lesson-1_Webアプリをデプロイしよう
🌍 サーバーにホストしてみよう
最後に、Vercel にWebアプリケーションをホストします。
Vercelはサーバーレス機能のホスティングを提供するクラウドプラットフォームです。
スケーリングやサーバーの監視はVercelが行うため、開発者はVercelへデプロイするだけでアプリケーションを公開・運用できます。
Vercelに関する詳しい説明は、こちらをご覧ください。
まず、ローカルファイルをGitHubへアップロードしましょう。
まだアップロードをしていない方は、タ��ーミナル上でAVAX-AMMに移動して、下記を実行しましょう。
⚠️ .gitignoreファイル内に.envが記載されていることを確認していください。
git add .
git commit -m "upload to github"
git push
次に、ローカル環境に存在するAVAX-AMMのファイルとディレクトリがGitHub上のAVAX-AMMに反映されていることを確認してください。
Vercelのアカウントを取得したら、下記を実行しましょう。
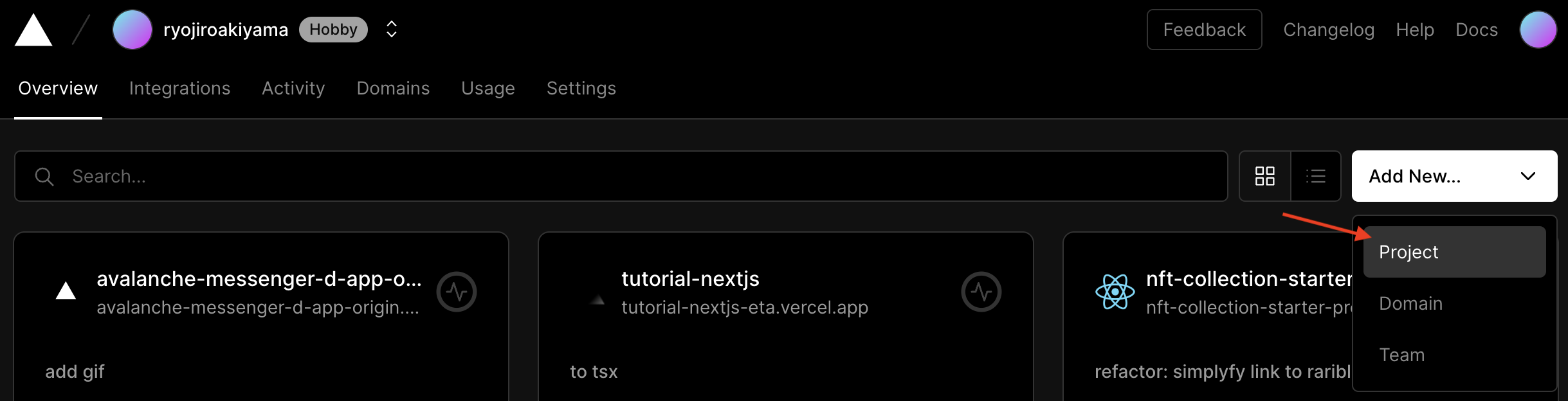
1. Dashboardへ進んで、New Projectを選択してください。

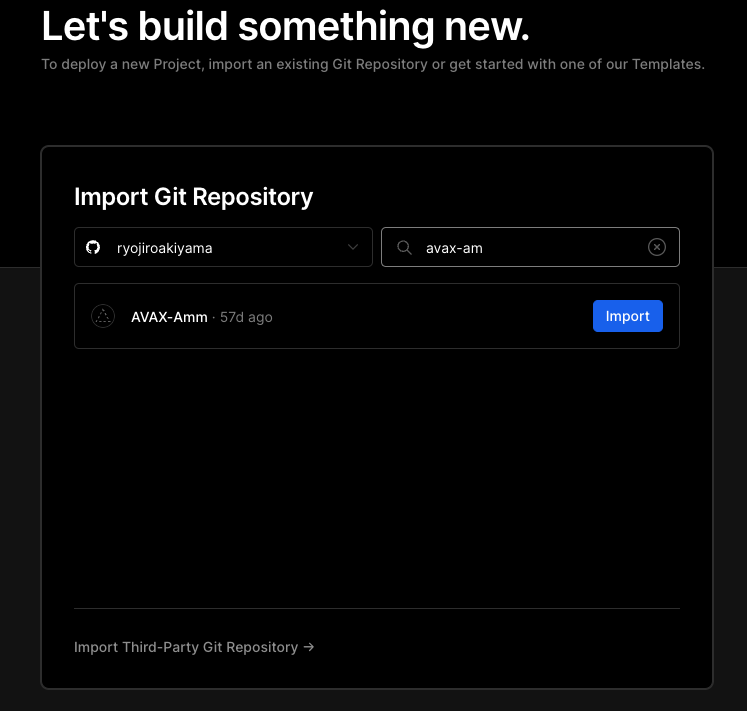
2. Import Git Repositoryで自分のGitHubアカウントを接続したら、当リポジトリを選択しImportしてください。

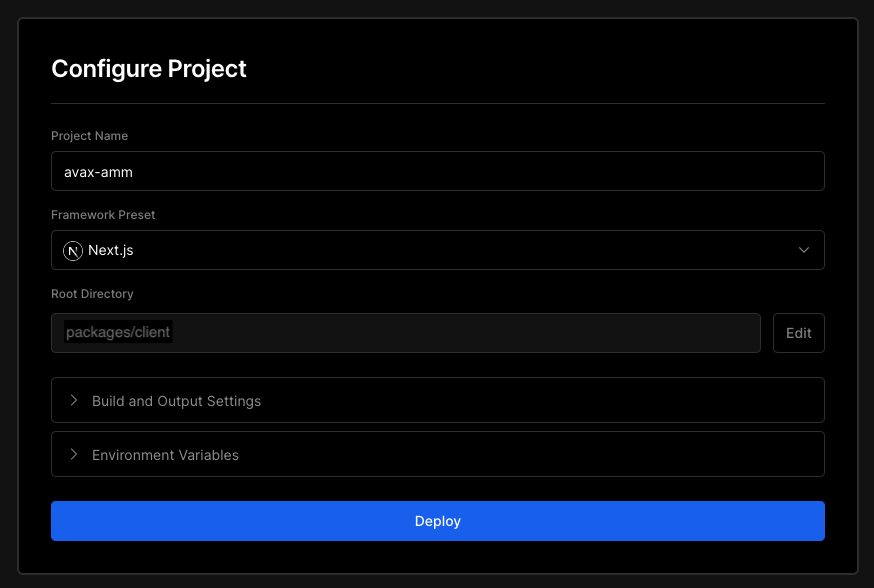
3. プロジェクトを作成します。
Framework PresetはNext.js、Root Directoryはpackages/clientとなっていることを確認してください。

4. Deployボタンをクリックしましょう。
VercelはGitHubと連動しているので、GitHubが更新されるたびに自動でデプロイを行ってくれます。
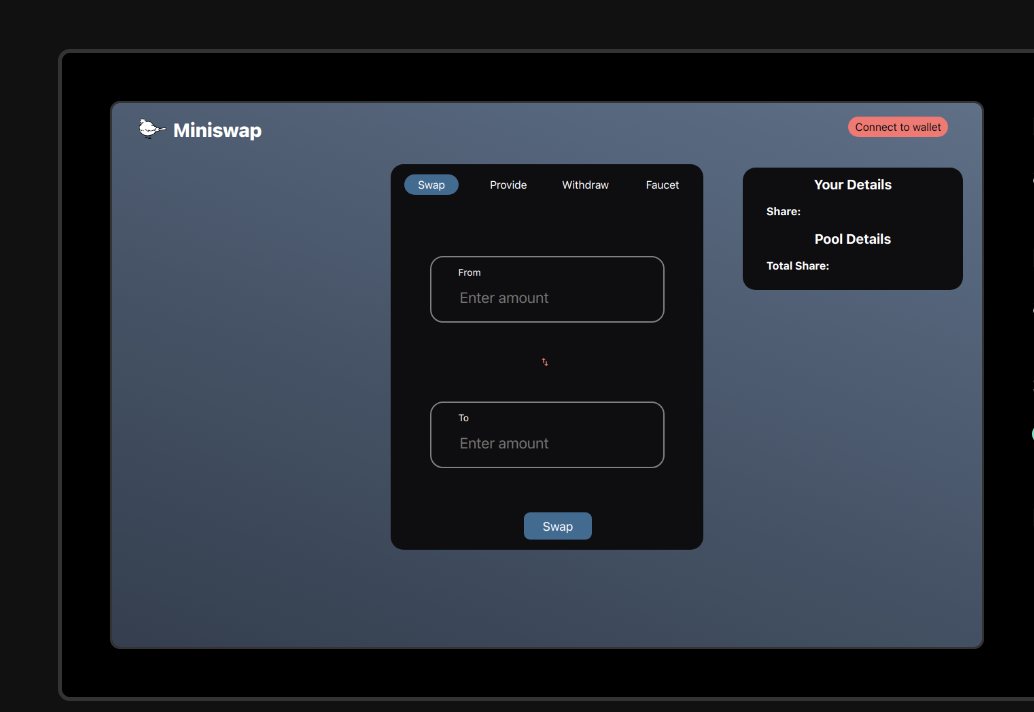
しばらくしてビルドが完了すると メッセージと、下記のようにホーム画面が出力されます。

ホーム画面の表示部分はリンクになっているので、クリックするとあなたの作成したdappがブラウザで確認できます 🎉
🙋♂️ 質問する
ここまでの作業で何かわからないことがある場合は、Discordの#avalancheで質問をしてください。
ヘルプをするときのフローが円滑になるので、エラーレポートには下記の3点を記載してください ✨
1. 質問が関連しているセクション番号とレッスン番号
2. 何をしようとしていたか
3. エラー文をコピー&ペースト
4. エラー画面のスクリーンショット
🎫 NFT を取得しよう!
NFTを取得する条件は、以下のようになります。
-
MVPの機能がすべて実装されている(実装OK)
-
WebアプリケーションでMVPの機能が問題なく実行される(テストOK)
-
このページの最後にリンクされているProject Completion Formに記入する
-
Discordの
🔥|completed-projectsチャンネルに、あなたのWebサイトをシェアしてください
😉🎉 Discordに投稿する際に、追加実装した機能とその概要も教えていただけると幸いです!
プロジェクトを完成させていただいた方には、NFTをお送りします。
🎉 おつかれさまでした!
あなたは、コントラクトをAvalanche Fuji C-Chainへデプロイし、コントラクトと通信するAMM Webアプリケーションを立ち上げました。
作成したdappを元にあなた独自の機能を追加してみてください 💪
本プロジェクトが、あなたがAvalancheやAMMのことを知るお役に立てれば幸いです 🤗
これからのあなたのご活躍を期待しております! 🚀
Project Completion Formはこちらです。