lesson-1_NEAR上に宿泊予約アプリケーションを作ろう
🛏 NEAR Hotel Booking dApp 開発プロジェクトへようこそ!
このプロジェクトでは、NEARブロックチェーン上で宿泊予約ができるWebアプリケ�ーションを構築します。 プロジェクトを進めるには以下の技術が必要です。
いますべてを理解している必要はありません。
わからないことがあったらインターネットで検索したり、コミュニティで質問しながらプロジェクトを進めていきましょう!
🧐 NEAR とは何か?
NEARはブロックチェーンの1つで、Ethereumに取って替わるともいわれています。
特徴としては、独自のシャーディング技術によって他のチェーンと比べて低い手数料での取引が可能だったり、トランザクションの完了が素早いという特徴があります。
このシャーディング技術は複数のトランザクションを1つのブロックチェーンで処理するのではなく、「シャード」と呼ばれる単位の複数のチェーンで処理を分散化することで並行処理ができるようにする技術のことです。
また、環境への配慮もされており従来の通貨に比べて約1/1300の電気しか使用しないそうです。
開発者に対する配慮もさ�れています。RustやAssemblyScript(JavaScriptっぽい言語)など比較的広く利用されているプログラミング言語を利用して開発が行えるようになっています。
加えて、NEARが公式的に「grant」という報酬システムを用意してくれています。NEAR上での面白いアイデアやプロダクトを提出して承認されるとNEARという暗号通貨で報酬をもらえるというものです。詳しくはこちらをご覧ください。
このようにユーザーにも開発者にとっても素晴らしい環境を用意してくれているNEARの世界へ飛び込んでみましょう!
🛠 何を開発するのか?
本プロジェクトでは、以下の機能を実装します。
- 部屋を掲載
- チェックイン・チェックアウトの操作
- 日付で宿泊できる部屋を探す
- 部屋の予約
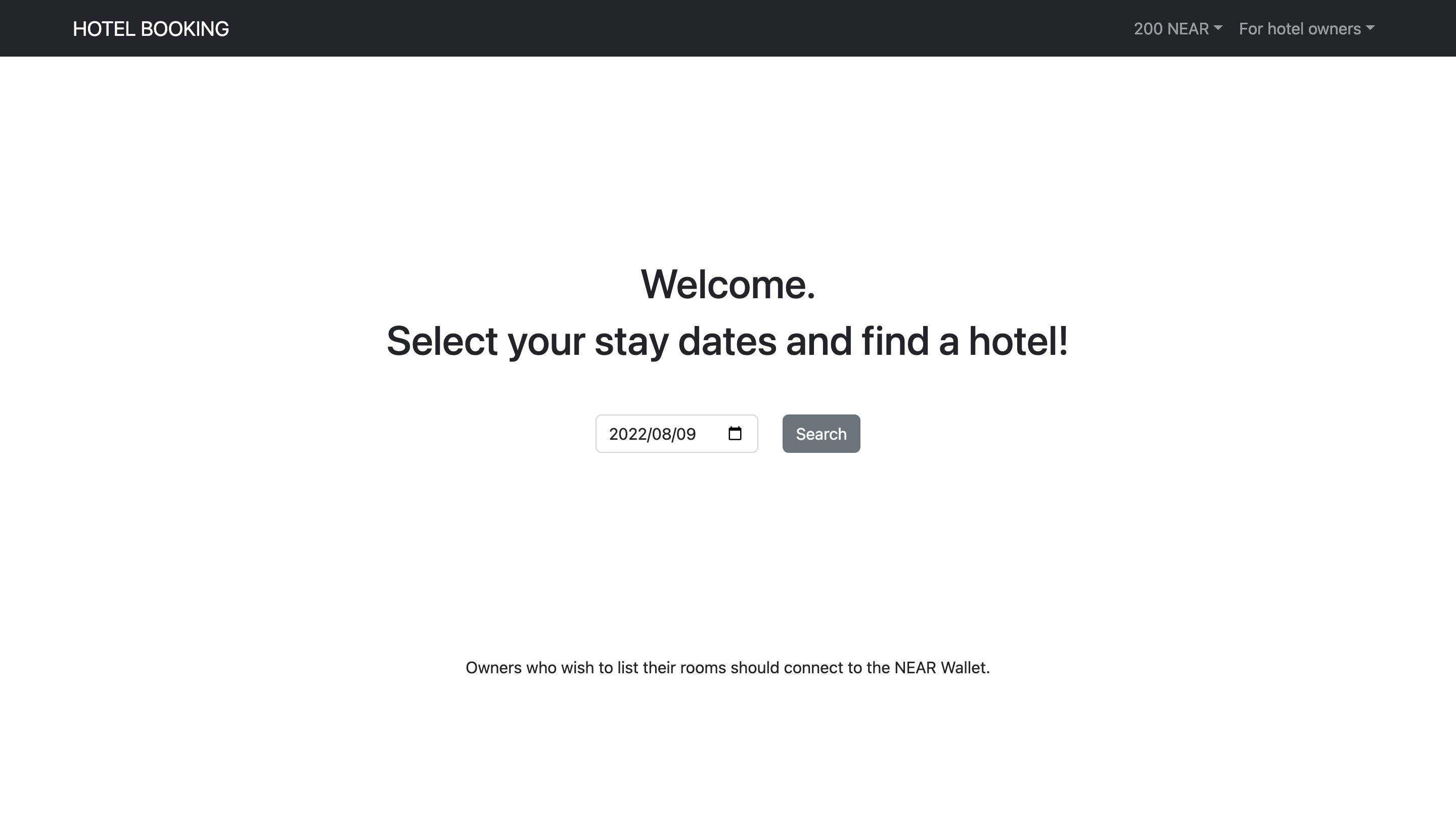
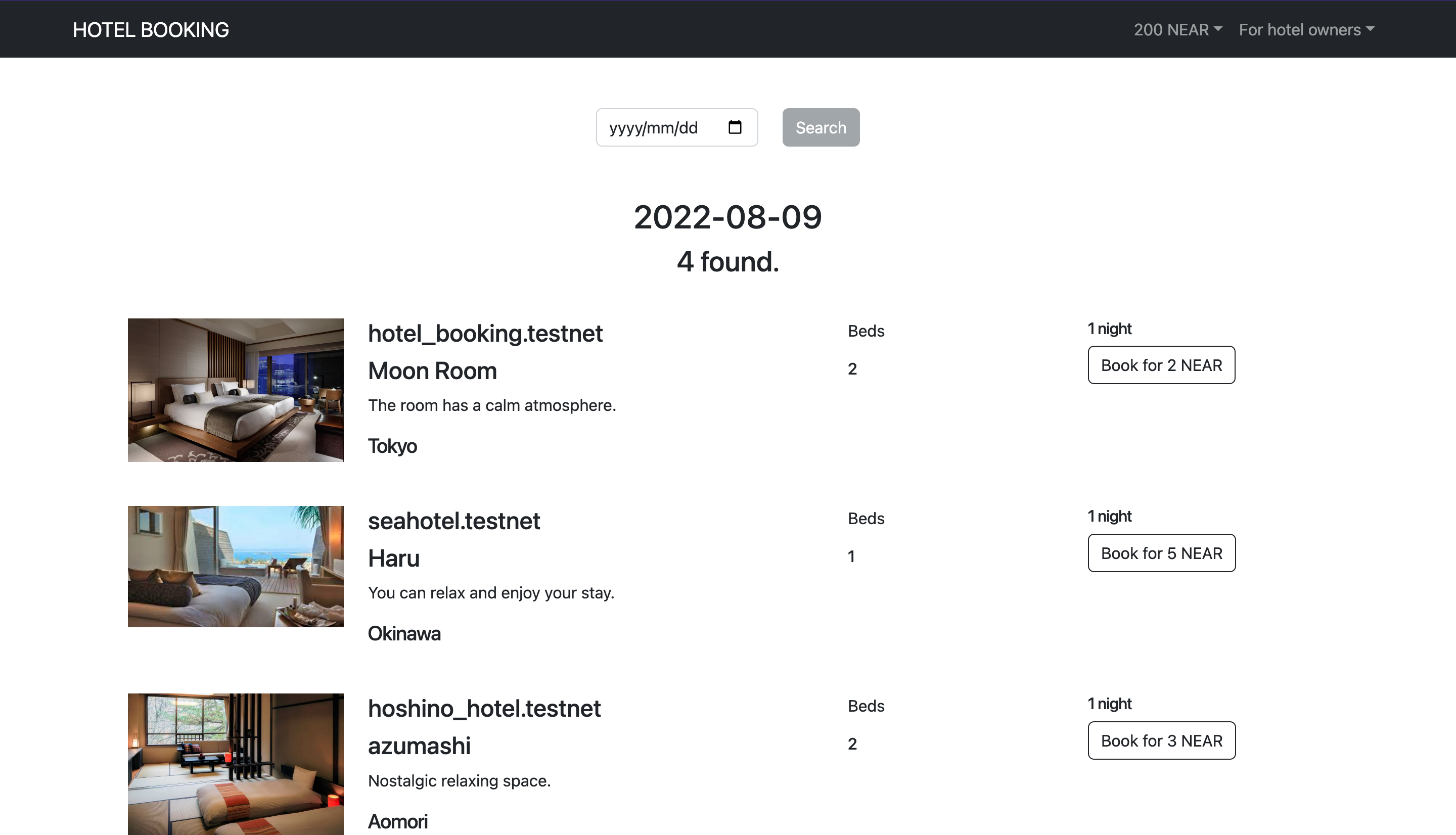
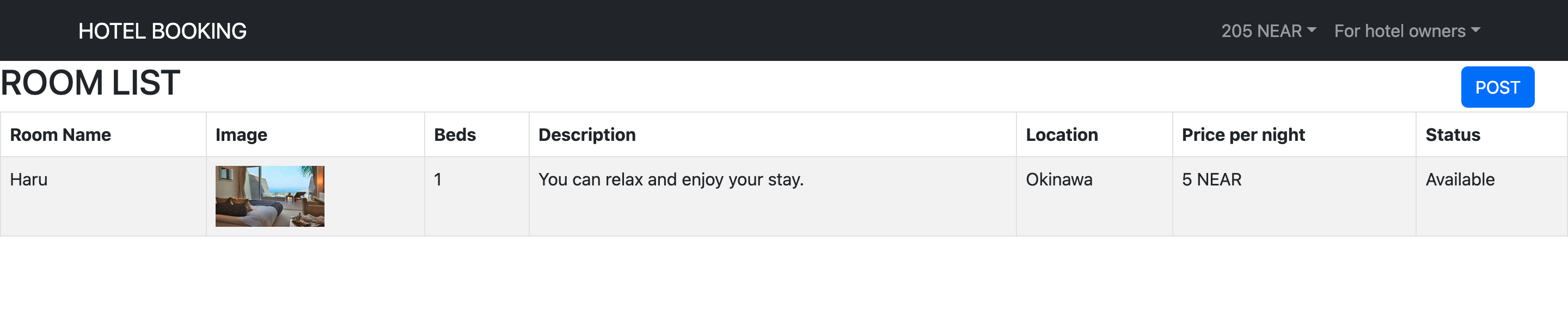
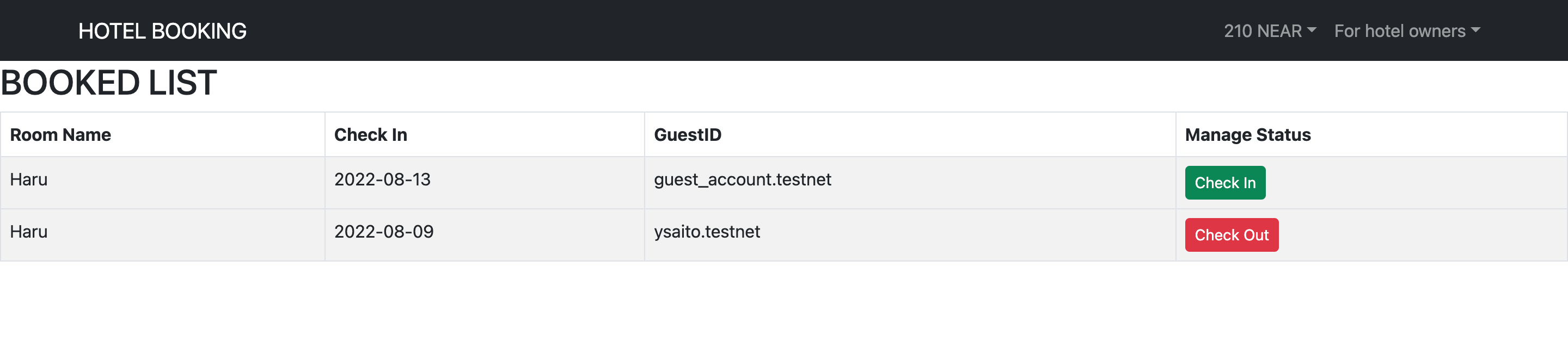
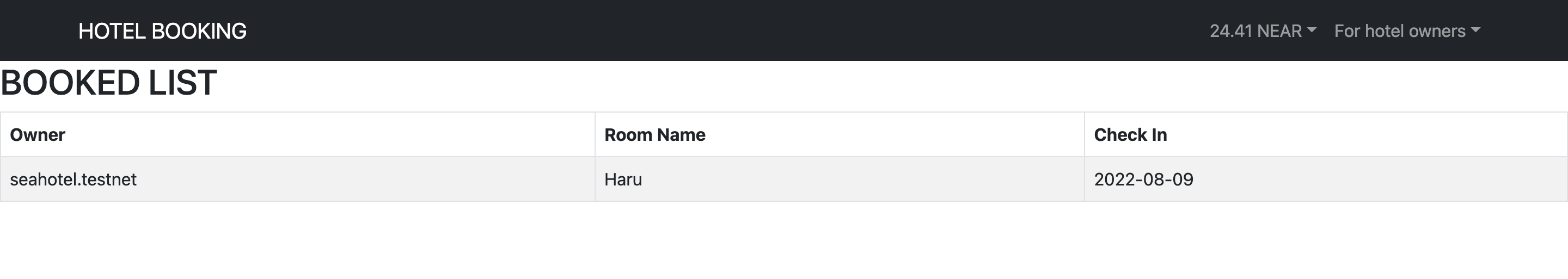
以下は作成するWebアプリケーションのイメージです。





本プロジェクトは以下のステップに分かれています。
1 . 環境構築を行います。
- NEARで開発を行うためのツールをインストールします。
- プロジェクトの雛形となるフォルダを作成します。
2 . スマートコントラクトを作成します。
- 始めに、部屋のデータを登録・取得するためのロジックを実装します。
- 次に、予約機能のためのロジックを実装します。
- それぞれ実装後にテストを行い、スマートコントラクトの動作確認を行います。
3 . フロントエンドを作成し、アプリケーションを完成させます。
- スマートコントラクトとフロントエンドの接続部分を実装します。
- アプリケーションの基礎となる画面遷移、コンポーネントを実装します。
- オーナーに操作してもらう機能・ページを実装し、部屋の登録・確認ができるようにします。
- 宿泊者に操作してもらう機能・ページを実装し、日付による部屋の検索・予約ができるようにします。
- 最後に、任意の画像を IPFS にアップロードできる機能を追加します。
4 . アプリケーションを公開します。
- Netlify と�いうサービスにホストし、完成したアプリケーションを公開しましょう 🎉
🌍 プロジェクトをアップグレードする
UNCHAIN のプロジェクトは UNCHAIN License により運用されています。
プロジェクトに参加していて、「こうすればもっと分かりやすいのに!」「これは間違っている!」と思ったら、ぜひpull requestを送ってください。
GitHubから直接コードを編集して直接pull requestを送る方法は、こちらを参照してください。
どんなリクエストでも大歓迎です 🎉
👋 UNCHAIN-projectsにpull requestを送る! ⏩ UNCHAIN の GitHub にアクセス!
また、プロジェクトを自分のGitHubアカウントにForkして、中身を編集してからpull requestを送ることもできます。
⚡️ Issueを作成する
pull request送るほどでもないけど、提案を残したい! と思ったら、こちら にIssueを作成してみましょう。
Issueの作成方法に関しては、こちらを参照してください。
pull requestやissueの作成は実際にチームで開発する際、重要な作業になるので、ぜひトライしてみてください。
UNCHAINのプロジェクトをみんなでより良いものにしていきましょう ✨
次のレッスンに進み、環境構築から始めていきましょう 🎉
Documentation created by yk-saito(UNCHAIN discord ID: ysaito#8278)