lesson-1_開発環境を用意しよう
✅ 環境構築を行う
このsectionではスマートコントラクトを実装していきます。
まずはそのための環境構築をしましょう!
まず,node / yarnを取得する必要があります。
動作確認。
$ node -v
v18.6.0$ yarn -v
1.22.19併せて本プロジェクトの実行環境(上記のバージョン)もトラブル時の参考にしてください。
それでは本プロジェクトで使用するフォルダを作成してきましょう。前回のレッスンで作成したAVAX-Subnetディレクトリ直下にいることを確認し、次のコマンドを実行します。
yarn init --private -y
AVAX-Subnetディレクトリ内に、package.jsonファイルが生成されます。
AVAX-Subnet
├── genesis/
+└── package.json
それでは、package.jsonファイルを以下のように更新してください。
// package.json
{
"name": "avax-subnet",
"version": "1.0.0",
"description": "AVAX Subnet",
"private": true,
"workspaces": {
"packages": ["packages/*"]
},
"scripts": {
"contract": "yarn workspace contract",
"client": "yarn workspace client",
"test": "yarn contract test"
}
}
package.jsonファイルの内容を確認してみましょう。
このプロジェクトはモノレポ構成となるようにフォルダを構成してきます。モノレポとは、コントラクトとクライアント(またはその他構成要素)の全コードをまとめて1つのリポジトリで管理する方法です。
モノレポを作成するにあたり、パッケージマネージャーの機能であるWorkspacesを利用しています。
この機能により、yarn installを一度だけ実行すれば、すべてのパッケージ(今回はコントラクトのパッケージとクライアントのパッケージ)を一度にインストールできるようになります。
workspacesの定義をしている部分は以下になります。
//package.json
"workspaces": {
"packages": [
"packages/*"
]
},
また、ワークスペース内の各パッケージにアクセスするためのコマンドを以下の部分で定義しています。
//package.json
"scripts": {
"contract": "yarn workspace contract",
"client": "yarn workspace client",
"test": "yarn workspace contract test"
}
これにより、各パッケージのディレクトリへ階層を移動しなくてもプロジェクトのルート直下から以下のようにコマンドを実行することが可能となります(ただし、各パッケージ内にpackage.jsonファイルが存在し、その中にコマンドが定義されていないと実行できません。そのため、現在は実行してもエラーとなります。ファイルは後ほど作成します)。
yarn <パッケージ名> <実行したいコマンド>
次に、TypeScriptの設定ファイルtsconfig.jsonを作成しましょう。今回のプロジェクトは、contractとclientどちらもTypeScriptを使用するため、それぞれのパッケージにtsconfig.jsonが存在します。そのため、ルートディレクトリにもtsconfig.jsonを配置することでパッケージ間で共通したい設定を記述することができます。
それでは、AVAX-AMMディレクトリ直下にいることを確認し、下記のコマンドを実行しましょう。
tsc --init
tsconfig.jsonファイルが生成されたことを確認してください。設定はデフォルトのままにしておきます。
それでは、ワークスペースのパッケージを格納するディレクトリを作成しましょう。
以下のようなフォルダ構成となるように、packagesディレクトリとその中にcontractディレクトリを作成してください(clientディレクトリは、後ほどのレッスンでフロントエンド構築の際に作成したいと思います)。
AVAX-Subnet
├── genesis/
├── package.json
+├── packages/
+│ └── contract/
└── tsconfig.json
contractディレクトリには、スマートコントラクトを構築するためのファイルを作成していきます。
clientディレクトには、フロントエンドを構築するためのファイルを作成していきます。
最後に、AVAX-Subnetディレクトリ下に.gitignoreファイルを作成して以下の内容を書き込みます。
**/yarn-error.log*
# dependencies
**/node_modules
# misc
**/.DS_Store
最終的に以下のようなフォルダー構成となっていることを確認してください。
AVAX-Subnet
├── .gitignore
├── genesis/
├── package.json
├── packages/
│ └── contract/
└── tsconfig.json
これでモノレポの雛形が完成しました!
✨ Hardhat をインストールする
スマートコントラクトをすばやくコンパイルし,ローカル環境でテストするために,Hardhat というツールを使用します。
Hardhatにより,ローカル環境でイーサリアムネットワークを簡単に構築し、テストを行えます。
デプロイ先のmySubnetはEVM互換なので、テストを(Hardhatの)イーサリアムネットワークで行っても問題ありません。
Hardhatを使って開発・テスト -> mySubnetへデプロイ
という流れです。
それでは、先ほど作成したpackages/contractディレクトリ内にファイルを作成します。ターミナルに向かい、packages/contractディレクトリへ移動して以下のコマンドを実行します。
# yarnパッケージを管理するための環境セットアップ
yarn init --private -y
# Hardhatとスマートコントラクトの開発に必要なプラグインのインストール
yarn add --dev hardhat@^2.12.2 hardhat-gas-reporter@^1.0.8 solidity-coverage@^0.8.1 typechain@^8.1.0 @nomicfoundation/hardhat-network-helpers@^1.0.0 @nomicfoundation/hardhat-chai-matchers@^1.0.0 @nomicfoundation/hardhat-toolbox@^2.0.0 @nomiclabs/hardhat-ethers@^2.0.0 @nomiclabs/hardhat-etherscan@^3.0.0 @types/chai@^4.3.5 @types/mocha@^10.0.1 @typechain/ethers-v5@^10.1.0 @typechain/hardhat@^6.1.2 chai@^4.2.0 ts-node@^10.9.1
yarn add dotenv@^16.0.3 @openzeppelin/contracts@^4.8.0
以下は主要なパッケージの説明です。
hardhat:solidityを使った開発をサポートします。@openzeppelin/test-helpers: テストを支援するライブラリです。コントラクトのテストを書く際に利用します。dotenv: 環境変数の設定で必要になります。コントラクトをデプロイする際に利用します。
👏 サンプルプロジェクトを開始する
次に、Hardhatを実行します。
packages/contractディレクトリにいることを確認し、次のコマンドを実行します。
npx hardhat init
実行すると対話形式で指示を求められるので、それぞれを以下のように答えていきます。
・What do you want to do?
→「Create a TypeScript project」を選択
・Hardhat project root:
→「'Enter'を押す」 (自動で現在いるディレクトリが設定されます。)
・Do you want to add a .gitignore? (Y/n)
→ y
(例)
$npx hardhat init
888 888 888 888 888
888 888 888 888 888
888 888 888 888 888
8888888888 8888b. 888d888 .d88888 88888b. 8888b. 888888
888 888 "88b 888P" d88" 888 888 "88b "88b 888
888 888 .d888888 888 888 888 888 888 .d888888 888
888 888 888 888 888 Y88b 888 888 888 888 888 Y88b.
888 888 "Y888888 888 "Y88888 888 888 "Y888888 "Y888
👷 Welcome to Hardhat v2.12.6 👷
✔ What do you want to do? · Create a TypeScript project
✔ Hardhat project root: · /任意のディレクトリ/AVAX-Subnet/packages/contract
✔ Do you want to add a .gitignore? (Y/n) · y
✨ Project created ✨
See the README.md file for some example tasks you can run
Give Hardhat a star on Github if you're enjoying it! 💞✨
https://github.com/NomicFoundation/hardhat
この段階で、フォルダー構造は下記のようになっていることを確認してください。
AVAX-Subnet
├── .gitignore
├── genesis/
├── package.json
├── packages/
│ └── contract/
+│ ├── .gitignore
+│ ├── README.md
+│ ├── contracts/
+│ ├── hardhat.config.ts
+│ ├── package.json
+│ ├── scripts/
+│ ├── test/
+│ └── tsconfig.json
└── tsconfig.json
それでは、contractディレクトリ内に生成されたpackage.jsonファイルを以下を参考に更新をしましょう。
{
"name": "contract",
"version": "1.0.0",
- "main": "index.js",
- "license": "MIT",
"private": true,
"devDependencies": {
"@nomicfoundation/hardhat-chai-matchers": "^1.0.0",
"@nomicfoundation/hardhat-network-helpers": "^1.0.0",
"@nomicfoundation/hardhat-toolbox": "^2.0.0",
"@nomiclabs/hardhat-ethers": "^2.0.0",
"@nomiclabs/hardhat-etherscan": "^3.0.0",
"@typechain/ethers-v5": "^10.1.0",
"@typechain/hardhat": "^6.1.2",
"@types/mocha": "^10.0.1",
"chai": "^4.2.0",
"hardhat": "^2.12.2",
"hardhat-gas-reporter": "^1.0.8",
"solidity-coverage": "^0.8.1",
"ts-node": "^10.9.1",
"typechain": "^8.1.0"
},
"dependencies": {
"@openzeppelin/contracts": "^4.8.0",
"dotenv": "^16.0.3"
},
+ "scripts": {
+ "test": "npx hardhat test"
+ }
}
不要な定義を削除し、hardhatの自動テストを実行するためのコマンドを追加しました。
📓 TypeScriptについて
初めてTypeScriptを触れる方向けに少し解説を入れさせて頂きます。
TypeScriptのコードはコンパイルによりJavaScriptのコードに変換されてから実行されます。
最終的にはJavaScriptのコードとなるので、処理能力などJavaScriptと変わることはありません。
ですがTypeScriptには静的型付け機能を搭載しているという特徴があります。
静的型付けとは、ソースコード内の値やオブジェクトの型をコンパイル時に解析し、安全性が保たれているかを検証するシステム・方法のことです。
JavaScriptでは明確に型を指定する必要がないため、コード内で型の違う値を誤って操作している場合は実行時にそのエラーが判明することがあります。
TypeScriptはそれらのエラーはコンパイル時に判明するためバグの早期発見に繋がります。
バグの早期発見は開発コストを下げることにつながります。
本プロジェクトでは、コントラクトのテストとフロントエンドの構築にTypeScriptを使用します。
フロントエンドの実装の方では自ら型の指定をする部分が多いのでより型について認識できるかもしれません。
(コントラクのテスト実装の方では、自動的に型を判別する機能を使用しているので自ら型を指定する部分が少ないです)。
ひとまず、オブジェクトの型がわかっていないと実行できないようなJavaScriptコード、という認識でまずは進めてみてください。
⭐️ 実行する
すべてが機能していることを確認するには、AVAX-Subnet/直下から以下を実行します。
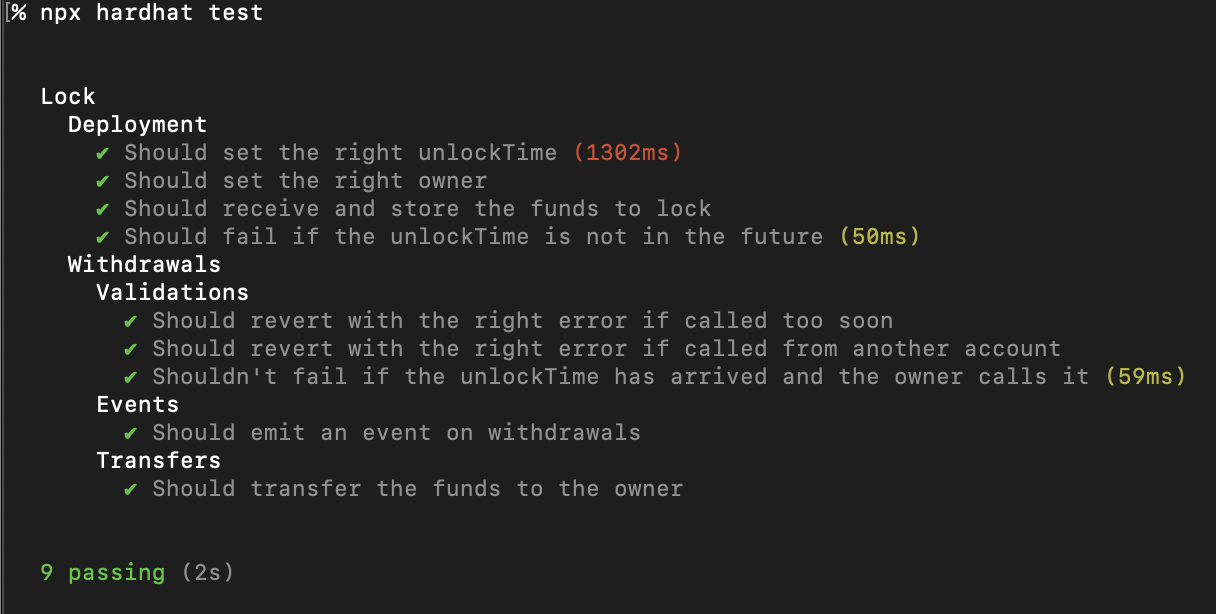
yarn test
次のように表示されたら成功です! 🎉

ここまできたら,フォルダーの中身を整理しましょう。
これからテストの実行を行う際は、AVAX-Subnet/直下でyarn testを��実行します。
contract内は以下のようなフォルダ構成になっているはずです。
contract
├── README.md
├── artifacts
├── cache
├── contracts
├── hardhat.config.ts
├── node_modules
├── package-lock.json
├── package.json
├── scripts
├── test
├── tsconfig.json
└── typechain-types
testの下のファイルLock.tsとcontractsの下のファイルLock.solを削除してください。
ディレクトリ自体は削除しないように注意しましょう。
🌔 参考リンク
こちらに本プロジェクトの完成形のレポジトリがあります。 期待通り動かない場合は参考にしてみてください。
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#avalancheで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の三点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
環境設定が完了したら,次のレッスンに進んでください 🎉