lesson-2_アプリをデプロイしよう
完成したアプリをデプロイしよう!
ここからは完成したアプリをデプロイしていきましょう!
デプロイするというのはアプリが自律的に稼働することができるということです。そのため、コントラクトをテストネットにデプロイする必要があるのですが、ASTARが用意しているテストネットShibuyaは本アプリが機能するにはスペックが足りていません。
しかし結果を公開するという意味でデプロイしていきましょう!
まずは先ほど行なったのと同じようにコントラクトをShibuya Networkにデプロイしましょう! ただし、今回deployするのはテストネットですのでいくつかするべきことがあります。
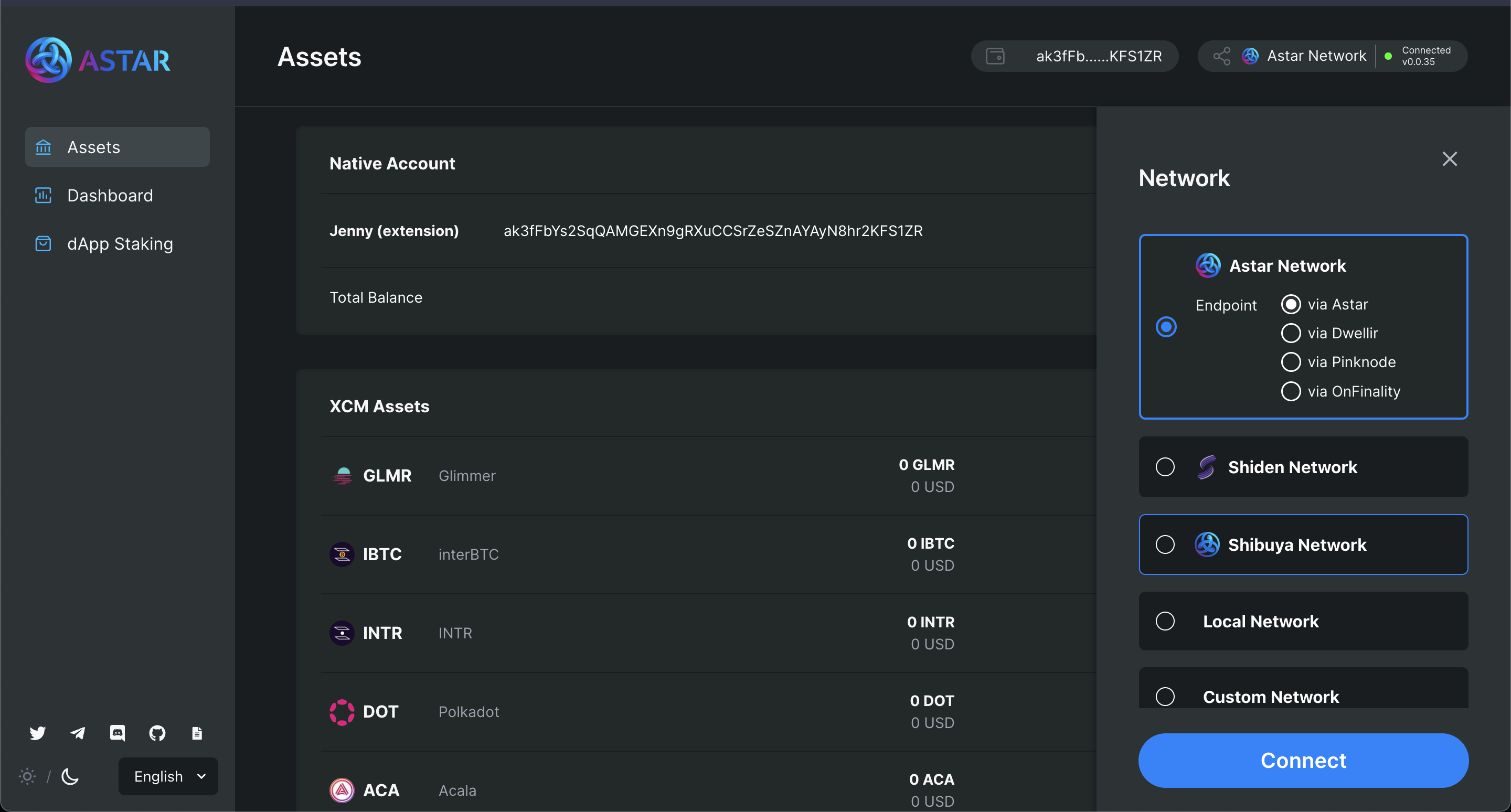
最初にこちらにアクセスしてShibuya Networkへ接続しましょう!

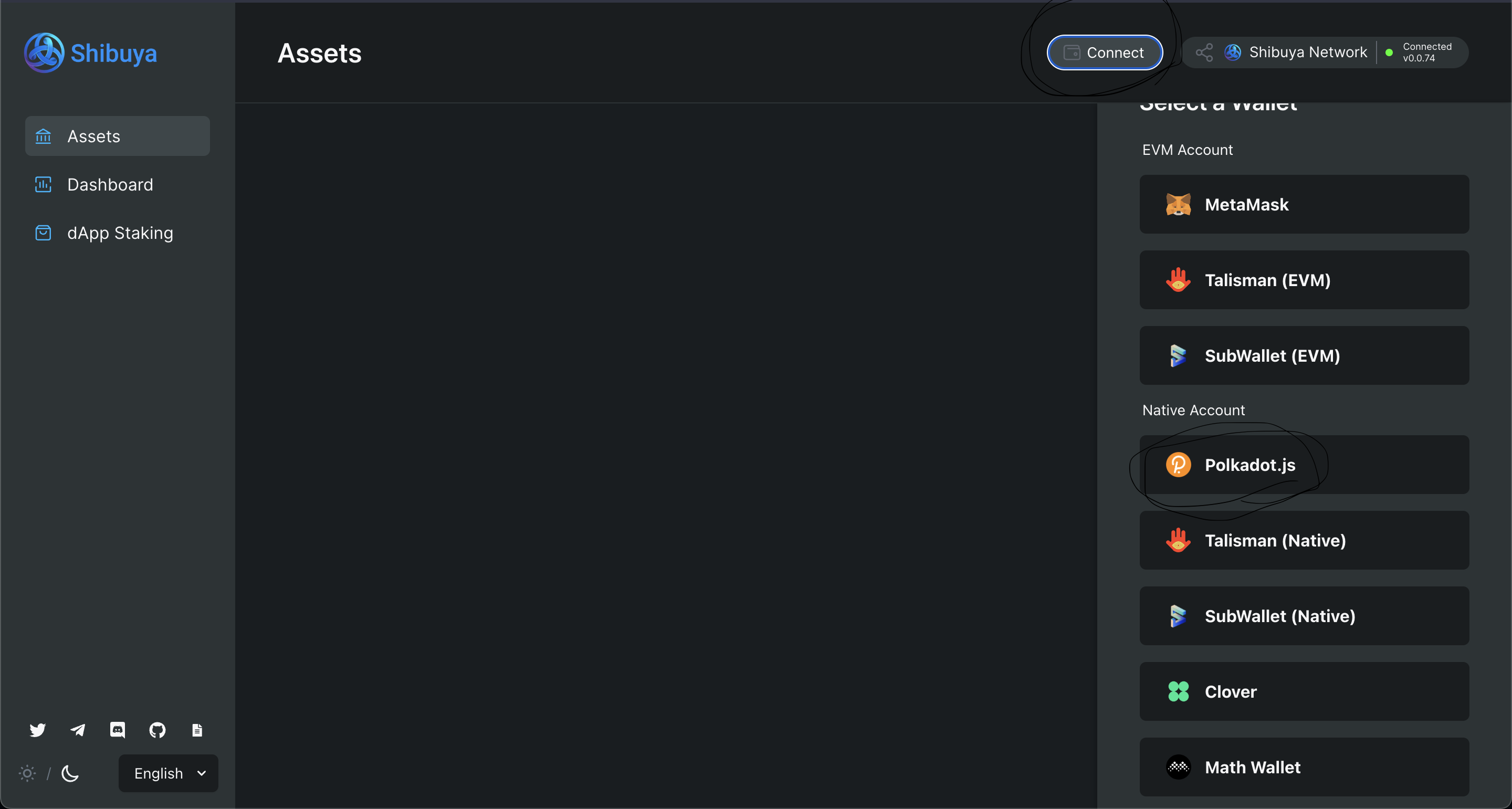
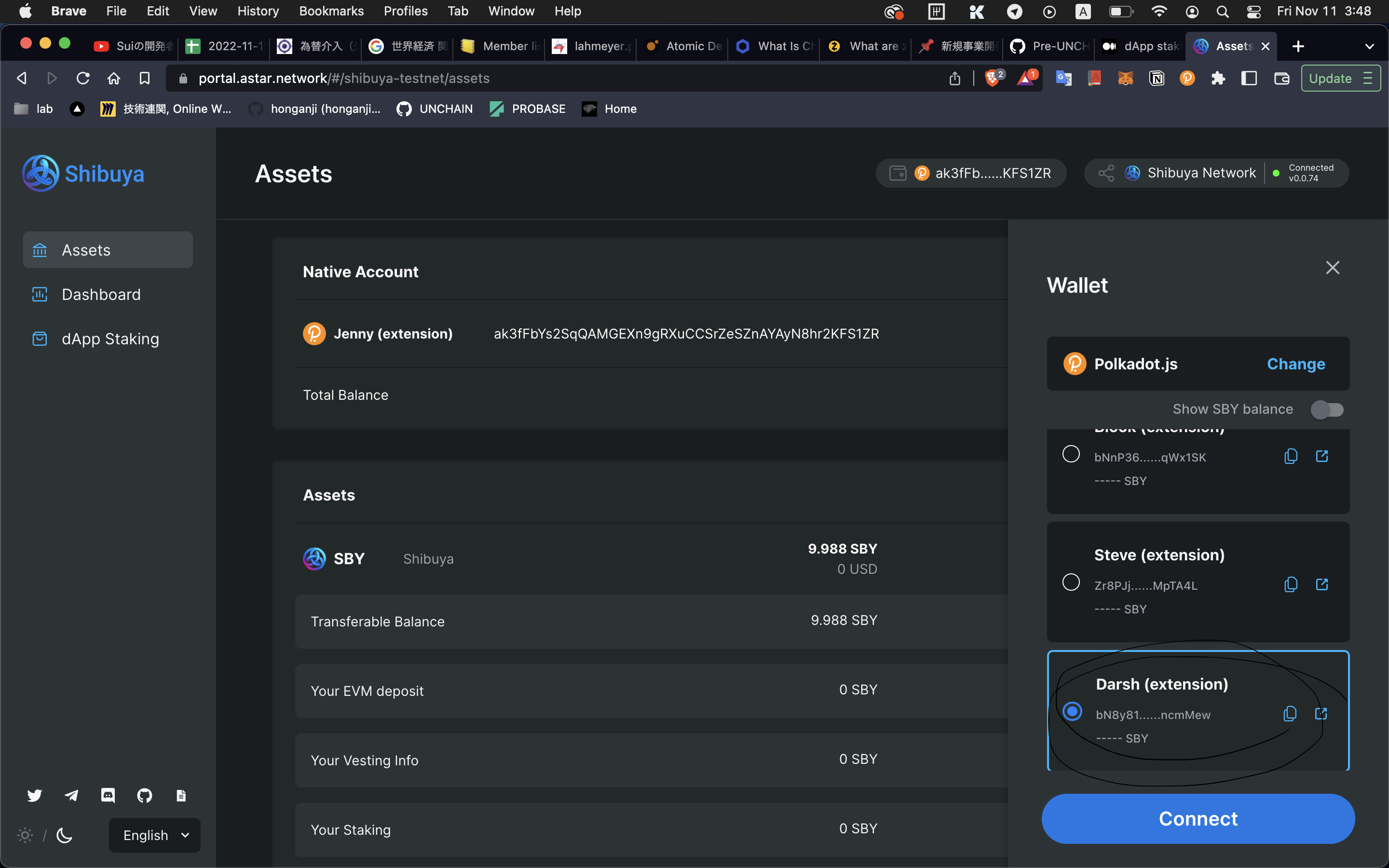
接続ができたら右上の'connect'ボタンを押してpolkadot.jsのウォレットを接続しましょう!


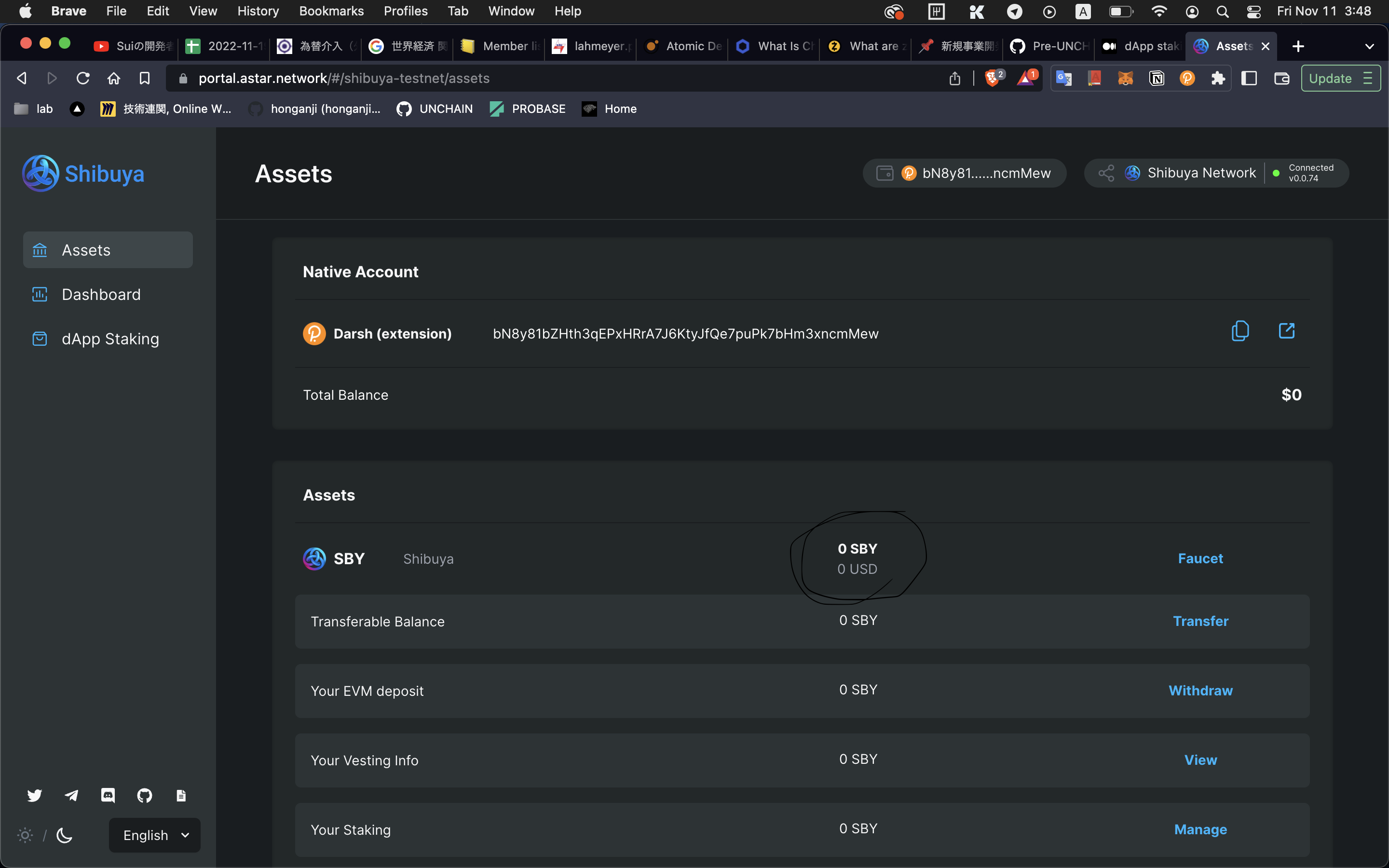
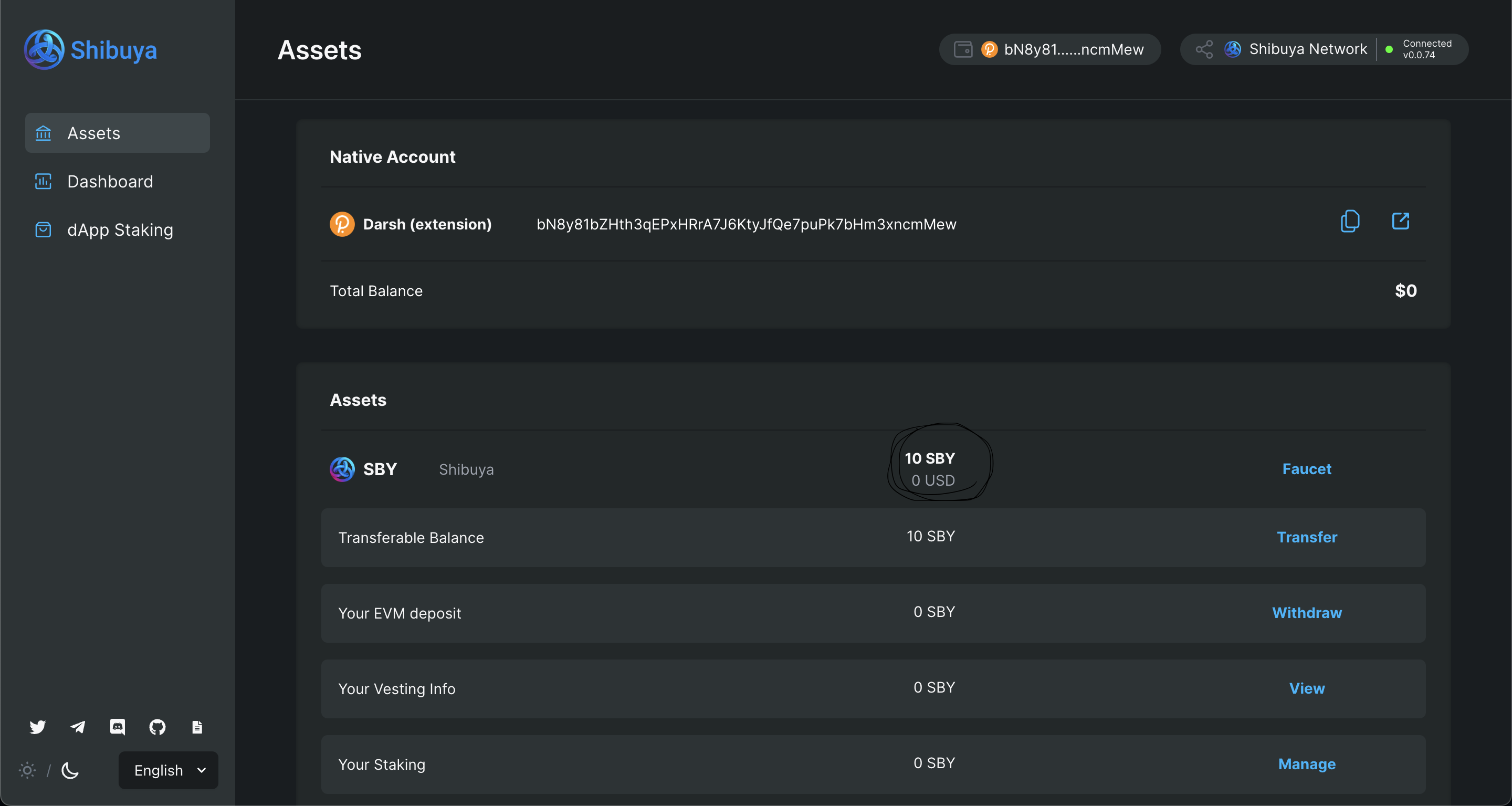
その後下のようにShibuya Networkで使用できるトークンSBYが0であることが確認できると思います。

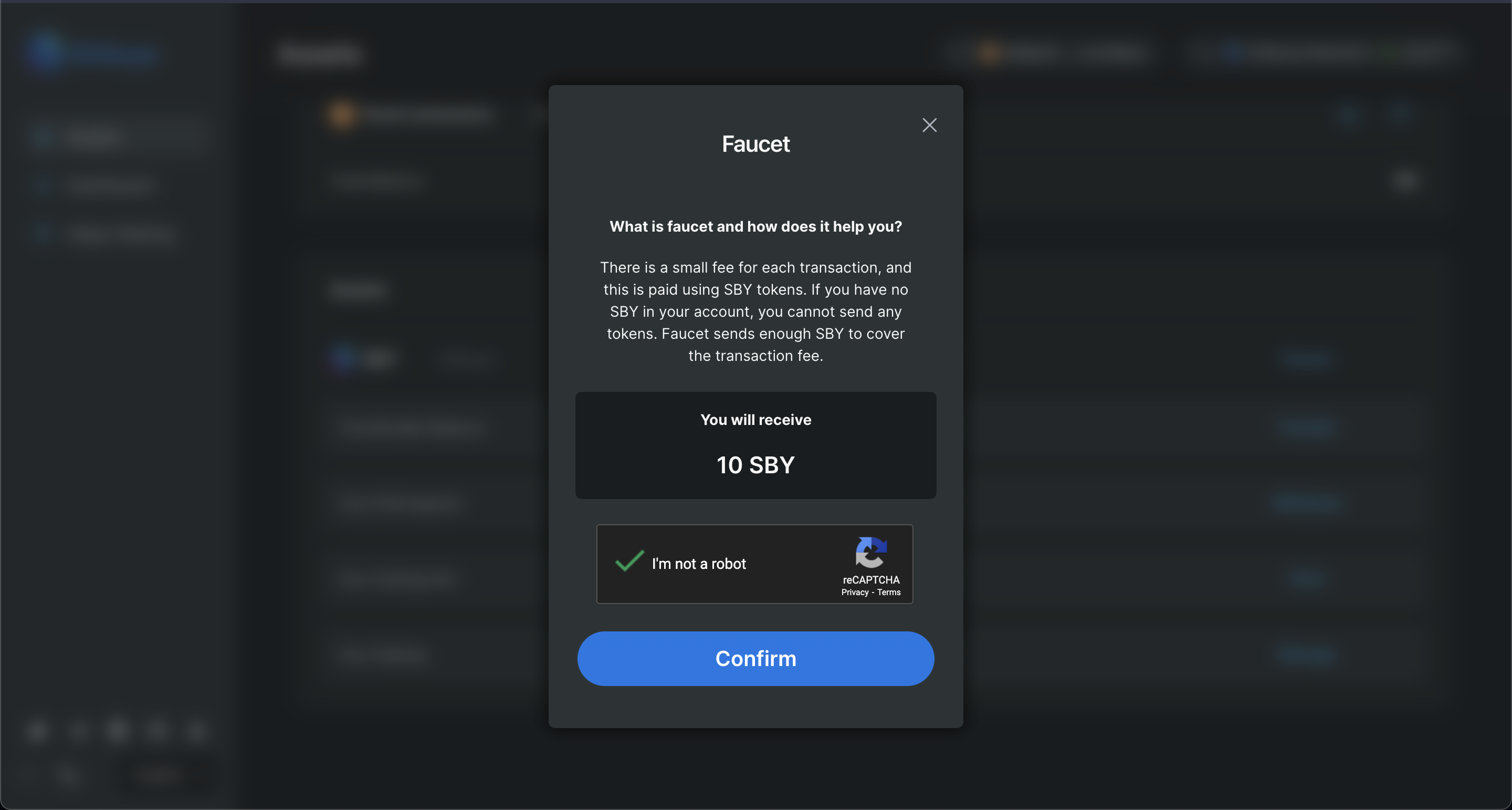
その記載の右側にあるfaucetボタンを押してSBYを取得しましょう!
ロボットかどうかのチェックを終えてverifyボタンを押しましょう! その後画面をリロードすればつなげているウォレットのSBYが10に増えているはずです。


これでdepoloyに使うためのトークンが取得できました! では次にこちらへ移動してShibuya Networkへコントラクトをデプロイしましょう!
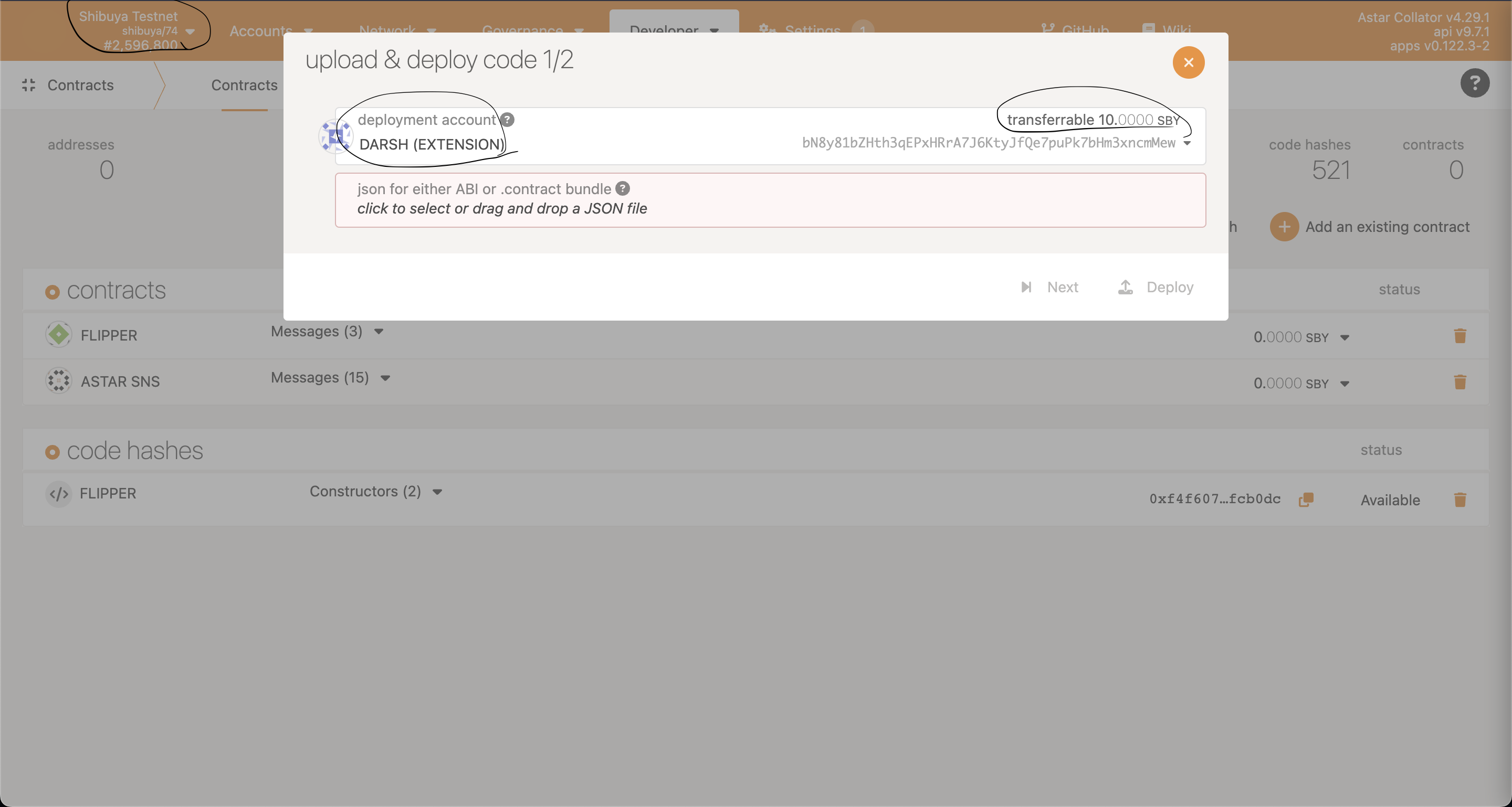
デプロイの手順はローカルでやったものと同じですが、下の画像のようにdeployment accountを先ほどトークンを取得したアカウントに切り替えましょう。そうでないとデプロイする時のガス代を支払うことができず失敗してしまいます。

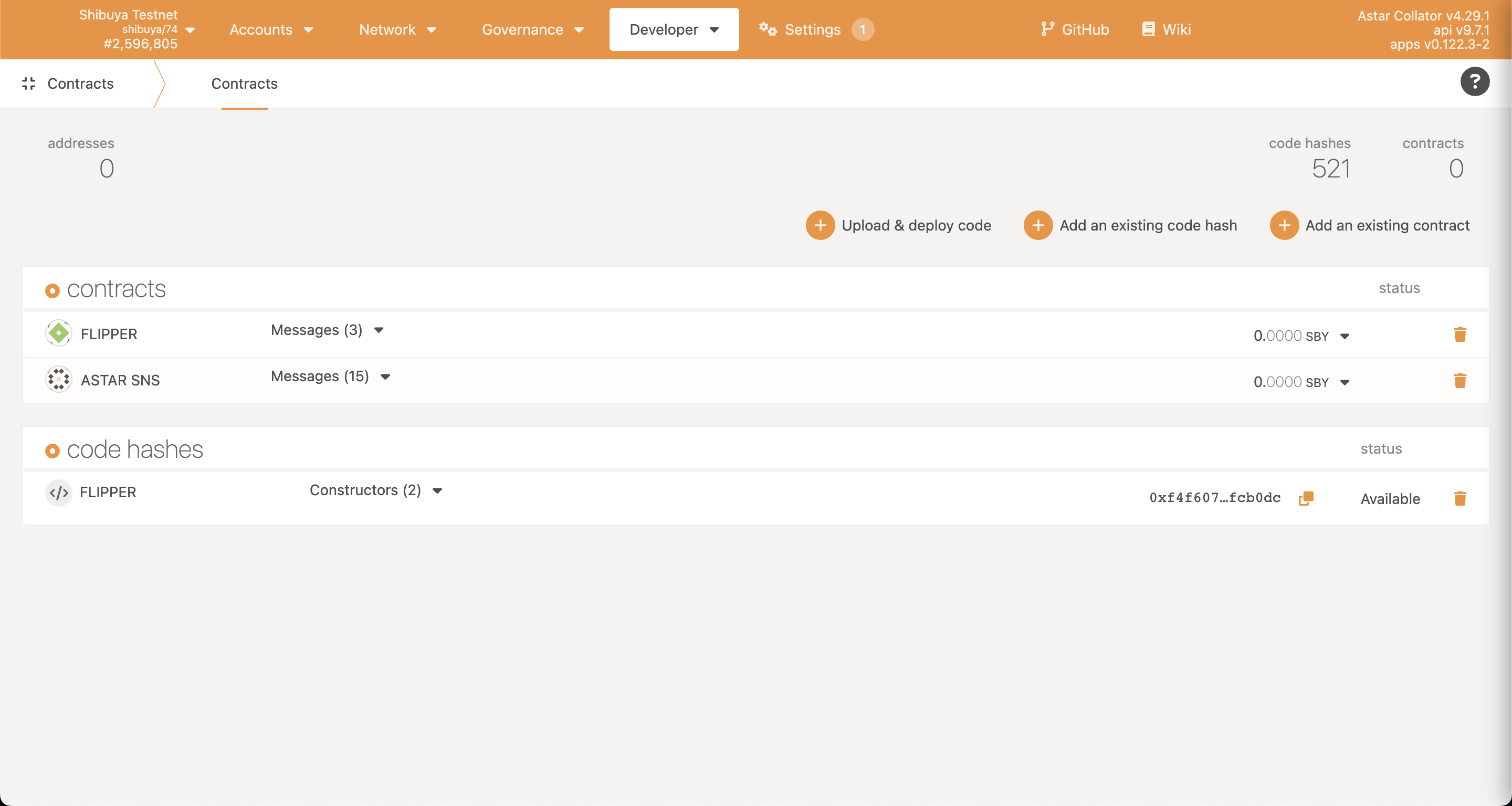
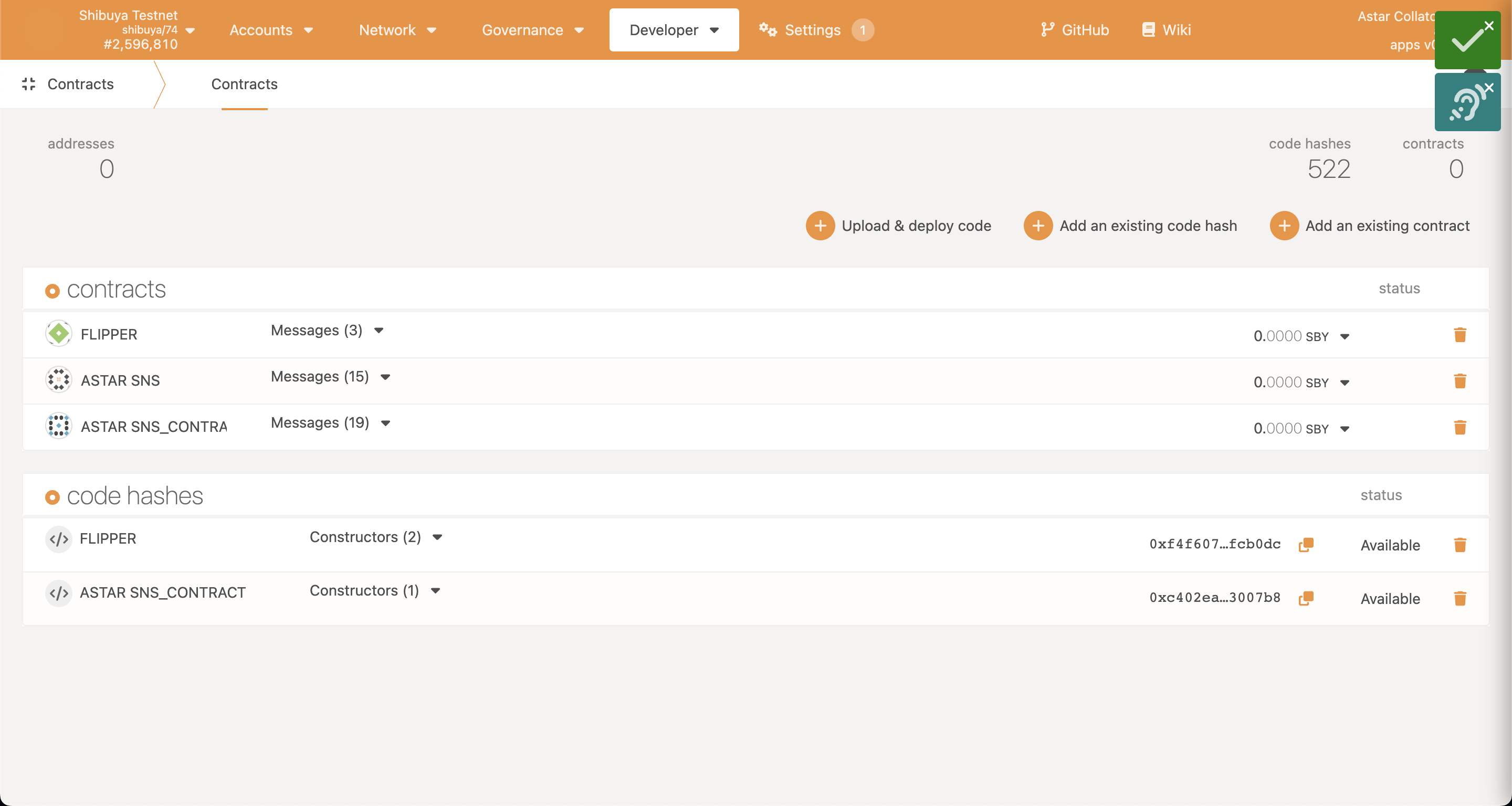
すると下のように新しいコントラクトがデプロイされているはずです! しかし先述したようにShibuya Networkはローカルに比べてとても遅いのでデプロイにもかなり時間がかかります。筆者がデプロイした時も1分以上かかりました 😅 なのでデプロイをしてからしばらく待ってみましょう。


また、hooks/connect.tsxの中に格納してあるblockchainUrlをBlast: wss://shibuya.public.blastapi.ioに置き換えましょう。
これによってコントラクトとのやりとりをローカルで立てることなく自律的に行わせる環境は整えることができました。
最後に、Vercel にWebアプリケーションをホストする方法を学びます。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運��用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、GitHubのAstar-SocialFiにローカルファイルをアップロードしていきます。
ターミナル上でAstar-SocialFiに移動して、下記を実行しましょう。
git add .
git commit -m "upload to github"
git push
次に、GitHub上のAstar-SocialFiにローカル環境に存在するAstar-SocialFiのファイルとディレクトリが反映されていることを確認してください。
Vercelのアカウントを取得したら、下記を実行しましょう。
1. Dashboardへ進んで、New Projectを選択してください。
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、Astar-SocialFiを選択し、Importしてください。
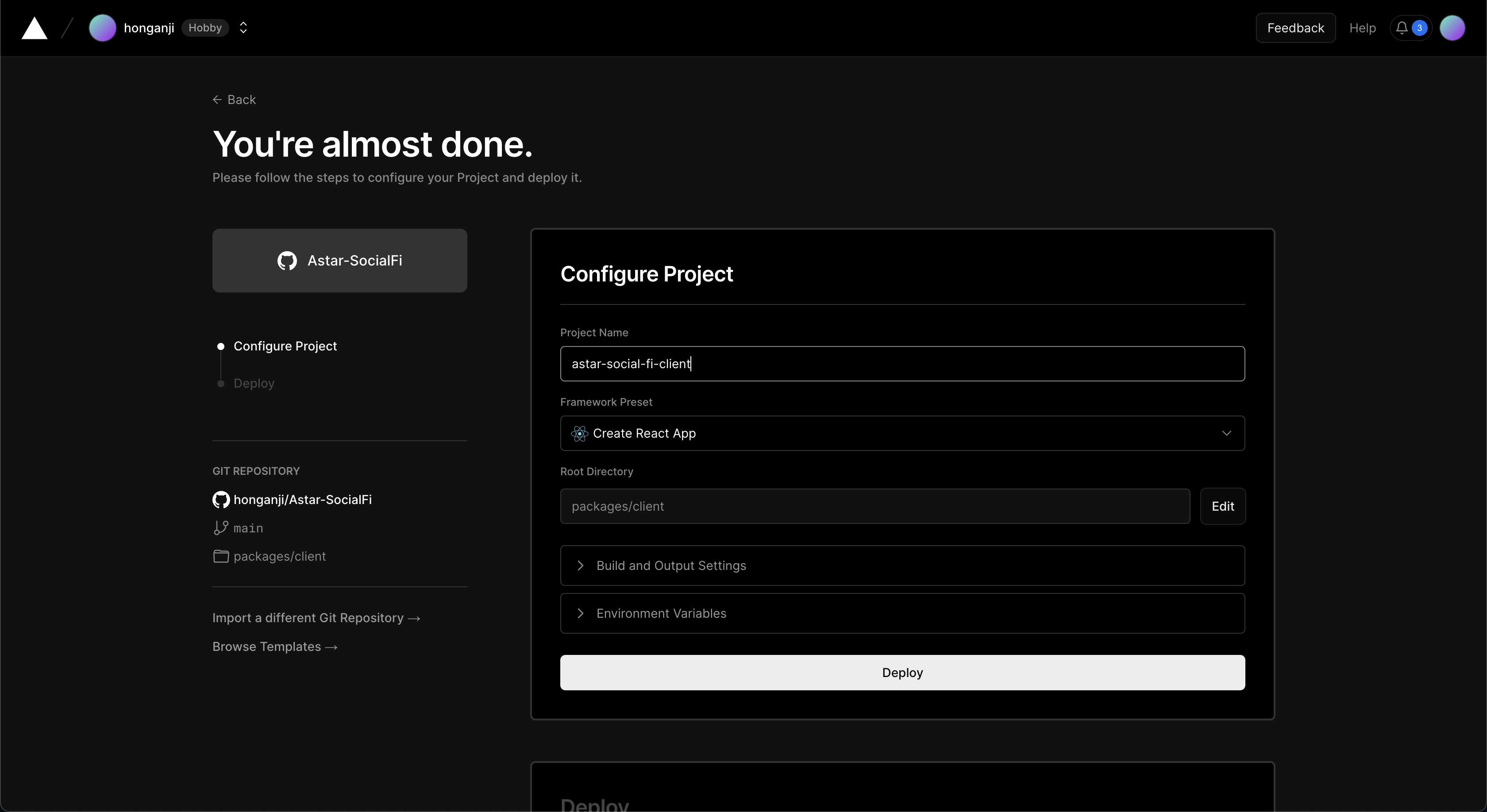
3. プロジェクトを作成します。
Environment Variableに下記を追加します。
contract_addressには先ほどShibuya Testnetへデプロイした時に取得したアドレスを、imgUrlForUnknownには初めてのアカウント用の画像URL入れましょう。
-
NAME=NEXT_PUBLIC_CONTRACT_ADDRESS -
VALUE=contract_address -
NAME=NEXT_PUBLIC_UNKNOWN_IMAGE_URL -
VALUE=imgUrlForUnknown
また、Root Directoryが「packages/client」となっていることを確認してください。

4. Deployボタンを推しましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
下記のように、Buildingログが出力されます。
基本的にwarningは無視して問題ありません。

これでデプロイは成功しました!
アプリとしては機能してないかもしれませんが、アプリを完成させたということを示す証となります!
先述しましたが、Shibuya Networkではアプリが機能せず完成が実質確認できないので下のようにローカルで作成した
- Connect Wallet画面
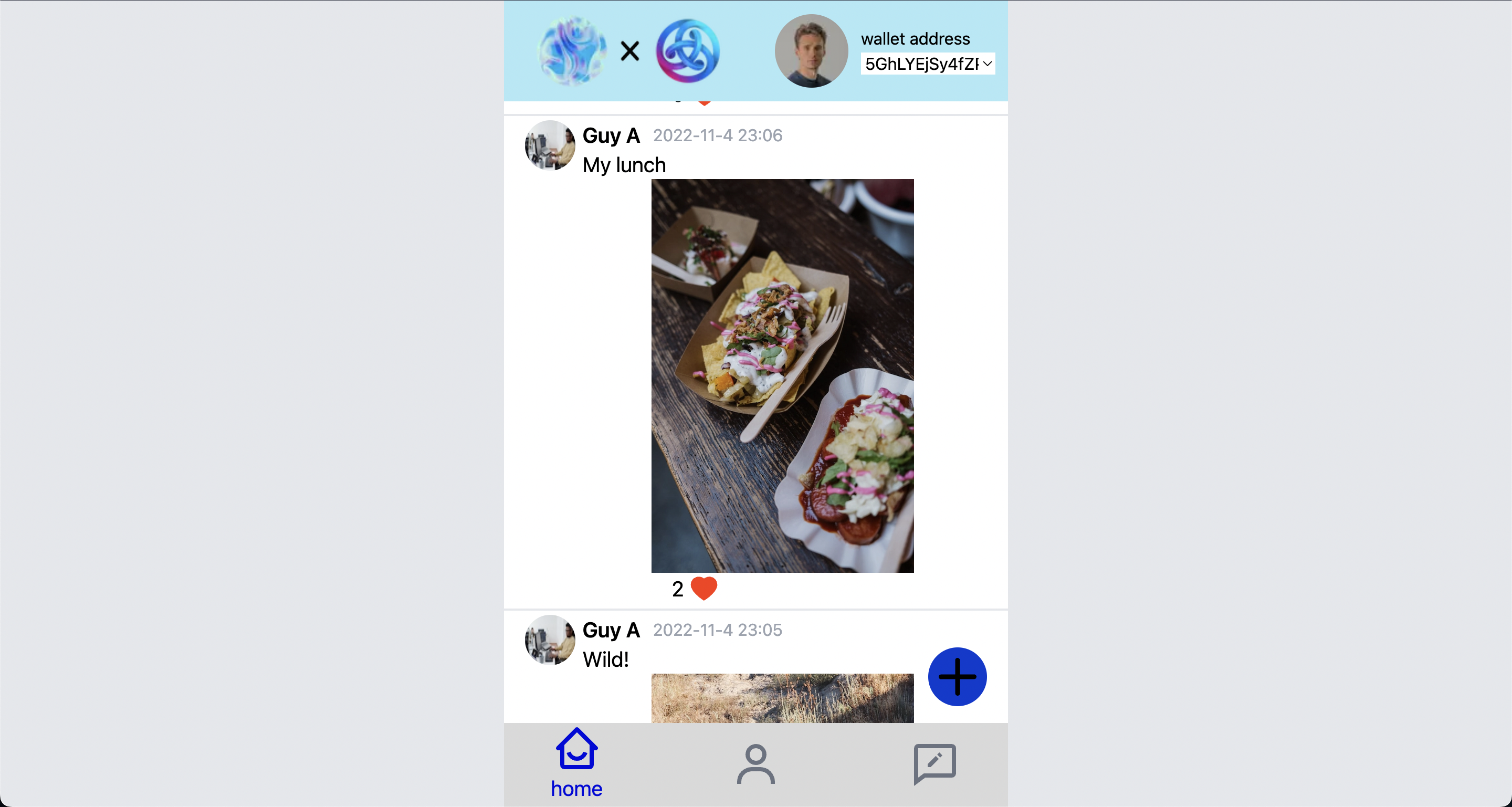
- Home画面
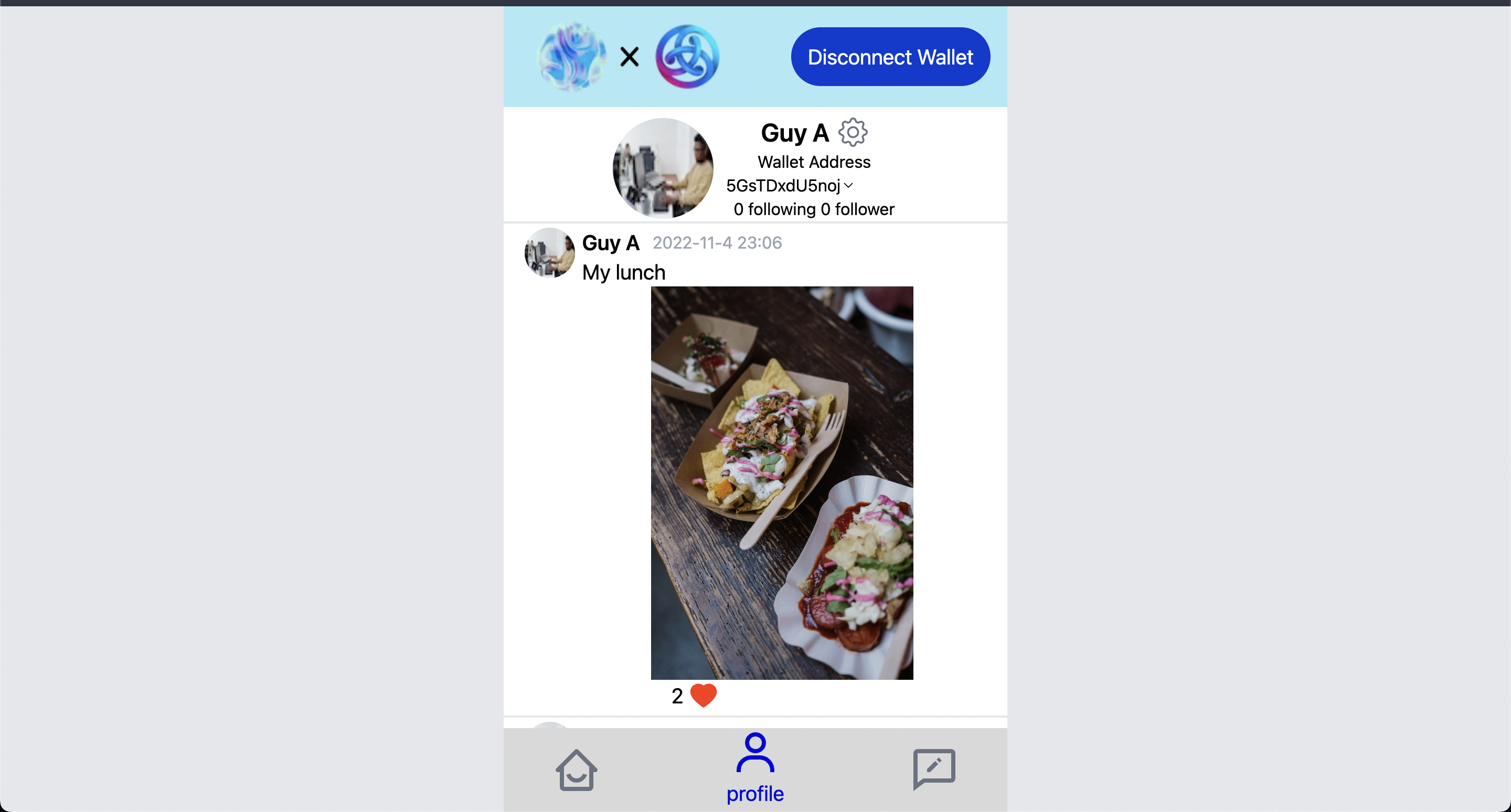
- Profile画面
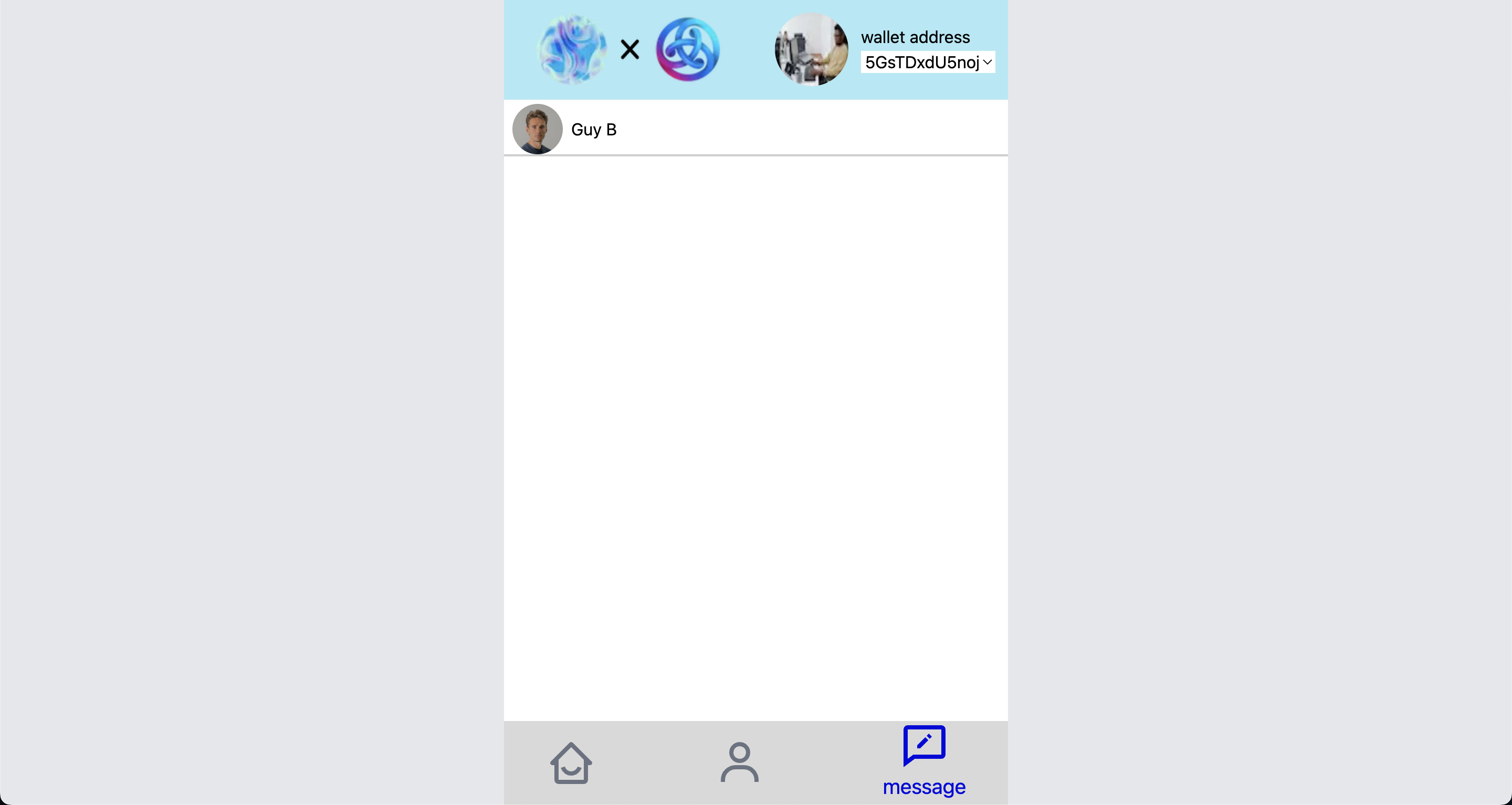
- Message画面
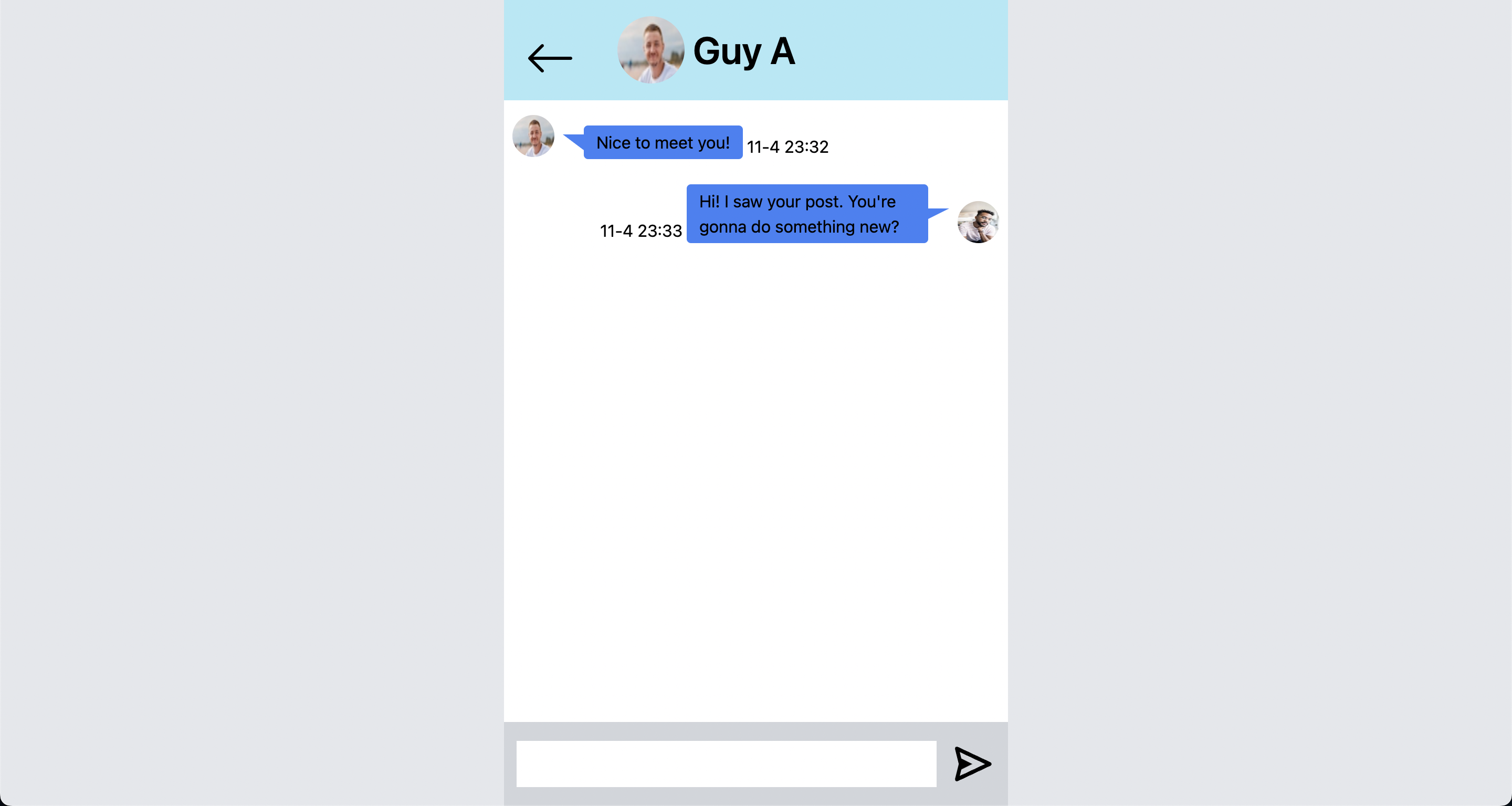
- Message Room画面
の5つをdiscordの🔥|completed-projectsチャンネルで共有しましょう!





🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたのオリジナルのdAppが完成しました。
あなたは、コントラクトをデプロイし、コントラクトと通信するWebプリケーションを立ち上げました。
これらは、分散型Webアプリケーションがより一般的になる社会の�中で、世界を変える2つの重要なスキルです。
UIのデザインや機能をアップグレードしたら、ぜひコミュニティにシェアしてください! 😊
Project Completion Formはこちらです。