lesson-1_ローカル環境でイーサリアムネットワークを立ち上げよう
✅ 環境構築を行う
このプロジェクトの全体像は次のとおりです。
1 . スマートコントラクトを作成します。
- ユーザーが「👋(wave)」をスマートコントラクト上であなたに送るための処理方法に関するすべてのロジックを実装します。
- スマートコントラクトはサーバーコードのようなものです。
2 . スマートコントラクトをブロックチェーン上にデプロイします。
- 世界中の誰もがあなたのスマートコントラクトにアクセスできます。
- ブロックチェーンは、サーバーの役割を果たします。
3 . Web アプリケーション(dApp)を構築します。
- ユーザーはWebサイトを介して、ブロックチェーン上に展開されているあなたのスマートコントラクトと簡単にやりとりできます。
- スマートコントラクトの実装 + フロントエンドユーザー・インタフェースの作成 👉 dAppの完成を目指しましょう 🎉
まず、Node.jsを取得する必要があります。お持ちでない場合は、こちらにアクセスをしてインストールしてください。このプロジェクトで推奨するバージョンはv20です。
インストールが完了したら、ターミナルで以下のコマンドを実行し、バージョンを確認してください。
$ node -v
v20.5.0
🍽 Git リポジトリをあなたの GitHub にフォークする
まだGitHubのアカウントをお持ちでない方は、こちら の手順に沿ってアカウントを作成してください。
GitHubのアカウントをお持ちの方は、下記の手順に沿ってプロジェクトの基盤となるリポジトリをあなたのGitHubにフォークしましょう。
- こちらからETH-dAppリポジトリにアクセスをして、ページ右上の
Forkボタンをクリックします。

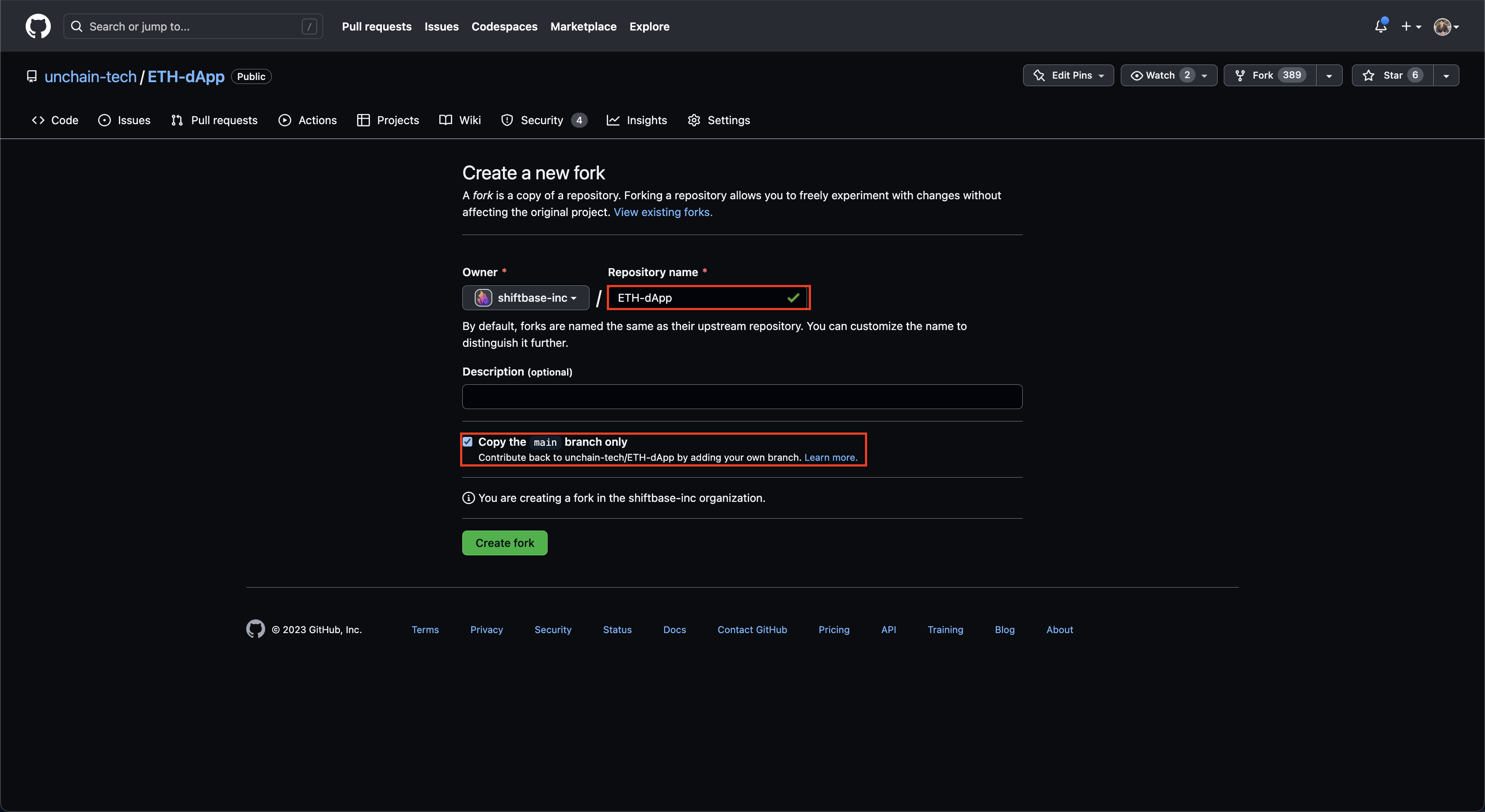
- Create a new forkページが開くので、「Copy the
mainbranch only」という項目にチェックが入っていることを確認します。

設定が完了したらCreate forkボタンをクリックします。あなたのGitHubアカウントにETH-dAppリポジトリのフォークが作成されたことを確認してください。
それでは、フォークしたリポジトリをローカル環境にクローンしましょう。
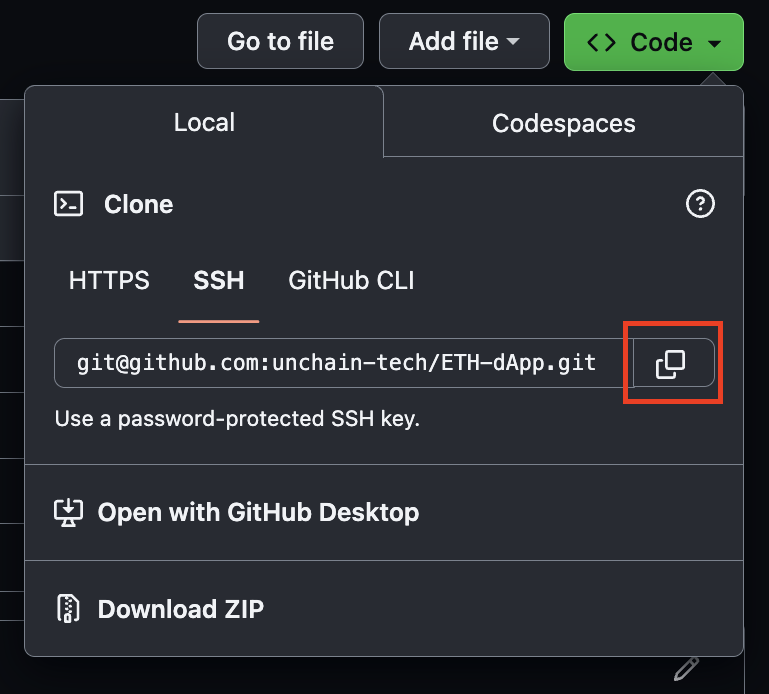
まず、下図のように、CodeボタンをクリックしてSSHを選択し、Gitリンクをコピーしましょう。

ターミナル上で作業を行う任意のディレクトリに移動し、先ほどコピーしたリンクを用いて下記を実行してください。
git clone コピーした_github_リンク
無事に複製されたらローカル開発環境の準備は完了です。
🔍 フォルダ構成を確認する
実装に入る前に、フォルダ構成を確認しておきましょう。クローンしたスタータープロジェクトは下記のようになっているはずです。
ETH-dApp
├── .git/
├── .gitignore
├── .yarnrc.yml
├── LICENSE
├── README.md
├── package.json
├── packages/
│ ├── client/
│ └── contract/
└── yarn.lock
スタータープロジェクトは、モノレポ構成となっています。モノレポとは、コントラクトとクライアント(またはその他構成要素)の全コードをまとめて1つのリポジトリで管理する方法です。
packagesディレクトリの中には、clientとcontractという2つのディレクトリがあります。
package.jsonファイルの内容を確認してみましょう。
モノレポを作成するにあたり、パッケージマネージャーの機能であるWorkspacesを利用しています。
workspacesの定義をしている部分は以下になります。
// package.json
"workspaces": [
"packages/*"
],
この機能により、yarn installを一度だけ実行すれば、すべてのパッケージ(今回はコントラクトのパッケージとクライアントのパッケージ)を一度にインストールできるようになります。
ではターミナル上でETH-dAppディレクトリ下に移動して下記を実行しましょう。
yarn install
⚠️ command not found: yarnが発生した場合は、以下のコマンドを実行後、再度yarn installを実行してください(参照)。
corepack enable
yarnコマンドを実行することで、プロジェクトの構築に必要なパッケージのインストールが行われます。
📺 フロントエンドの動きを確認する
次に、下記を実行してみましょう。
yarn client start
あなたのローカル環境で、Webサイトのフロントエンドが立ち上がりましたか?
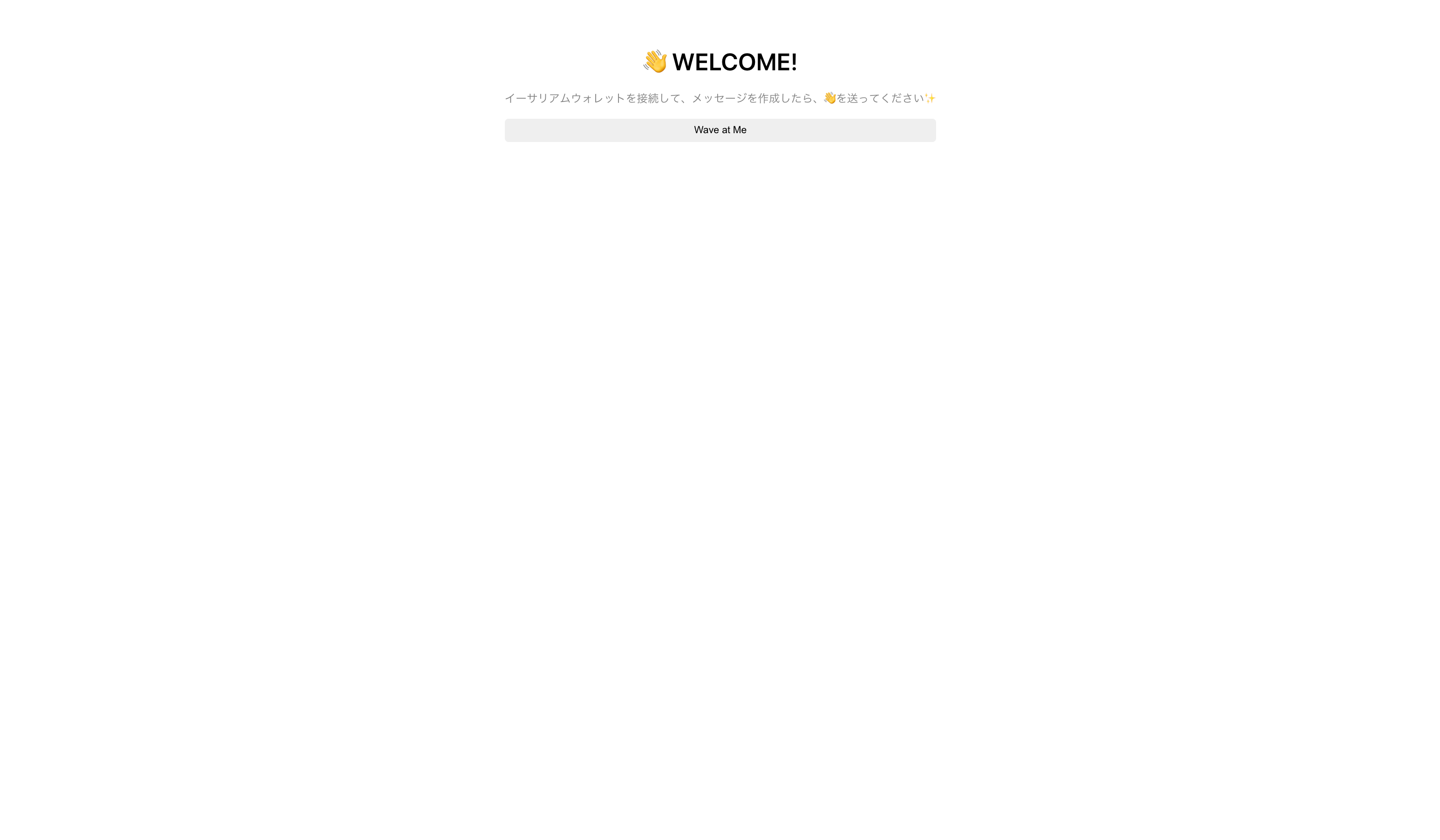
例)ローカル環境で表示されているWebサイト

上記のような形でフロントエンドが確認できれば成功です。
これからフロントエンドの表示を確認したい時は、ターミナルに向かい、ETH-dAppディレクトリ上で、yarn client startを実行します。
これからも必要となる作業ですので、よく覚えておいてください。 ターミナルを閉じるときは、以下のコマンドが使えます ✍️
- Mac:
ctrl + c - Windows:
ctrl + shift + w
👏 コントラクトを作成する準備をする
本プロジェクトではコントラクトを作成する際にHardhatというフレームワークを使用します。
packages/contractディレクトリにいることを確認し、次のコマンドを実行します。
npx hardhat init
hardhatがターミナル上で立ち上がったら、それぞれの質問を以下のように答えていきます。
・What do you want to do? →「Create a JavaScript project」を選択
・Hardhat project root: →「'Enter'を押す」 (自動で現在いるディレクトリが設定されます。)
・Do you want to add a .gitignore? (Y/n) → 「y」
(例)
$ npx hardhat init
888 888 888 888 888
888 888 888 888 888
888 888 888 888 888
8888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888
888 888 "88b 888P" d88" 888 888 "88b "88b 888
888 888 .d888888 888 888 888 888 888 .d888888 888
888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.
888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888
👷 Welcome to Hardhat v2.18.1 👷
✔ What do you want to do? · Create a JavaScript project
✔ Hardhat project root: · /ETH-dApp/packages/contract
✔ Do you want to add a .gitignore? (Y/n) · y
✨ Project created ✨
See the README.md file for some example tasks you can run
Give Hardhat a star on Github if you're enjoying it! ⭐️✨
https://github.com/NomicFoundation/hardhat
⚠️: 注意
Windows で Git Bash を使用してハードハットをインストールしている場合、このステップ (HH1) でエラーが発生する可能性があります。問題が発生した場合は、WindowsCMD(コマンドプロンプト)を使用して HardHat のインストールを実行してみてください。
この段階で、フォルダー構造は下記のようになっていることを確認してください。
ETH-dApp
├── .gitignore
├── package.json
└── packages/
├── client/
└── contract/
+ ├── .gitignore
+ ├── README.md
+ ├── contracts/
+ ├── hardhat.config.js
├── package.json
+ ├── scripts/
+ └── test/
それでは、contractディレクトリ内のpackage.jsonファイルに、"scripts"を追加しましょう。下のように更新してください。
{
"name": "contract",
"version": "0.1.0",
"private": true,
"scripts": {
"test": "npx hardhat test"
},
"devDependencies": {
...
hardhatの自動テストを実行するためのコマンドを追加しました。
次に、test/Lock.tsファイルを修正しましょう。ethers v6ベースのToolboxで生成された初期コードを、ethers v5ベースのコードに置き換えます。このプロジェクトではethers v5を使用するためです。
修正箇所は2箇所です。まず初めに、ファイルの先頭でインポートしている@nomicfoundation/hardhat-toolbox/network-helpersを@nomicfoundation/hardhat-network-helpersに変更します。
(変更前)
const {
time,
loadFixture,
} = require("@nomicfoundation/hardhat-toolbox/network-helpers");
(変更後)
const {
time,
loadFixture,
} = require("@nomicfoundation/hardhat-network-helpers");
次に、46行目のlock.targetをlock.addressに変更します。
(変更前)
expect(await ethers.provider.getBalance(lock.target)).to.equal(lockedAmount);
(変更後)
expect(await ethers.provider.getBalance(lock.address)).to.equal(lockedAmount);
⭐️ 実行する
すべてが機能していることを確認するには、以下を実行します。
yarn test
次のように表示されます。
Lock
Deployment
✔ Should set the right unlockTime (1514ms)
✔ Should set the right owner
✔ Should receive and store the funds to lock
✔ Should fail if the unlockTime is not in the future
Withdrawals
Validations
✔ Should revert with the right error if called too soon
✔ Should revert with the right error if called from another account
✔ Shouldn't fail if the unlockTime has arrived and the owner calls it
Events
✔ Should emit an event on withdrawals
Transfers
✔ Should transfer the funds to the owner
9 passing (2s)
ターミナル上でlsと入力してみて、下記のフォルダーとファイルが表示されていたら成功です。
README.md artifacts cache contracts hardhat.config.js package.json scripts test
ここまできたら、フォルダーの中身を整理しましょう。
まず、testの下のファイルLock.jsを削除します。
-
testフォルダーに移動:cd test -
Lock.jsを削除:rm Lock.js
次に、上記の手順を参考にしてcontractsの下のLock.solを削除してください。実際のフォルダは削除しないように注意しましょう。
☀️ Hardhat の機能について
Hardhatは段階的に下記を実行しています。
1. Hardhat は、スマートコントラクトを Solidity からバイトコードにコンパイルしています。
- バイトコードとは、コンピュータが読み取れるコードの形式のことです。
2. Hardhat は、あなたのコンピュータ上でテスト用の「ローカルイーサリアムネットワーク」を起動しています。
3. Hardhat は、コンパイルされたスマートコントラクトをローカルイーサリアムネットワークに「デプロイ」します。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#ethereumで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
環境設定が完了したら、次のレッスンに進んでください 🎉