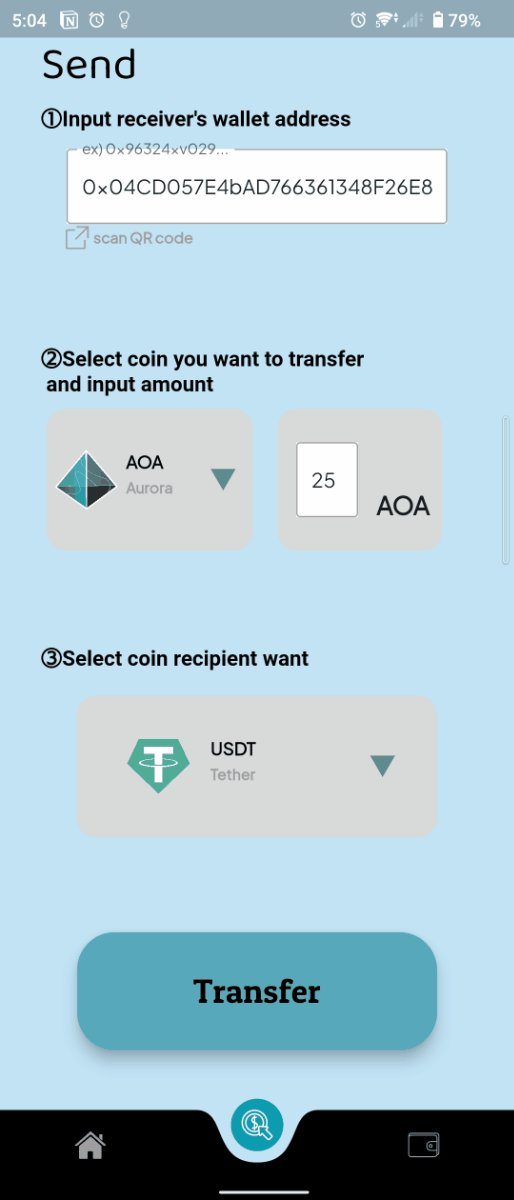
- 送金画面
- 送金画面の中のアドレスを読み取るためのQRコード画面
- 送金先のホーム画面(送金前)
- 送金先のホーム画面(送金後)
��完成したものはこのようなスライドになります!

こちらを🔥|completed-projectsチャンネルで共有して作ったアプリを共有しましょう!
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#nearで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の4点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
Payment-dAppの完成おめでとうございます 🎉
今回は違う種類同士のトークンでの送金アプリを作成しました!
コントラクト、フロントと共にボリュ�ームがあったりロジックを理解するのに苦労する部分があり上級者向けの教材でした。
それを完成まで持っていったあなたはもう立派なブロックチェーンデベロッパーです!
これからもいろんなdAppを開発して面白いものを作っていきましょう 🦋
Project Completion Formはこちらです。