lesson-2_WEBアプリの初期状態をセットアップしよう
🐰 Web アプリケーションから NFT キャラクターを Mint する
前回のレッスンでは、Webアプリケーションからユーザーのウォレットアドレスにアクセスする機能を実装しました。
これから、Webアプリケーションから、コントラクトを呼び出しNFTキャラクターをMintする機能を実装していきます。
下記に、Webアプリケーションのレンダリングロジックを記します。
シナリオ 1. ユーザーが Web アプリケーションにログインしていない場合
👉 WEBアプリ上に、"Connect Wallet to Get Started" ボタンを表示します。
シナリオ 2. ユーザーは Web アプリケーションにログインしており、かつ NFT キャラクターを持っていない場合
👉 WEBアプリ上に、SelectCharacter コンポーネントを表示します。
シナリオ 3. ユーザーは Web アプリケーションにログインしており、かつ NFT キャラクターを持っている場合
👉 WEBアプリ上に、「Arena Component」を表示します。
- 「Arena Component」は、プレイヤーがボスと戦う場所です。
それでは、上記のシナリオを実装するロジックを構築していきましょう。
🧱 SelectCharacterコンポーネントを作る
ターミナルに向かい、client/src/Components/SelectCharacterフォルダに移動してください。
clientディレクトリ上で下記を実行すると、スムーズに移動できます。
cd src/Components/SelectCharacter
SelectCharacterの中に、SelectCharacterコンポーネントのロジックと、スタイルを保存していきます。
それでは、SelectCharacterフォルダの中にindex.jsというファイルを新しく作成しましょう。
ターミナル上で、SelectCharacterフォルダにいる状態で、下記を実行すると、index.jsが簡単に作成できます。
touch index.js
VS Codeでindex.jsを開いて、下記のコードをは貼り付けましょう。
import React, { useEffect, useState } from "react";
import "./SelectCharacter.css";
// setCharacterNFTについては、あとで詳しく説明します。
const SelectCharacter = ({ setCharacterNFT }) => {
return (
<div className="select-character-container">
<h2>⏬ 一緒に戦う NFT キャラクターを選択 ⏬</h2>
</div>
);
};
export default SelectCharacter;
index.jsが更新できたら、App.jsを編集して、条件つきレンダリングを実装していきます。
👁 レンダリングロジックを構築してシナリオを実装する
まず、client/src/App.jsファイルをVS Codeで開き、新しく作成したコンポーネントをインポートしていきましょう。
import './App.css';の直下に下記を追加してください。
// SelectCharacter に入っているファイルをインポートします。
import SelectCharacter from "./Components/SelectCharacter";
この処理により、SelectCharacterに入っているファイル(index.jsとSelectCharacter.css)をApp.jsから呼び出せます。
次に、下記のコードを const [currentAccount, setCurrentAccount] = useState(null)の直下に追�加しましょう。
// characterNFT と setCharacterNFT を初期化します。
const [characterNFT, setCharacterNFT] = useState(null);
ここでは、characterNFTとsetCharacterNFTという状態変数を初期化しています。
これらの変数は、これから実装するシナリオの中で使用します。詳しくは、後で説明します。
次に、下記のシナリオをApp.jsに実装していきます。
シナリオ 1. ユーザーが Web アプリケーションにログインしていない場合
👉 WEBアプリ上に、"Connect Wallet to Get Started" ボタンを表示します。
シナリオ 2. ユーザーは Web アプリケーションにログインしており、かつ NFT キャラクターを持っていない場合
👉 WEBアプリ上に、SelectCharacter コンポーネントを表示します。
まず、renderContentという名前のレンダリング関数を作成します。
renderContent関数に、すべてのシナリオを実装するロジックを記載していきます。
checkIfWalletIsConnectedを宣言したコードブロックの直下に下記を追加しましょう。
// レンダリングメソッド
const renderContent = () => {
// シナリオ1.
// ユーザーがWEBアプリにログインしていない場合、WEBアプリ上に、"Connect Wallet to Get Started" ボタンを表示します。
if (!currentAccount) {
return (
<div className="connect-wallet-container">
<img src="https://i.imgur.com/TXBQ4cC.png" alt="LUFFY" />
<button
className="cta-button connect-wallet-button"
onClick={connectWalletAction}
>
Connect Wallet to Get Started
</button>
</div>
);
// シナリオ2.
// ユーザーはWEBアプリにログインしており、かつ NFT キャラクターを持っていない場合、WEBアプリ上に、を表示します。
} else if (currentAccount && !characterNFT) {
return <SelectCharacter setCharacterNFT={setCharacterNFT} />;
}
};
最後に、renderContentメソッドを呼び出していきましょう。
App.jsの中にあるHTMLの部分(return()で囲まれている部分)を下記のように書き換えてください。
return (
<div className="App">
<div className="container">
<div className="header-container">
<p className="header gradient-text">⚡️ METAVERSE GAME ⚡️</p>
<p className="sub-text">プレイヤーと協力してボスを倒そう✨</p>
{/* renderContent メソッドを呼び出します。*/}
{renderContent()}
</div>
<div className="footer-container">
<img alt="Twitter Logo" className="twitter-logo" src={twitterLogo} />
<a
className="footer-text"
href={TWITTER_LINK}
target="_blank"
rel="noreferrer"
>{`built with @${TWITTER_HANDLE}`}</a>
</div>
</div>
</div>
);
🤓 Web アプリケーション上でシナリオをテストする
それでは、シナリオ1と2がそれぞれ機能しているか、テストしていきましょう。
シナリオ 1. ユーザーが Web アプリケーションにログインしていない場合
👉 WEBアプリ上に、"Connect Wallet to Get Started" ボタンを表示します。
まず、ターミナル上で下記を実行しましょう。
yarn client start
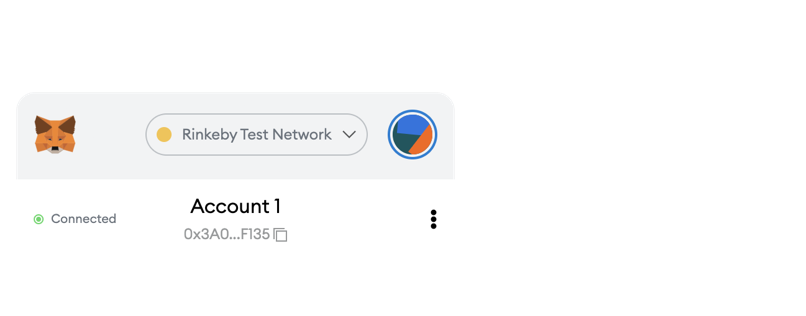
ローカルサーバーでWebサイトを立ち上げたら、ブラウザのMetaMaskのプラグインをクリックし、あなたのウォレットアドレスの接続状況を確認しましょう。
もし、下図のようにConnectedと表示されている場合は、Connectedの文字をクリックします。

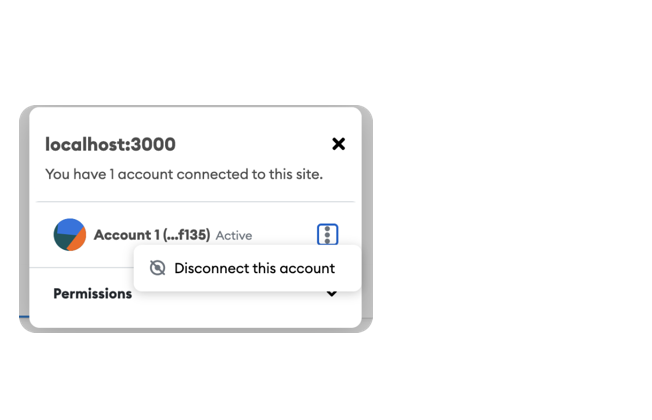
そこで、Webサイトとあなたのウォレットアドレスの接続を一度解除します。
Disconnect this accountを選択してください。

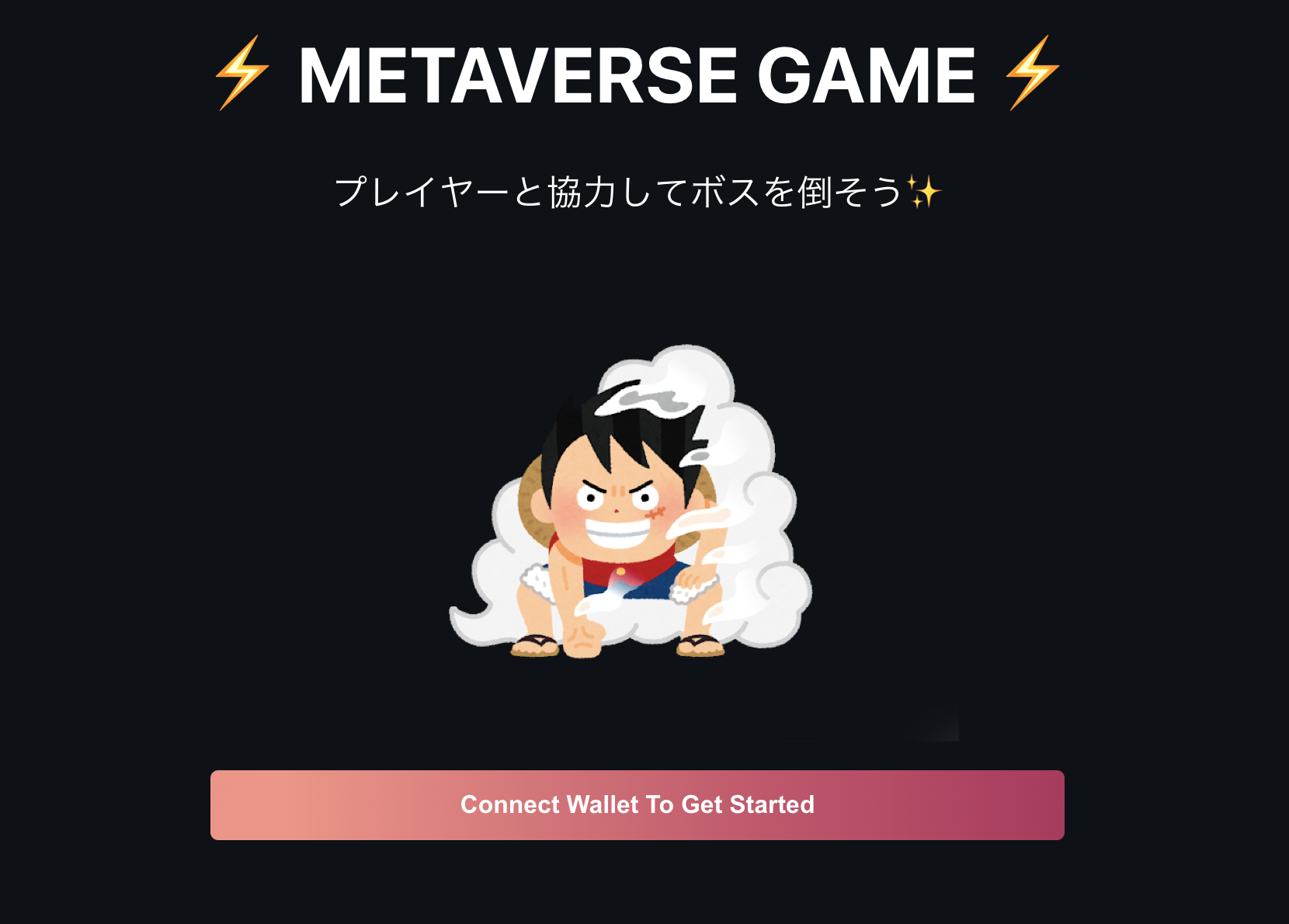
ページをリフレッシュして、Webアプリケーションがどのように表示されるか見てみましょう。
下記のように、Connect Wallet to Get Startedボタンが画面の中央に表示されていれば、シナリオ1のテストは成功です。

次に、シナリオ2をテストしていきます。
シナリオ 2. ユーザーは Web アプリケーションにログインしており、かつ NFT キャラクターを持っていない場合
👉 WEBアプリ上に、SelectCharacter コンポーネントを表示します。
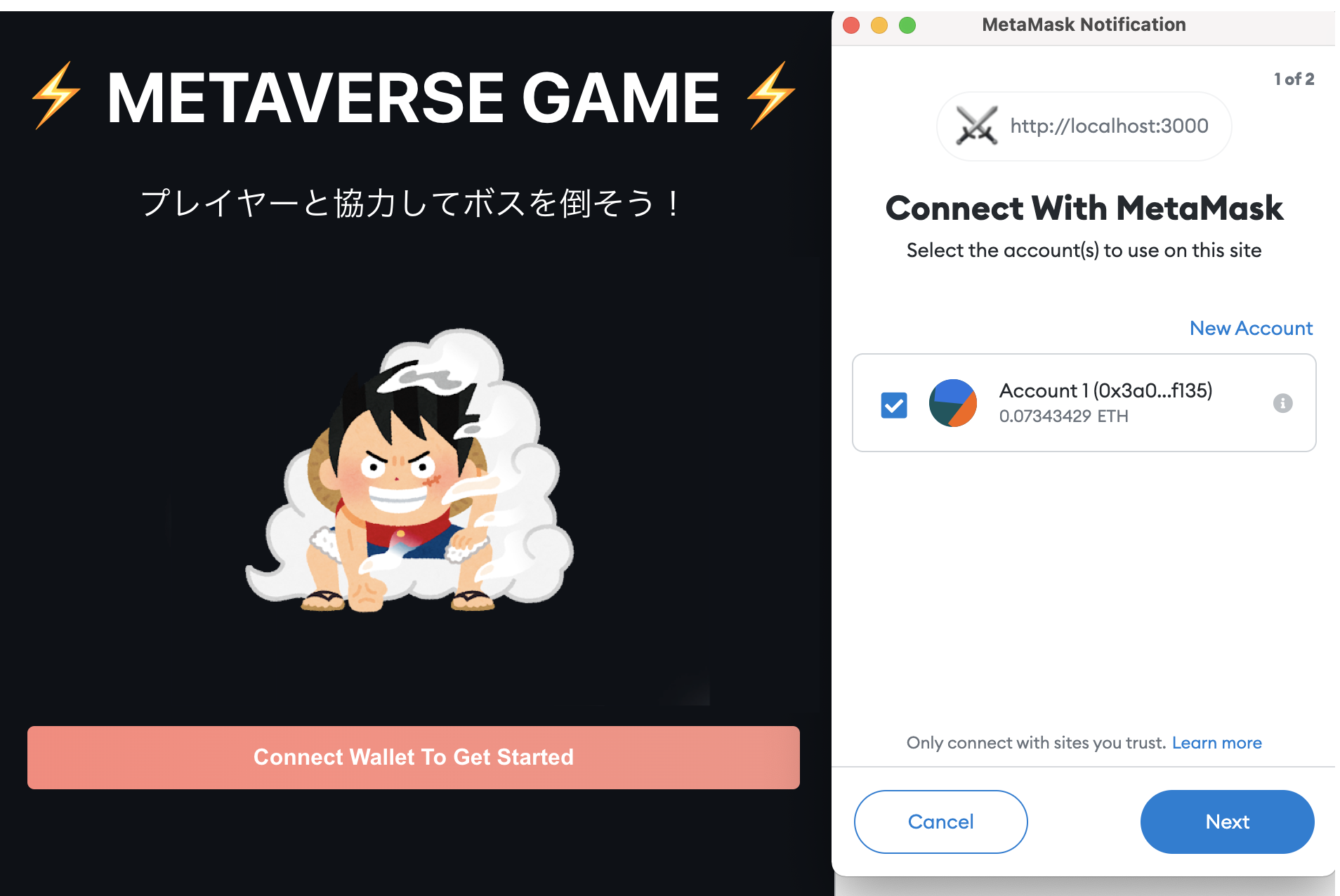
Webアプリケーション上で、Connect Wallet to Get Startedボタンを押すと、下記のように、MetaMaskのポップアップが表示されます。

Nextボタン、Confirmボタンを押して、ログイン作業を行いましょう。
下記のような画面がWebアプリケーションに表示されていることを確認してください。

さらに、Webアプリケーション上で右クリックを行い、Inspectをクリックしたら、Consoleに向かいましょう。

Consoleに下記のような結果が表示されていたら、シナリオ2のテストは成功です。
Connected 0x3a0a49fb3cf930e599f0fa7abe554dc18bd1f135
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#ethereumで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
シナリオ1と2のテストが完了したら、次のレッスンに進みましょう 🎉