lesson-2_Vercelを使ってアプリをデプロイしよう
🙉 GitHub に 関する注意点
GitHub にコントラクト(contract)のコードをアップロードする際は、秘密鍵を含むハードハット構成ファイルをリポジトリにアップロードしないよう注意しましょう。
秘密鍵などのファイルを隠すためにdotenvというパッケージを追加します。ターミナル上で、プロジェクトのルートから下記を実行してください。
yarn workspace contract add dotenv@^16.3.1
dotenvモジュールに関する詳しい説明は、こちらを参照してください。
dotenvをインストールしたら、.envファイルを更新します。
ファイルの先頭に.がついているファイルは、「不可視ファイル」です。
.がついているファイルやフォルダはその名の通り、見ることができないので、「隠しファイル」「隠しフォルダ」とも呼ばれます。
操作されては困るファイルについては、このように「不可視」の属性を持たせて、一般の人が触れられないようにします。
ターミナル上でpackages/contractディレクトリにいることを確認し、下記を実行しましょう。VS Codeから.envファイルを開きます。
code .env
そして、.envファイルを下記のように更新します。
PRIVATE_KEY = hardhat.config.jsにある秘密鍵(accounts)を貼り付ける
STAGING_ALCHEMY_KEY = hardhat.config.js内にあるAlchemyのURLを貼り付ける
PROD_ALCHEMY_KEY = イーサリアムメインネットにデプロイする際に使用するAlchemyのURLを貼り付ける(今は何も貼り付ける必要はありません)
私の.envは、下記のようになります。
PRIVATE_KEY=0x...
STAGING_ALCHEMY_KEY=https://...
.envを更新したら、 hardhat.config.jsファイルを次のように更新してください。
require("@nomicfoundation/hardhat-toolbox");
require("dotenv").config();
module.exports = {
solidity: "0.8.17",
networks: {
sepolia: {
url: process.env.STAGING_ALCHEMY_KEY,
accounts: [process.env.PRIVATE_KEY],
},
},
};
最後に .gitignoreに.envが含まれていることを確認しましょう。
cat .gitignoreをターミナル上で実行します。
下記のような結果が表示されていれば成功です。
node_modules
.env
coverage
coverage.json
typechain
typechain-types
#Hardhat files
cache
artifacts
これで、GitHubにあなたの秘密鍵をアップロードせずに、GitHubにコントラクトのコードをアップロードできます。
🔮 プロジェクトを拡張する
このプロジェクトで学んだことは、web3への旅の始まりに過ぎません。
NFTとスマートコントラクトできることはたくさんあります。
あなたのプロジェクトに拡張性を与えるインサイトをいくつか共有します。
🧞♂️: NFT を販売する
-
NFTをユーザーがMintする際に、あなたにETHを支払うしくみを実装しましょう。
-
コントラクトに
payableを追加したり、requireを使用すれば、ユーザーがNFTを購入する際の最小金額を設定できます。
🍁: ロイヤリティを追加する
-
スマートコントラクトにロイヤリティを追加して、NFTが転売されるごとに、あなたに、一定の資金が振り込まれるしくみを作りましょう。
-
詳細については、こちらをご覧ください: EIP-2981:NFT Royally Standard
🤟 Vercel に Web アプリケーションをデプロイする
最後に、Vercel にWebアプリケーションをホストする方法を学びます。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、GitHubのETH-NFT-Makerにローカルファイルをアップロードしていきます。
ターミナル上でETH-NFT-Makerに移動して、下記を実行しましょう。
git add .
git commit -m "upload to github"
git push
次に、GitHub上のETH-NFT-Makerに、ローカル環境に存在するETH-NFT-Makerのファイルとディレクトリが反映されていることを確認してください。
Vercelのアカウントを取得したら、下記を実行しましょう。
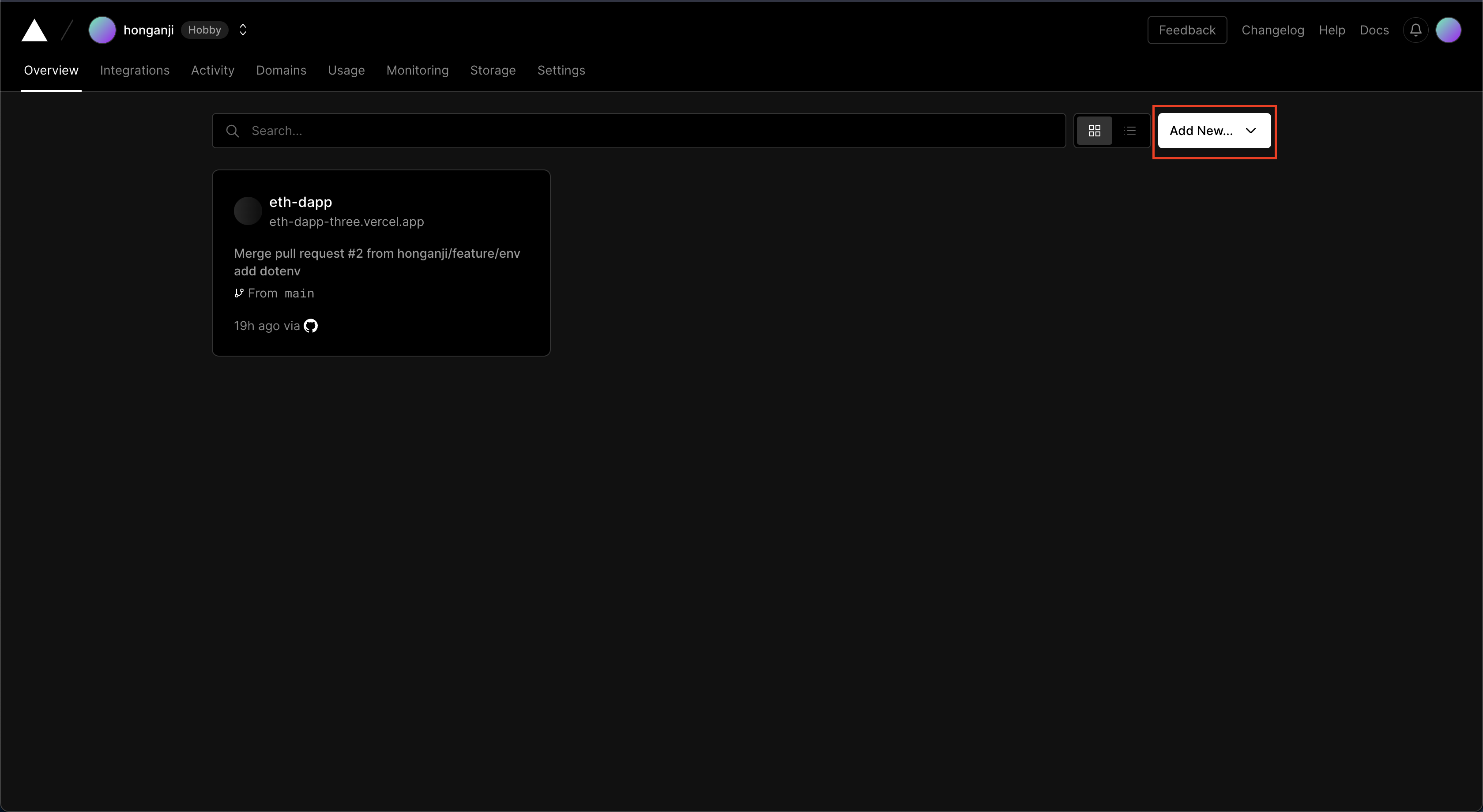
1. Dashboardへ進んで、New Projectを選択してください。

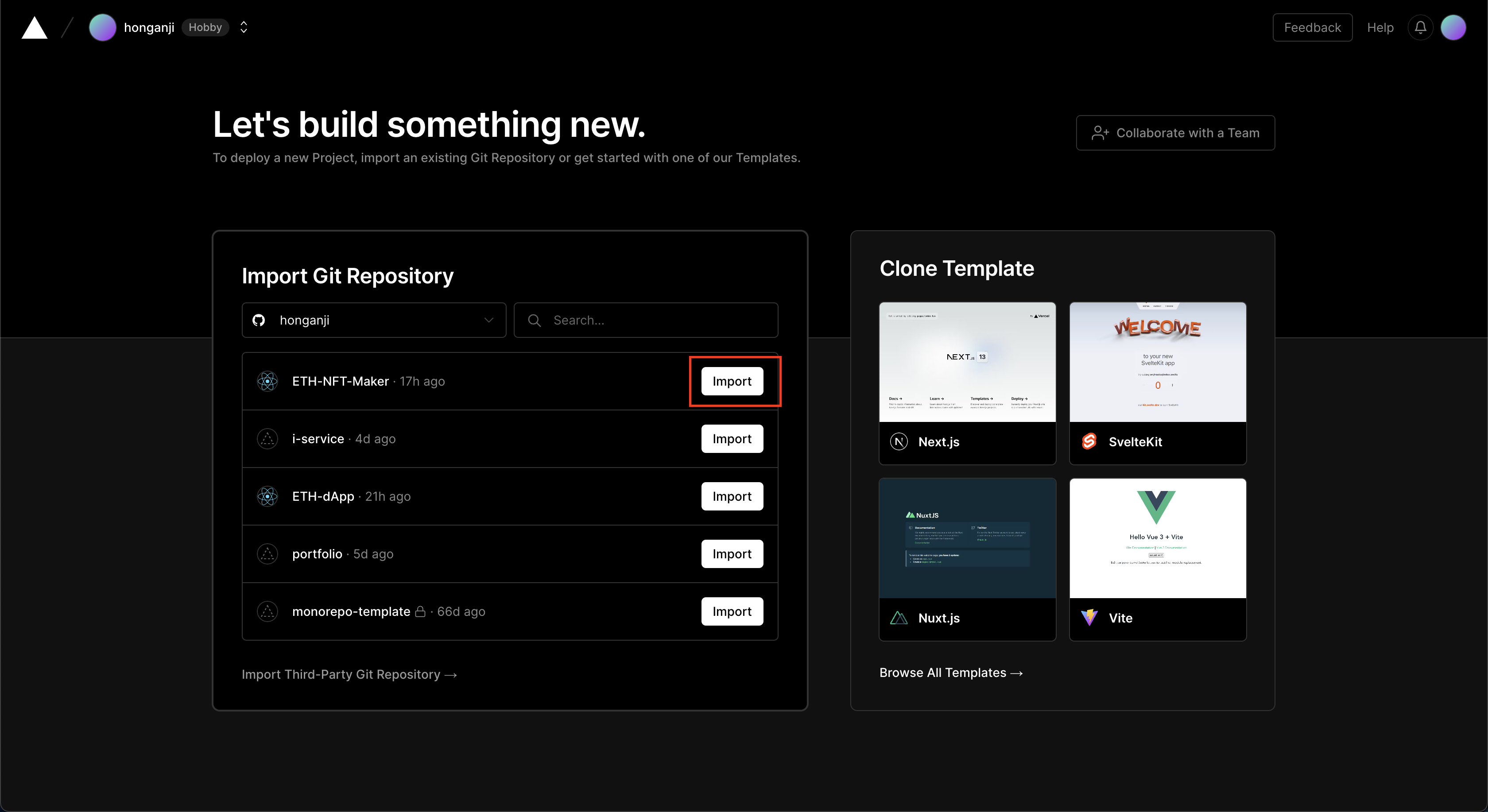
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、ETH-NFT-Makerを選択し、Importしてください。

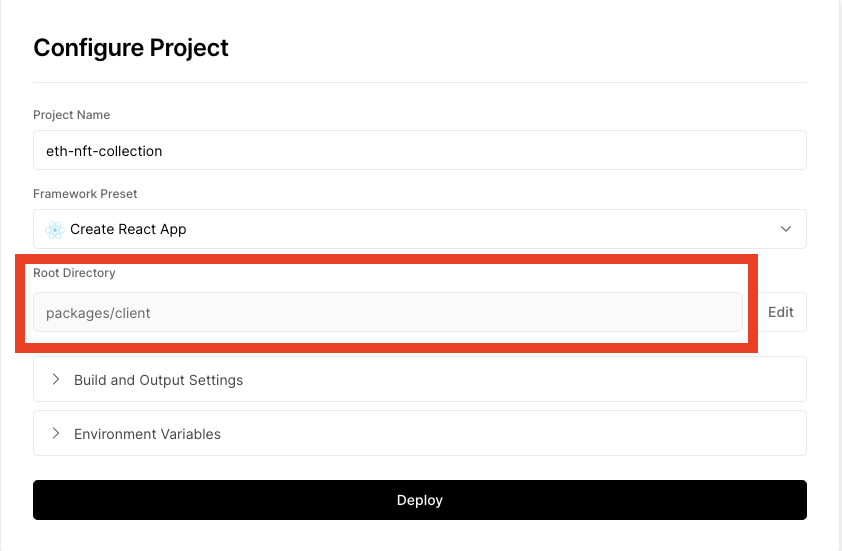
3. プロジェクトを作成します。Root Directoryが「packages/client」となっていることを確認してください。

4. Deployボタンを推しましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
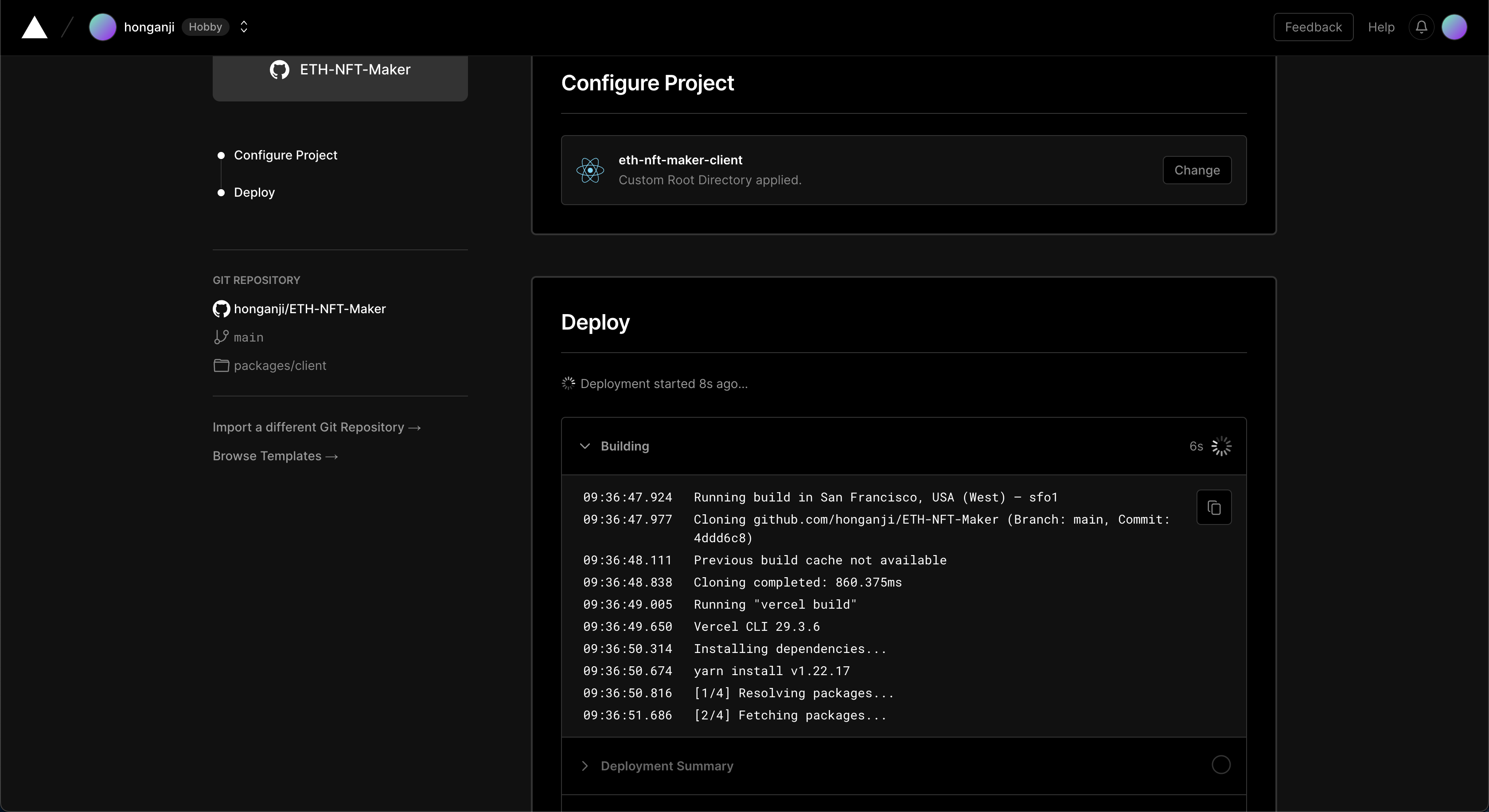
下記のように、Buildingログが出力されます。
基本的にwarningは無視して問題ありません。

こちらが完成版のURLです!
mintされた画像はこちらで確認することができます。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#ethereumで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたのオリジナルのNFT Collectionが完成しました。
あなたは、コントラクトをデプロイし、NFTがMintできるWebアプリケーションを立ち上げました。
これらは、分散型Webアプリケーションがより一般的になる社会の中で、世界を変える2つの重要なスキルです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
Project Completion Formはこちらです。