lesson-1_Webアプリをデプロイしよう
🎨 UI を完成させる
今回のプロジェクトでは、あなたは以下を達成しました 🎉
1 . Messengerコントラクトを作成する
- Solidityでコントラクトを書く
- コントラクトをローカルでテストする
2 . ユーザーのウォレットを Web アプリケーションから接続して、コントラクトと通信する web3 アプリケーションを作成する
- MetaMaskを設定する
- コントラクトを実際のAvalanche Fuji Networkにデプロイする
- ウォレットをWebアプリケーションに接続する
- Webアプリケーションからデプロイされたコントラクトを呼び出す
- Webアプリケーションを介してAVAXを取引する
プロジェクトをレベルアップさせましょう! これまでのレッスンで作成したdappを元にあなたのお好きなように機能を追加してみてください 💪 🚀
- CSSや文章を変更したり、画像や動画を自分のWebアプリケーションに乗せてみる
- コントラクトやフロントエンドに機能を追加してみる
🌍 サーバーにホストしてみよう
最後に、Vercel にWebアプリケーションをホストする方法を学びます。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、ローカルファイルをGitHubへアップロードしましょう。
まだアップロードをしていない方は、ターミナル上でAVAX-Messengerに移動して、下記を実行しましょう。
⚠️ packages/contract/.gitignoreファイル内に.envが記載されていることを確認していください。
git add .
git commit -m "upload to github"
git push
次に、ローカル環境に存在するAVAX-MessengerのファイルとディレクトリがGitHub上のAVAX-Messengerに反映されていることを確認してください。
Vercelのアカウントを取得したら、下記を実行しましょう。
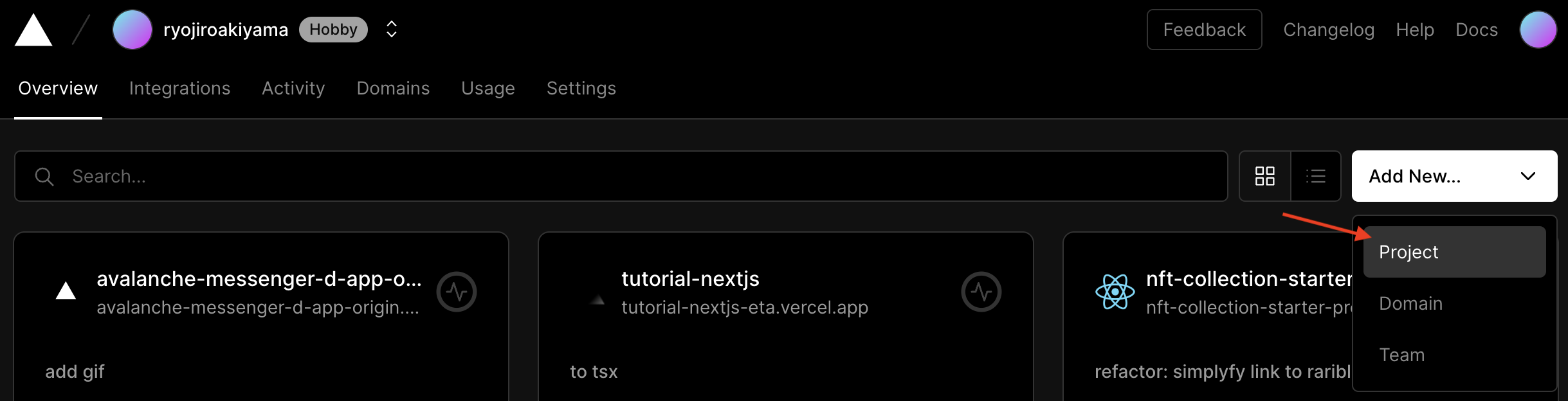
1. Dashboardへ進んで、New Projectを選択してください。

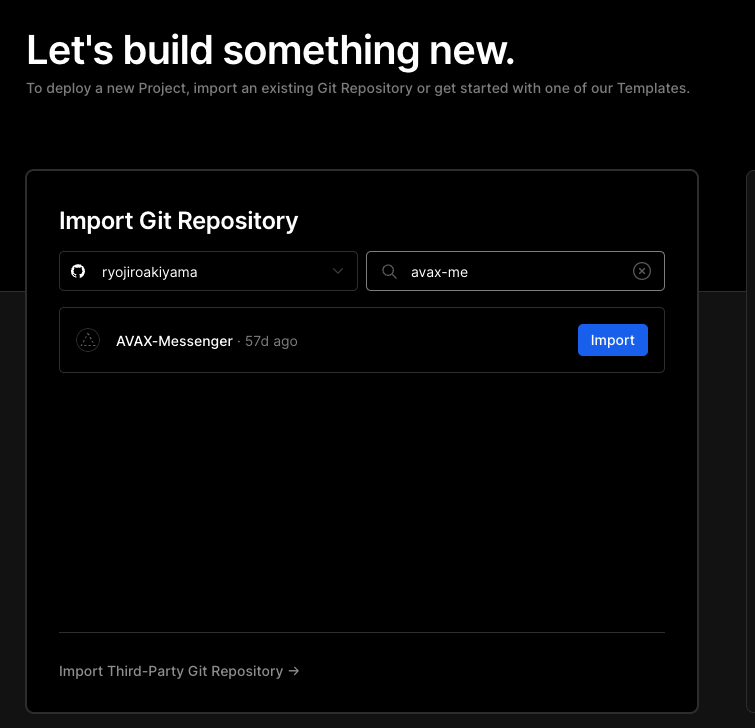
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、当リポジトリを選択しImportしてください。

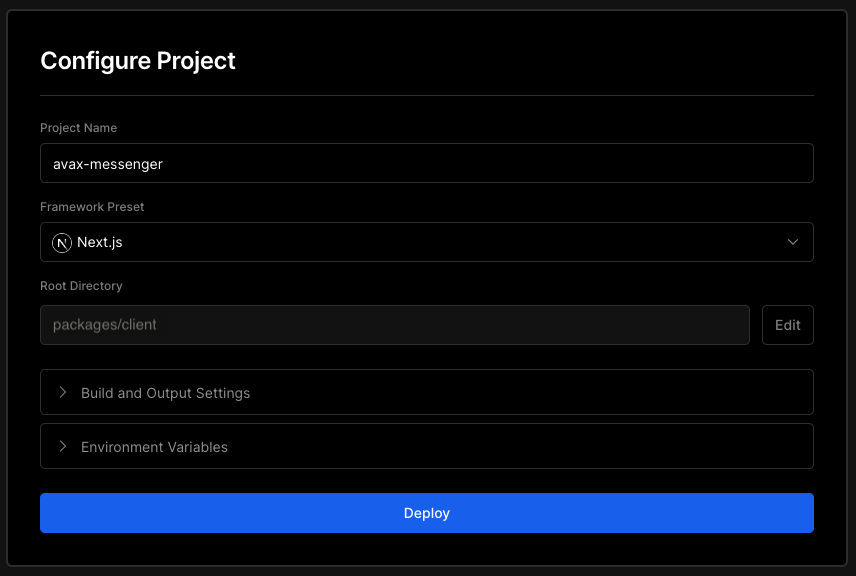
3. プロジェクトを作成します。
Framework PresetはNext.js、Root Directoryは「packages/client」となっていることを確認してください。

4. Deployボタンをクリックしましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
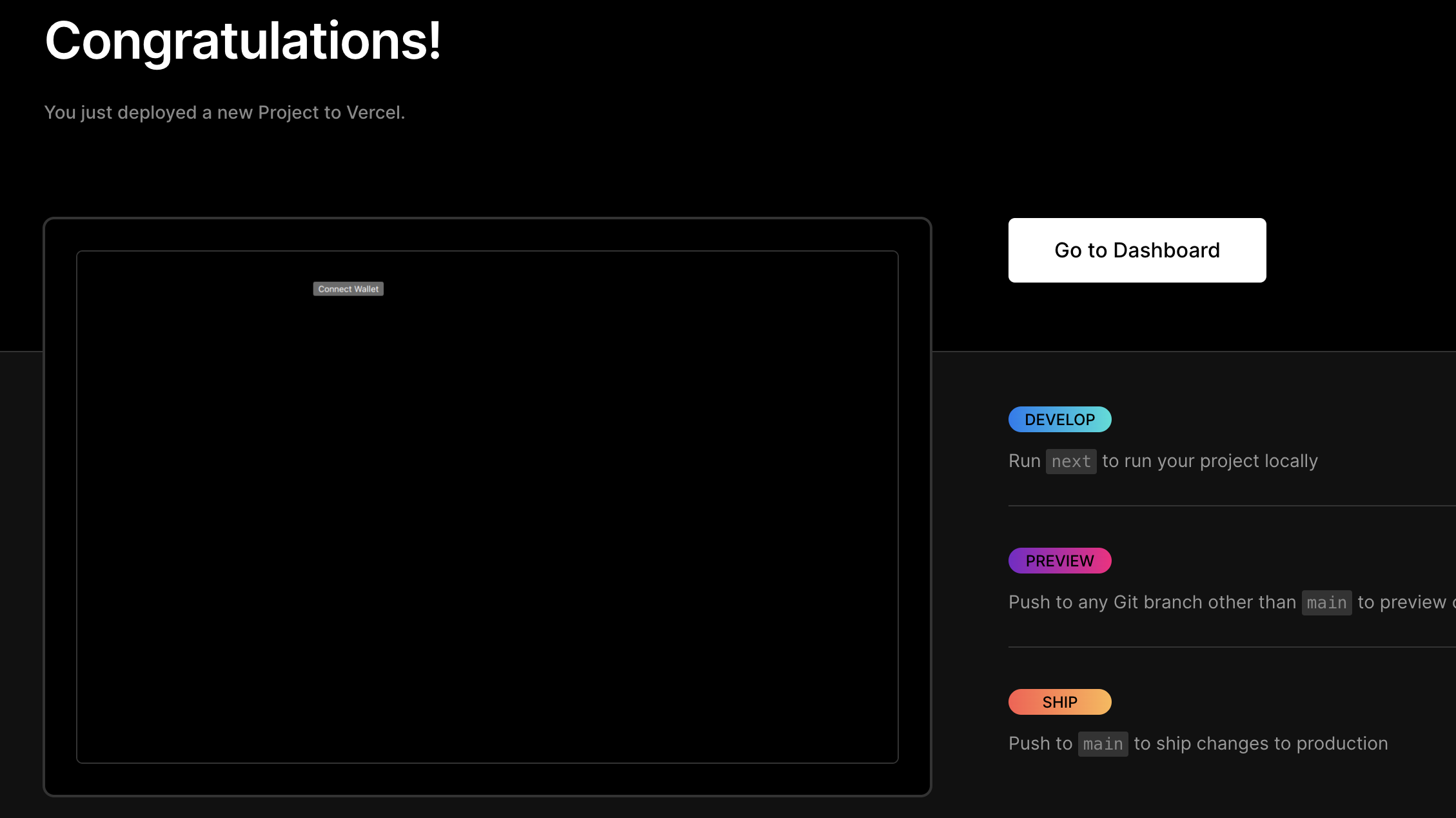
しばらく�してビルドが完了すると 下記のように、メッセージとホーム画面が出力されます。

ホーム画面の表示部分はリンクになっているので、クリックするとあなたの作成したdappがブラウザで確認できます 🎉
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#avalancheで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください 😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたは、コントラクトをAvalanche C-Chainへデプロイし、コントラクトと通信するWebアプリケーションを立ち上げました。
このdappプロジェクトが、現在多くの開発者の注目を集めるAvalancheというプラットフォームを理解する手助けになれば幸いです。
これからもweb3への旅を一緒に楽しみましょう 🚀
Project Completion Formはこちらです。