lesson-1_プロジェクトの概要を掴もう
✨ NEAR Election dApp 開発プロジェクトへようこそ!
このプロジェクトではNEARというチェーン上で投票アプリの作成を行なっていきます!
プロジェクトを進めるには以下の技術が必要です。
🧐 NEAR とは何か?
NEARはブロックチェーンの1つで、Ethereumに取って替わるともいわれています。
特徴としては、独自のシャーディング技術によって他のチェーンと比べて低い手数料での取引が可能だったり、トランザクションの完了が素早いという特徴があります。
このシャーディング技術は複数のトランザクションを1つのブロックチェーンで処理するのではなく、「シャード」と呼ばれる単位の複数のチェーンで処理を分散化することで並行処理ができるようにする技術のことです。
また、環境への配慮もされており従来の通貨に比べて約1/1300の電気しか使用しないそうです。
開発者に対する配慮もされています。RustやAssemblyScript(JavaScriptっぽい言語)など比較的広く利用されているプログラミング言語を利用して開発が行えるようになっています。
加えて、NEARが公式的に「grant」という報酬システムを用意してくれています。NEAR上での面白いアイデアやプロダクトを提出して承認されるとNEARという暗号通貨で報酬をもらえるというものです。詳しくはこちらをご覧ください。
このようにユーザーにも開発者にとっても素晴らしい環境を用意してくれているNEARの世界へ飛び込んでみましょう!
🛠 何を開発するのか?
今回開発するものは、ブロックチェーンの大きな特徴の1つである対改ざん性を生かした投票dAppです。このdAppでは主に以下の機能を実装します
- 投票券の付与
- 候補者の追加
- 投票
- 投票結果の開示
完成した投票dAppは以下のような見た目になります 💪
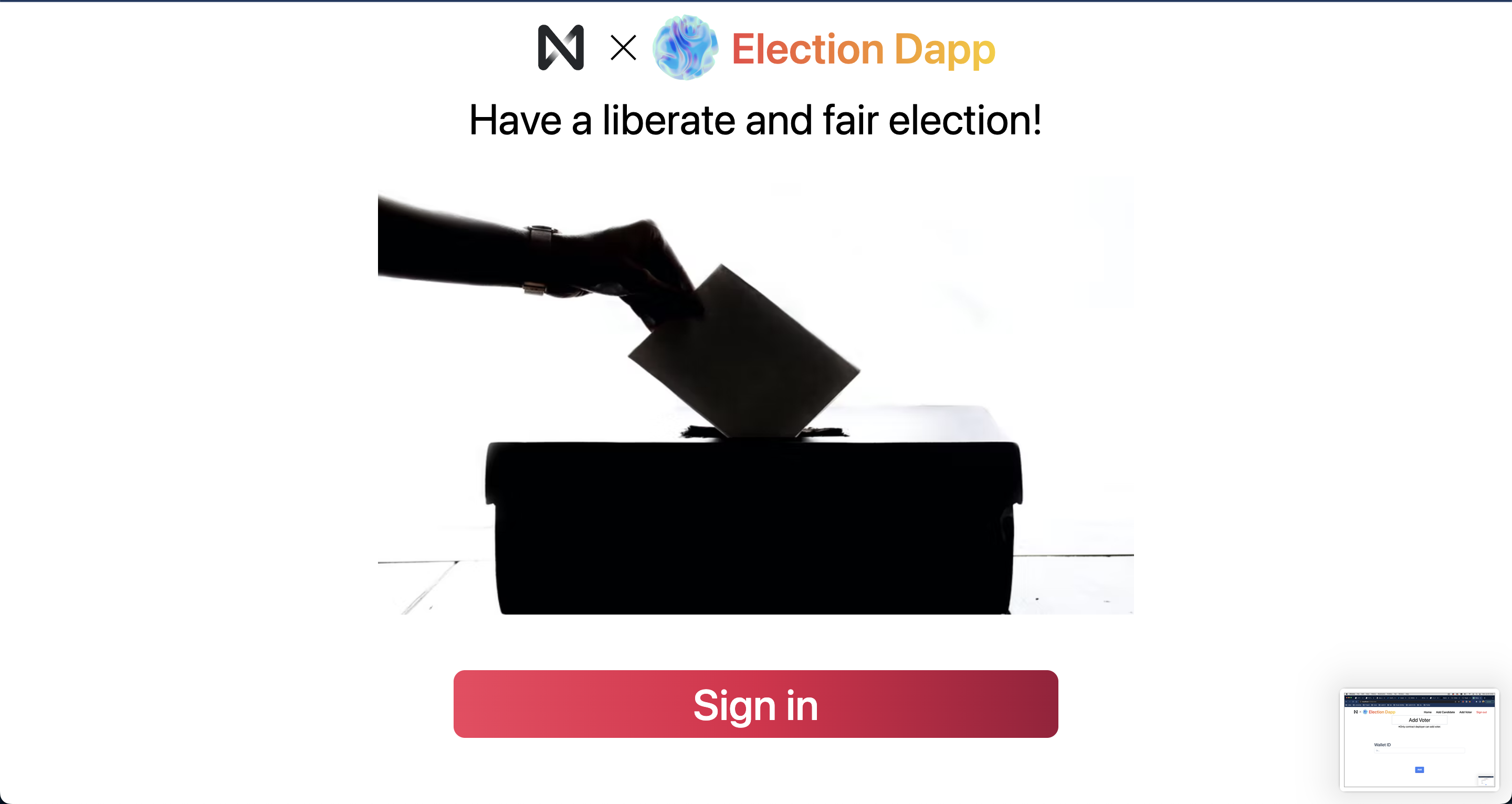
NEARのwalletと接続することでログインする画面になります!
Sign inボタンを押すことでNEARが用意しているwallet接続画面に移動することでwallet接続してホーム画面に移動します。

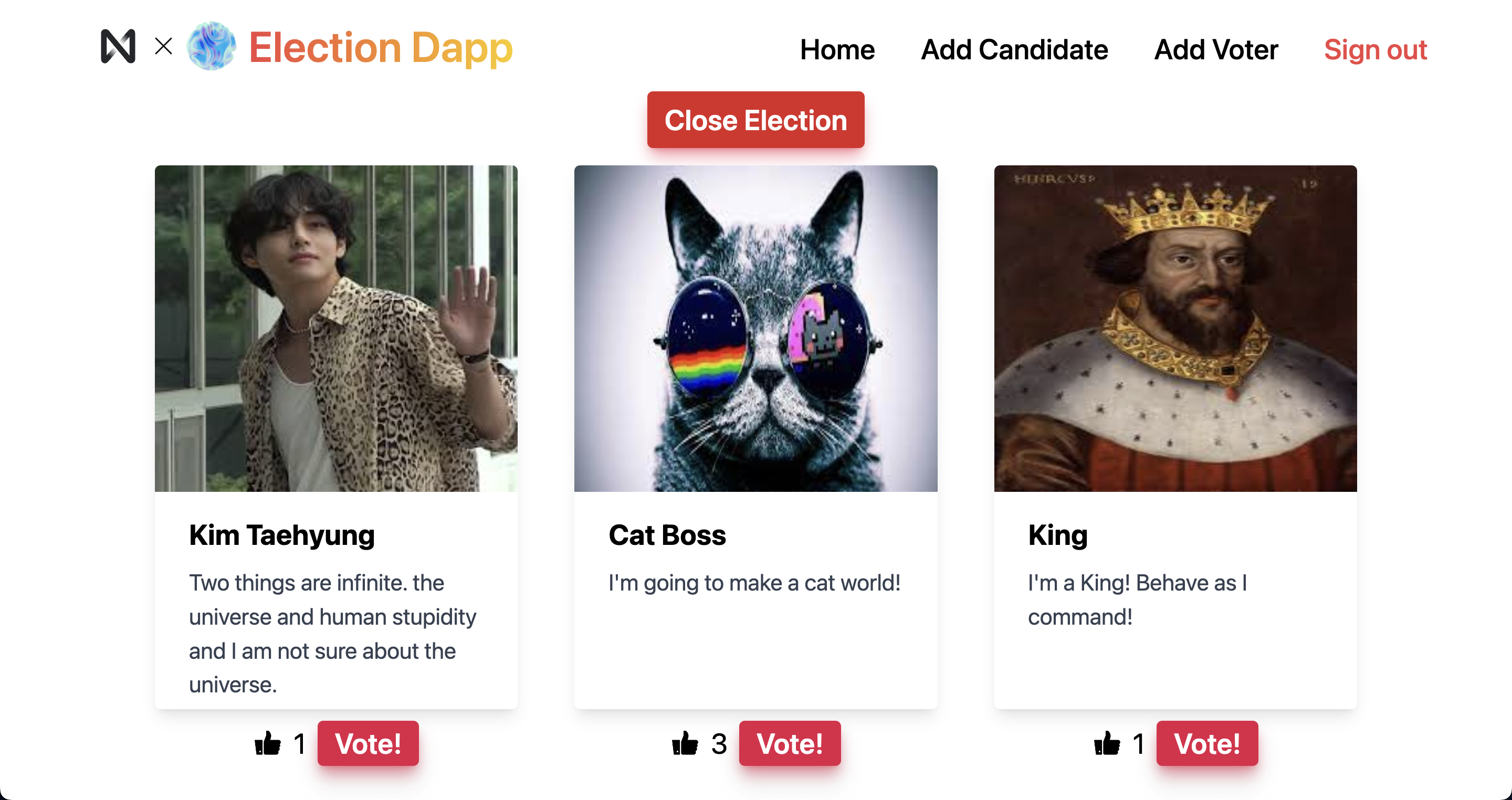
追加された候補者情報と、得票数が表示されます。
投票は一人1回できるようになっていてそれぞれの投票者の下にあるvoteボタンを押すと確認画面が出てきて、指定の候補者に投票することができます。具体的にいうと、NEARが用意しているトランザクション画面に移動してトランザクションを承認することになります。
また、コントラクトをdeployしたウォレットでログインした場合に限り下の画像のようなClose Election��ボタンが表示されることになります。
このボタンを押すことによって投票を締め切ることができます。

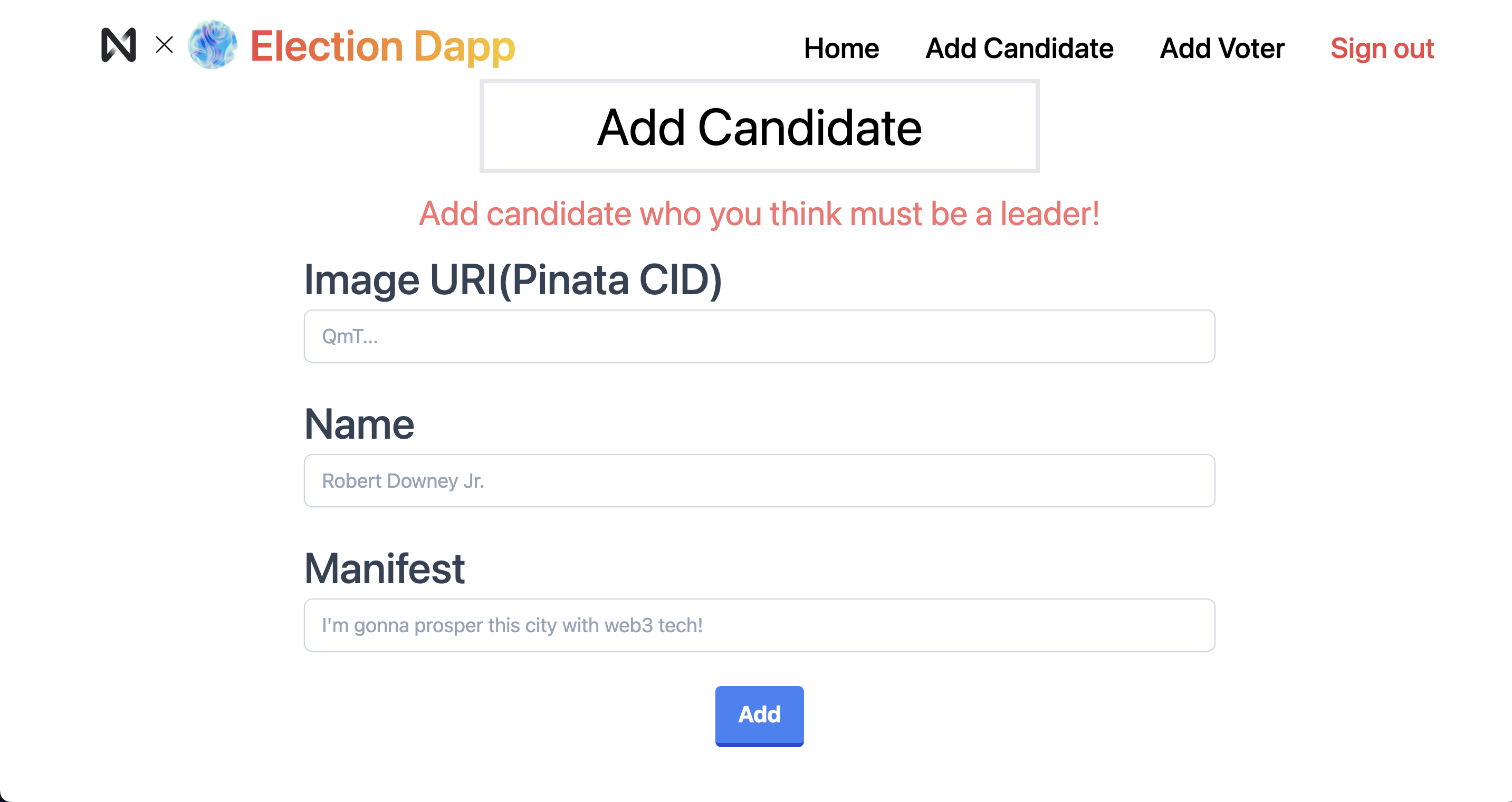
一番上の入力欄にはIPFSのURIを入れ、その下には候補者の名前を、一番下には政策を入れることになります。
そしてAddボタンを押すと候補者NFTを発行できることになります。

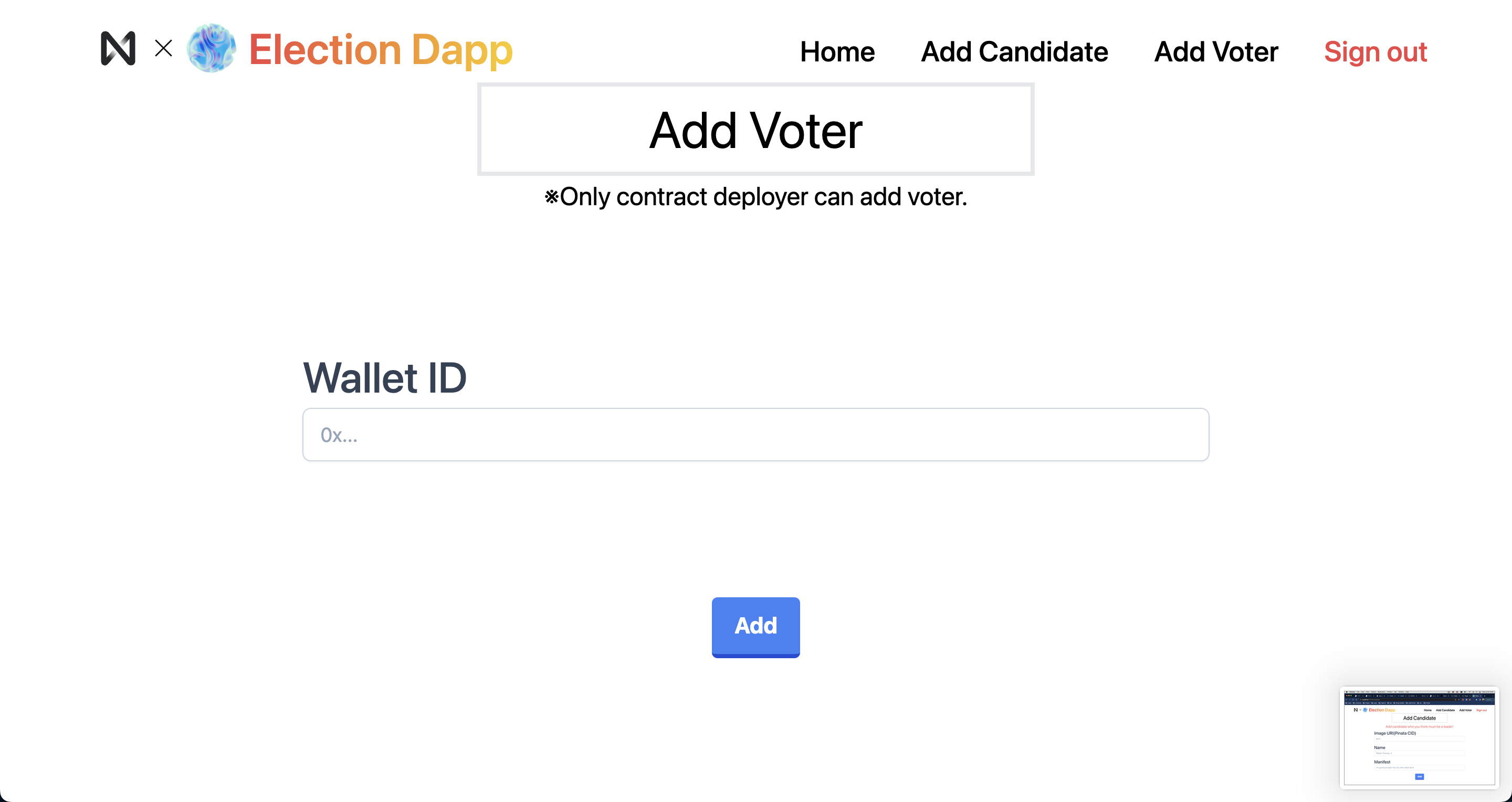
ここには追加する投票者のアドレスを入れることで、そのwalletに投票券を送ることができます。ただし、この操作はコントラクトをdeployした人しかできないようになっています。

🌍 プロジェクトをアップグレードする
UNCHAIN のプロジェクトは UNCHAIN License により運用されています。
プロジェクトに参加していて、「こうすればもっと分かりやすいのに!」「これは間違っている!」と思ったら、ぜひpull requestを送ってください。
GitHubから��直接コードを編集して直接pull requestを送る方法は、こちらを参照してください。
どんなリクエストでも大歓迎です 🎉
また、プロジェクトを自分のGitHubアカウントにForkして、中身を編集してからpull requestを送ることもできます。
⚡️ Issueを作成する
pull request送るほどでもないけど、提案を残したい! と思ったら、こちら にIssueを作成してみましょう。
Issueの作成方法に関しては、こちらを参照してください。
pull requestやissueの作成は実際にチームで開発する際、重要な作業��になるので、ぜひトライしてみてください。
UNCHAINのプロジェクトをみんなでより良いものにしていきましょう ✨
では、早速次のレッスンに進んでプログラミングの環境構築しましょう 🎉
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#nearで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の4点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
次のレッスンで環境構築を行い、そこからは上で挙げたような機能をスマートコントラクトに実装していきます!
楽しんでいきましょう!
Documentation created by honganji(UNCHAIN discord ID: Tonny#5693)