lesson-1_動作状況をGifに収めよう
🤵 UI/UX のアップグレード
これで、Polygonネットワーク上のFlutter dAppでCRUD(Create, Read, Update, Delete)操作を行う方法を、ToDoアプリを作成することで学びました。
お好みに合わせてUI/UXのアップグレードをしてみましょう。
🤟 動作状況を Gif に収める。
最後に、動作状況をGifに収める方法を学びます。
今回のプロジェクトでは、ネット上にアプリを公開することはしていませんので、Gifという形で皆さんのプロダクトをシェアしていただきたいと思います。
お使いのOSによってGifの作り方は違いますので、それぞれのデバイスに応じて作成してください。様々な便利��なソフトもありますが、標準搭載のソフトでの作成を推奨としておきます。使いたいものがありましたら、そちらで作成してください。
- こちらを参考に作成してください。
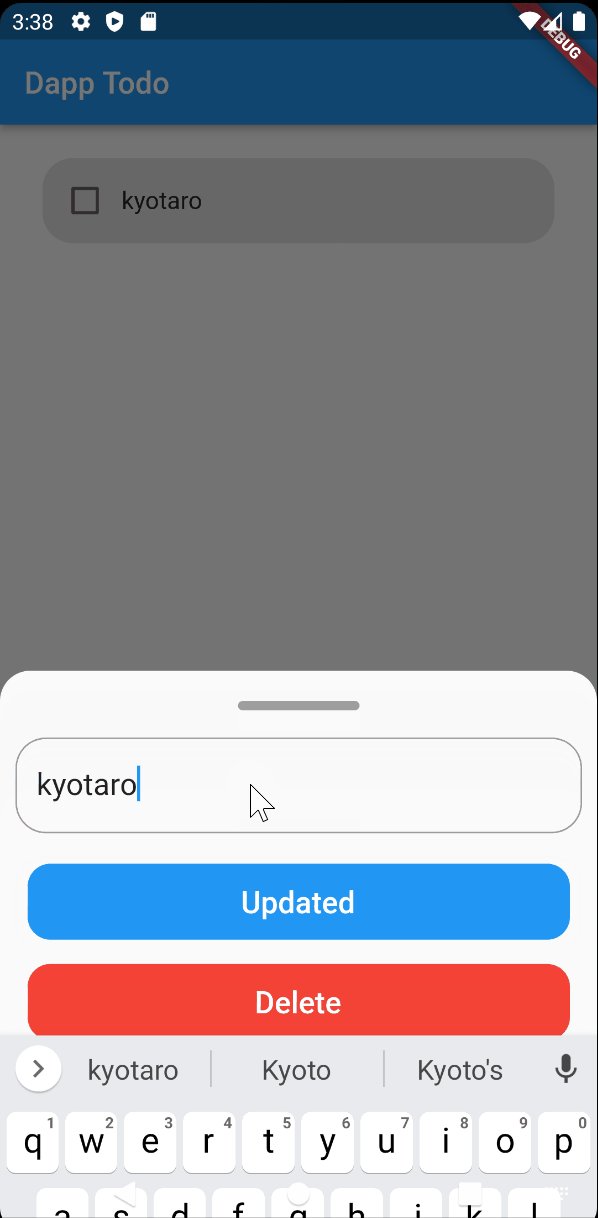
Gifに収めていただく内容は、以下の4ステップです。編集で余計なところはカットしてください。ロード画面は軽く残してもらえれば良いかと思います。
-
to-doの作成(Discordの名前を入力)
-
完了、未完了(チェックボックス)の切り替え
-
to-doの更新(任意の入力)
-
to-doの削除
下のGifのようになっていれば完了です。

🤟 コードを GitHub に公開する。
まず、GitHubに向かい、新しいリポジトリを作成していきましょう。todo_dapp_frontとtodo-dApp-contractの2つを作成してください。
Your repositoriesページを開き、Newボタンを押してください。

リポジトリに名前を付けたら、Create repositoryボタンを押してください。
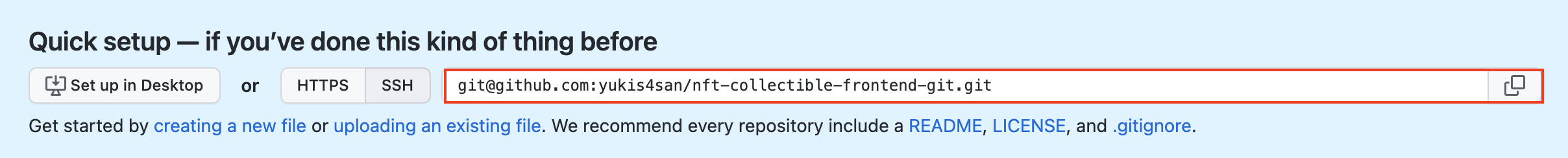
次に、ディレクトリのリンクをコピーしましょう。

ターミナルに向かい、任意のディレクトリに移動し、コピーしたリンクを下記に貼り付け、実行しましょう。
git init
git remote add origin コピーしたリンク
それでは、GitHubのリモートリポジトリにローカルファイルをアップロードしていきます。
ターミナル上でアップロードするフォルダに移動して、下記を実行しましょう。
git add .
git commit -m "upload to github"
git push
2つ作成出来たら完了です。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#polygonで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのGifをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたのオリジナルのmobile-todo-dAppが完成しました。
このプロジェクトでは、Polygonネットワーク上にスマートコントラクトを実装して、スマートコントラクトとやりとりできる独自のMobileアプリケーションを構築しました。
これは、分散型Mobileアプリケーションがより一般的になる社会の中で、世界を変える重要なスキルです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
Project Completion Formはこちらです。