lesson-1_WEBアプリケーションをデプロイしよう
🚀 プロジェクトをアップグレードする
このYield Farmingプロジェクトは、主にステーキングの機能を理解し、実装することに焦点を当てました。
あなたのプロジェクトをさらにクールなものにしたい場合は、以下の機能を実装してみてください!
- ユーザーが自分でMetaMaskをWebアプリに接続できるように、Wallet Connectボタンを実装する。
- Dappトークンをユーザーに自前で配布する仕組みを実装する。
- TailwindCSSなどでフロントエンドを編集して、自分��だけのToken Farmをデザインする。
🤟 Vercel に Web アプリケーションをデプロイする
最後に、Vercel にWebアプリケーションをホストする方法を学びます。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、GitHubのETH-Yield-Farmにローカルファイルをアップロードしていきます。
ターミナル上でETH-Yield-Farmに移動して、下記を実行しましょう。
git add .
git commit -m "upload to github"
git push
次に、GitHub上のETH-Yield-Farmに、ローカル環境に存在するETH-Yield-Farmのファイルとディレクトリが反映されていることを確認してください。
Vercelのアカウントを取得したら、下記を実行しましょう。
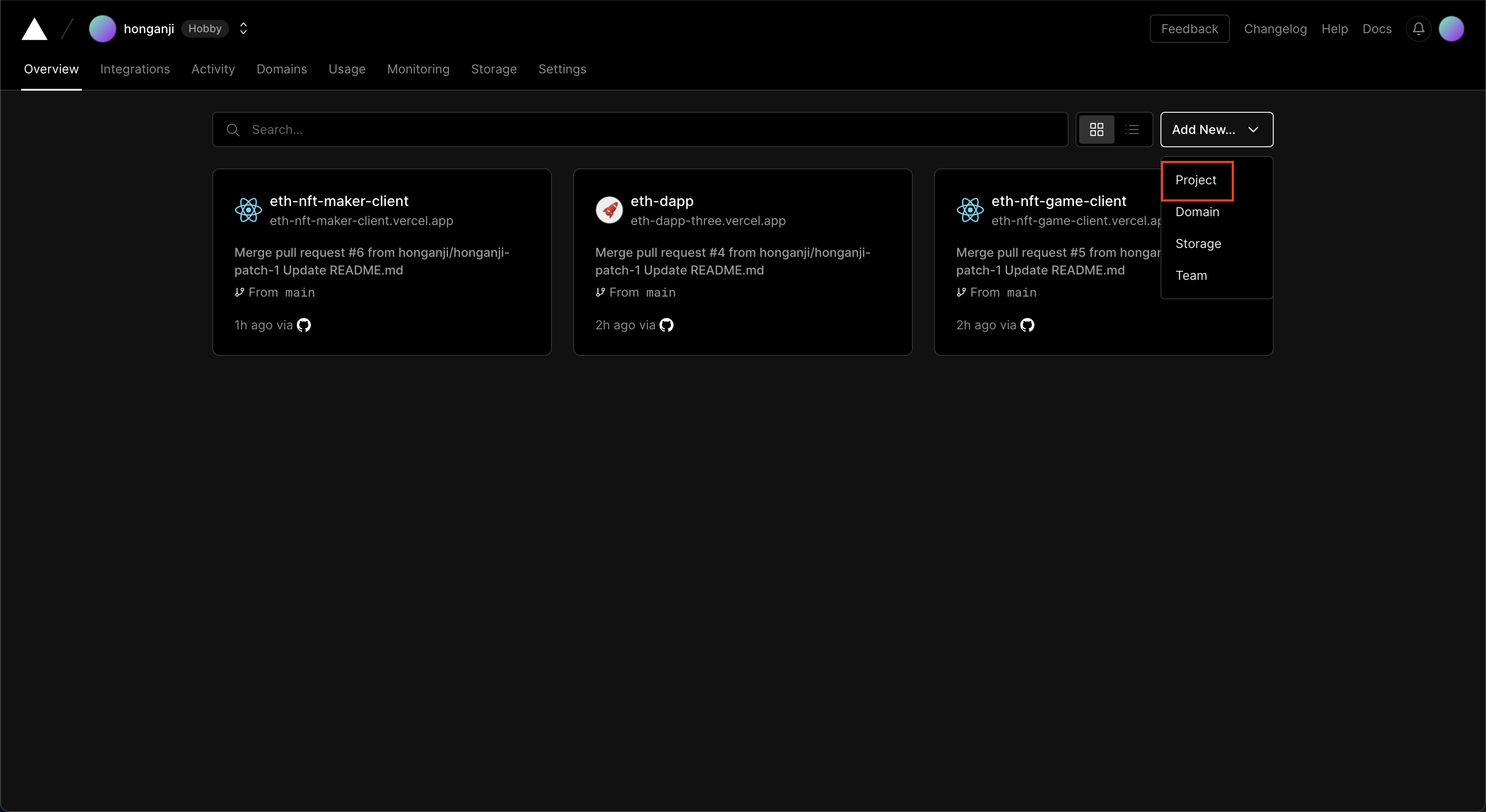
1. Dashboardへ進んで、New Projectを選択してください。

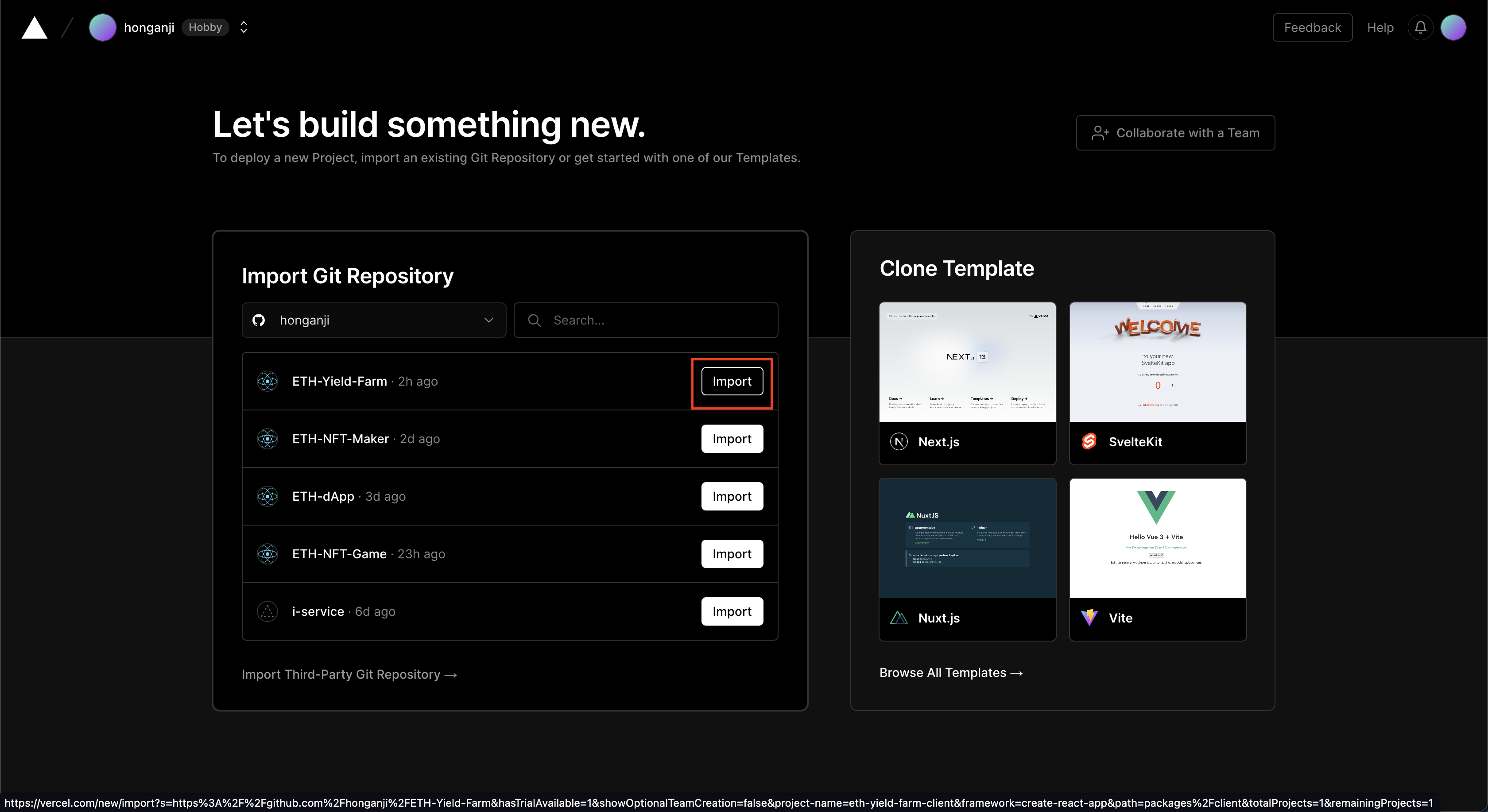
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、ETH-Yield-Farmを選択し、Importしてください。

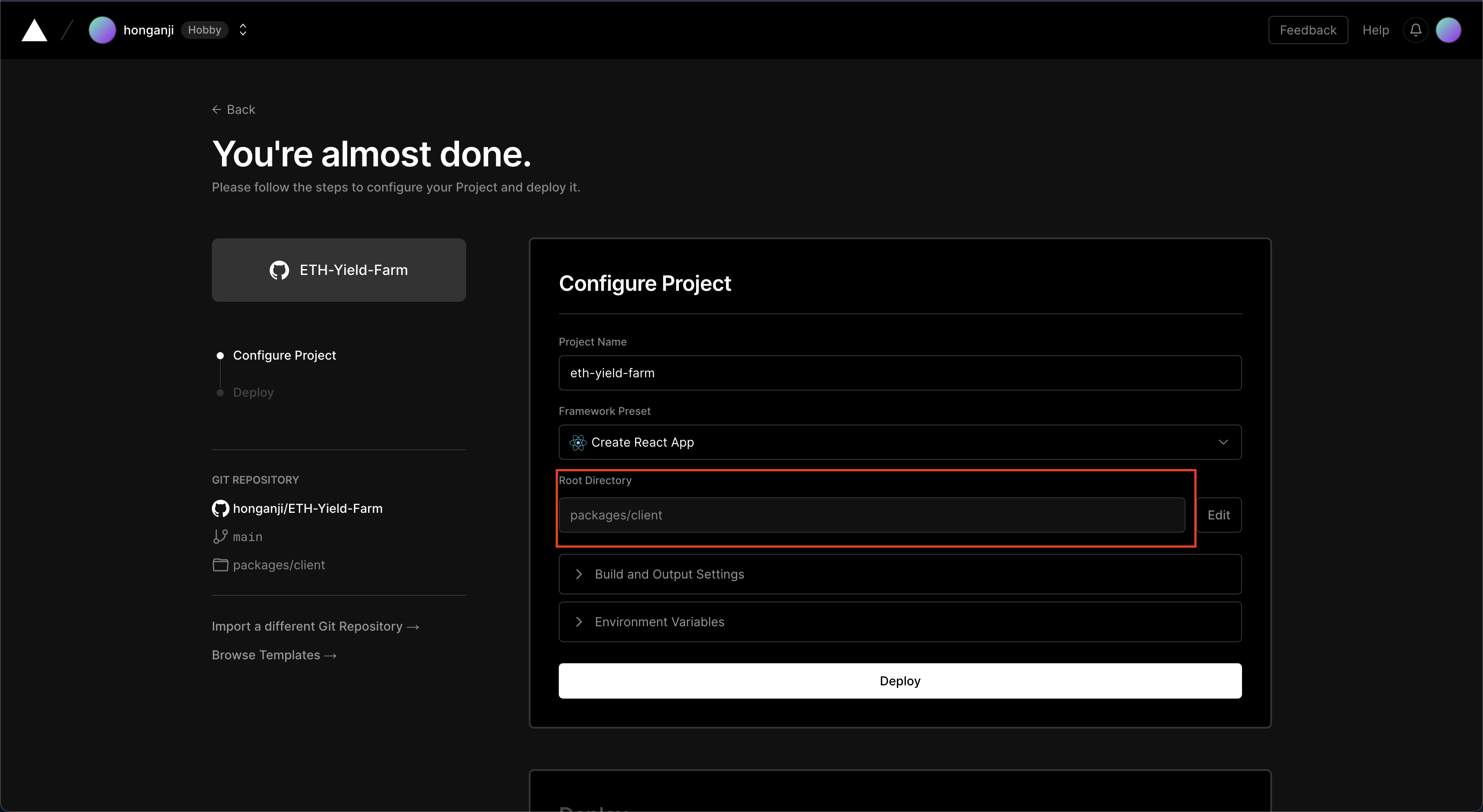
3. プロジェクトを作成します。Root Directoryが「packages/client」となっていることを確認してください。

4. Deployボタンを押しましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
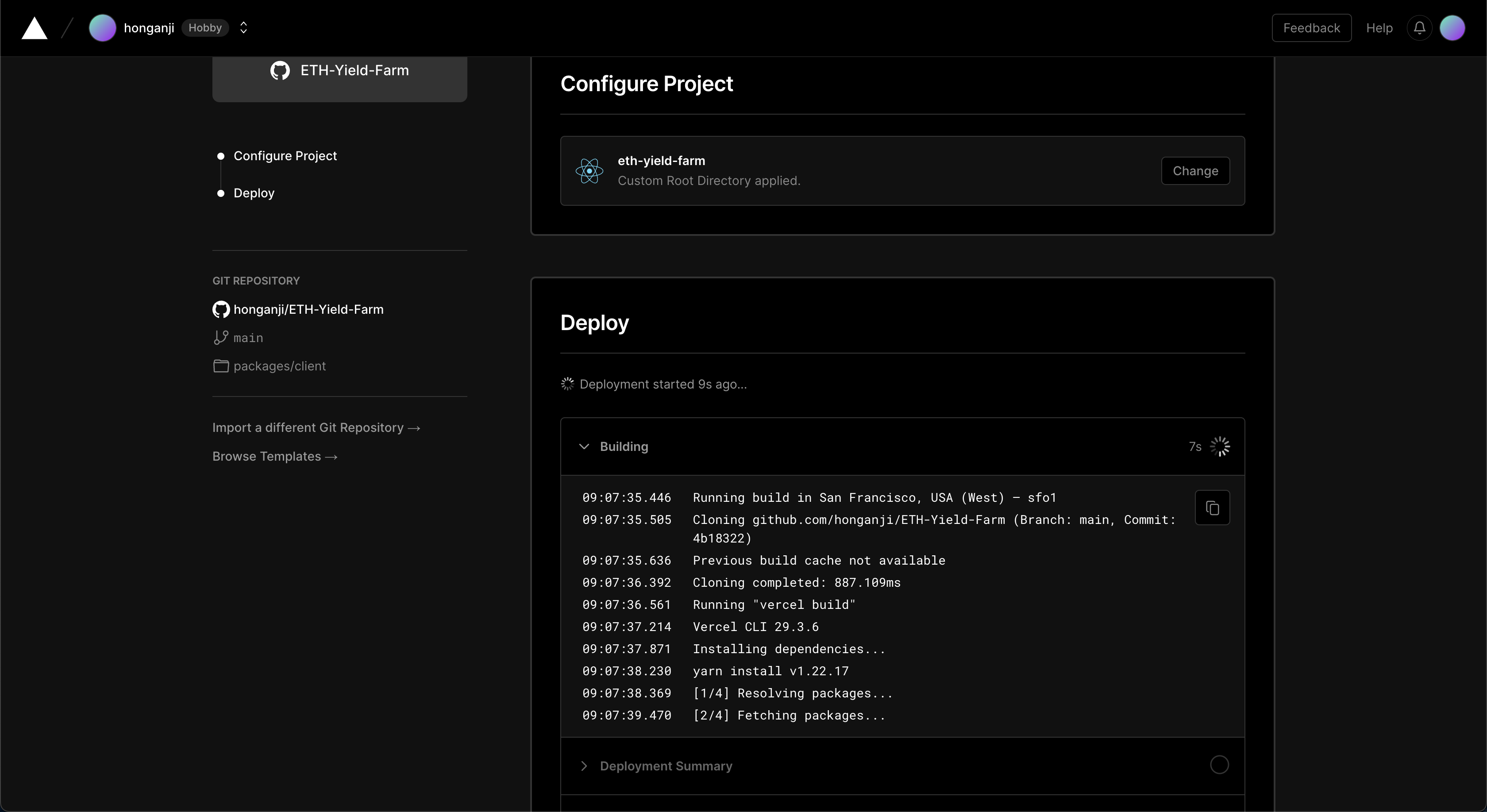
下記のように、Buildingログが出力されます。
基本的にwarningは無視して問題ありません。

🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#ethereumで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際��に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
長い道のりでしたがよくここまで辿り着きましたね!お疲れ様でした!
これであなたのYield Farmが完成しました 🥳
このアプリケーションは分散型Webアプリケーションがより一般的になる社会の中で、世界を変える重要なスキルの基礎的なものを組み合わせて作られたものです。
これからもweb3への旅をあなたが続けてくれることを願っています 🚀
Project Completion Formはこちらです。